canvas 导出图片网络失败的故障排除
【摘要】
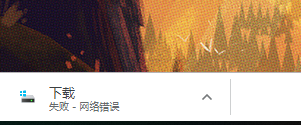
使用html2canvas 截图并下载图片时,出现下载失败, 网络错误
经过 分析 排查,是因为canvas.toDataURL('image/png') 这方法生成的base64的字符太大, 导致无法解析.
通过查看 MDN HTMLCanvasElement 文档详情...
使用html2canvas 截图并下载图片时,出现下载失败, 网络错误

经过 分析 排查,是因为canvas.toDataURL('image/png') 这方法生成的base64的字符太大, 导致无法解析.
通过查看 MDN HTMLCanvasElement 文档详情 知道了canvas 还有一个方法直接转化为Blob
主要方法为
-
-
canvas.toBlob() // canvas 转blob
-
-
URL.createObjectURL() // blob生产url
最终代码如下
-
html2canvas(document.querySelector('.fizz_inject_wrap_div')).then(function(canvas) {
-
canvas.toBlob(function (blob) {
-
const eleLink = document.querySelector('#fizz_rm_down_link');
-
eleLink.download = pageTitle + '.png';
-
eleLink.style.display = 'none';
-
// 字符内容转变成blob地址
-
eleLink.href = URL.createObjectURL(blob);
-
// 触发点击
-
eleLink.click();
-
},'image/png',1)
-
})
顺利下载图片
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/103529553
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)