GItHub 工作流 Actions的使用 以前端项目为例
【摘要】
关于 Github Actions https://docs.github.com/en/actions
on 是用于限定工作流的触发时机, 比如你可以为你的不同分支,不同tag 不同动作(推送代码,合并代码)制定不同的工作流 触发不用的Actions
任务的执行可以并行也可以是串行
最重要的是 可以使用...
关于 Github Actions https://docs.github.com/en/actions
on 是用于限定工作流的触发时机, 比如你可以为你的不同分支,不同tag 不同动作(推送代码,合并代码)制定不同的工作流 触发不用的Actions
任务的执行可以并行也可以是串行
最重要的是 可以使用官方制作好的action
如 uses: actions/setup-node@v1
这就是在执行工作流的机器中安装node
再比如 uses: actions/create-release@v1
这个actions就是创建release的action, 接受一些参数,
官方以及第三方提供的actions 都收集在这里 Marketplace Actions
搜索对应的action 进入详情查看输入的参数, 以及输出
如create-release 点击查看create-release的用法,
-
# 工作流名称
-
name: CI
-
-
# 限定工作流执行的条件
-
# 触发条件 branches限定分支
-
# push推送到master动作,pull_request是合并到master动作
-
on:
-
push:
-
branches: [ master ]
-
pull_request:
-
branches: [ master ]
-
-
# 一个工作流的根节点jobs,以下可以定义多个job
-
jobs:
-
# 定义一个名为 build 的job
-
build:
-
# CI 或 job执行的环境
-
runs-on: ubuntu-latest
-
-
# job中每一步的任务序列
-
steps:
-
-
# Job Start
-
- name: Job Start
-
run: echo Hello, GitHub workflows !
-
-
# 检出你在当前github工作空间的项目
-
- uses: actions/checkout@v2
-
-
# 执行一个一系列或多行的shell命令
-
# - name: Run a multi-line script
-
# run: |
-
# echo Add other actions to build,
-
# echo test, and deploy your project.
-
-
# 设置Node环境 actions/setup-node@v1 是GitHub Marketplace其中的一个,相当于一个方法
-
# 使用一个Actions 使用uses关键字, with表明参数
-
- name: Setup Node
-
uses: actions/setup-node@v1
-
with:
-
node-version: '10.x'
-
-
# 使用多路径的缓存帮助构建
-
- name: Cache multiple paths
-
uses: actions/cache@v2
-
with:
-
path: |
-
~/cache
-
!~/cache/exclude
-
**/node_modules
-
key: ${{ runner.os }}-${{ hashFiles('**/lockfiles') }}
-
-
# 安装项目依赖
-
- name: Install Dependencies
-
run: npm install
-
-
# 执行代码检查
-
- name: Lint Code
-
run: npm run lint
-
-
# 编译项目到静态文件
-
- name: Build Static
-
run: npm run build
-
-
# 打印当前工作目录
-
- name: Run a one-line script
-
run: pwd
-
-
# 上传dist目录作为制品
-
- name: Upload a Build Artifact
-
uses: actions/upload-artifact@v2.1.3
-
with:
-
# 制品名称
-
name: artifact # optional, default is artifact
-
# 一个文件, 一个目录 或者 通配符模式 上传
-
path: dist
上面的工作流是一个应用于简单的vue单页面用于的项目,
安装依赖包, 使用eslint验证代码, 然后编译项目到dist目录,最后将dist目录做成制品上传
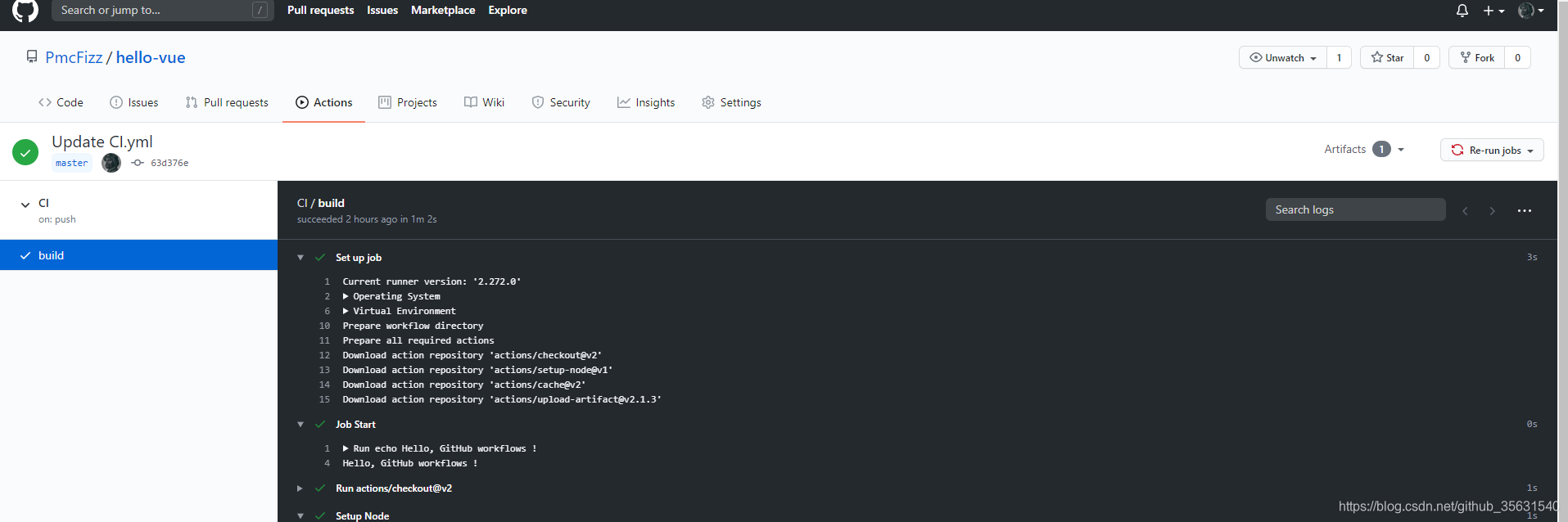
效果截图



文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/107912095
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)