指引线leader-line库的使用
【摘要】
今天给大家介绍一个用于做指引线的库,叫做leader-line。简单好用,非常容易上手。 这个库是用于在二个dom元素之间,画上一条线。可以用作产品详细点补充说明,也有用作相关关系表明。这样说有点空洞,先...
今天给大家介绍一个用于做指引线的库,叫做leader-line。简单好用,非常容易上手。
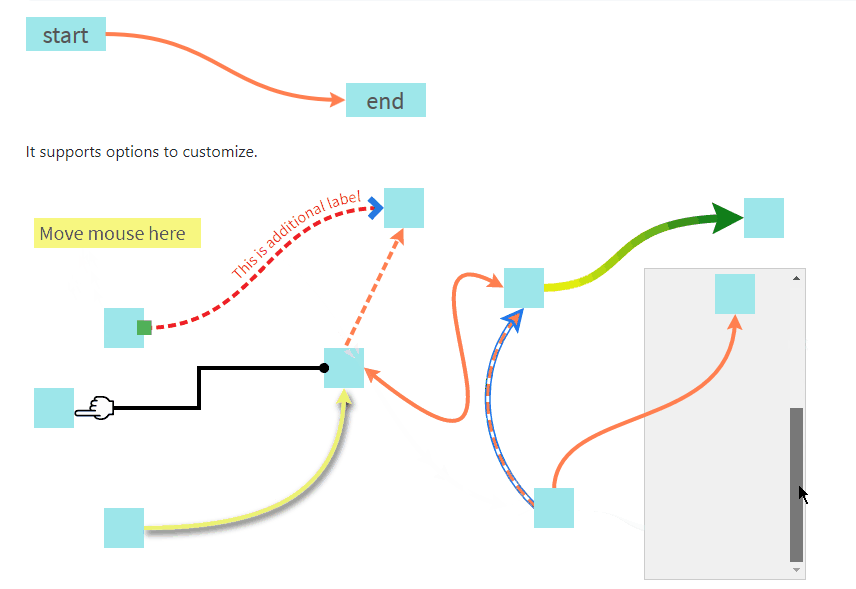
这个库是用于在二个dom元素之间,画上一条线。可以用作产品详细点补充说明,也有用作相关关系表明。这样说有点空洞,先看一下几个示例。


引入与简单使用
leader-line库不依赖任何库,你无需引入jquery,vue,或其他的第三方库。
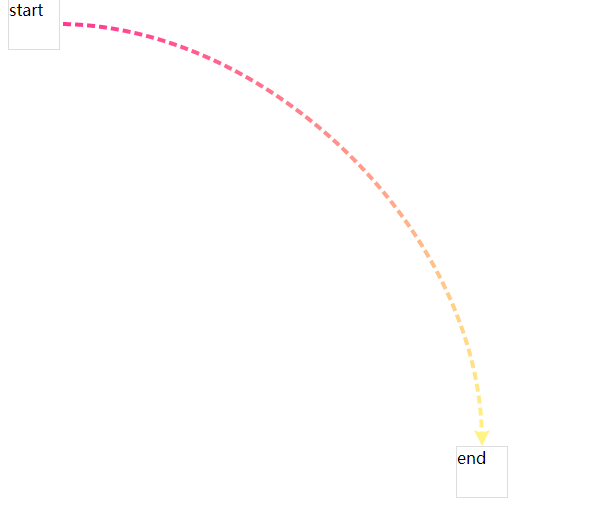
一个简单的案例
<!DOCTYPE html>
<html>
<head>
<title>demo</title>
<meta charset="UTF-8">
<style type="text/css">
.container {
height: 500px;
width: 500px;
position: relative;
}
.start,
.end {
position: absolute;
display: inline-block;
height: 50px;
width: 50px;
border: 1px solid #ddd;
}
.start {
left: 0;
top: 0;
}
.container .end {
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="start" id="start">start</div>
<div class="end" id="end">end</div>
</div>
<script src="./leader-line.min.js"></script>
<script type="text/javascript">
new LeaderLine(
document.getElementById('start'),
document.getElementById('end')
);
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
使用场景
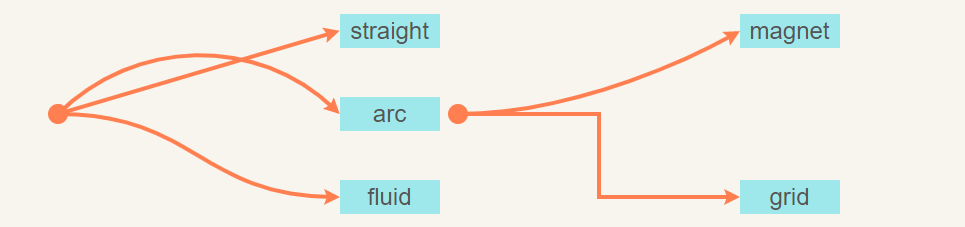
可以用于产品,详细点的介绍,

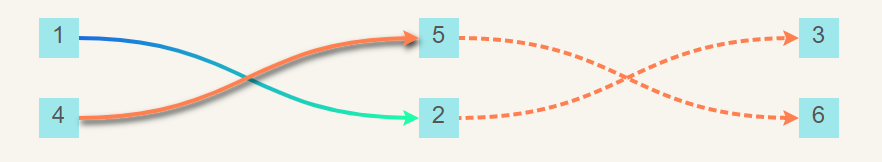
可以用于二个dom元素的相关关系,上下游关系

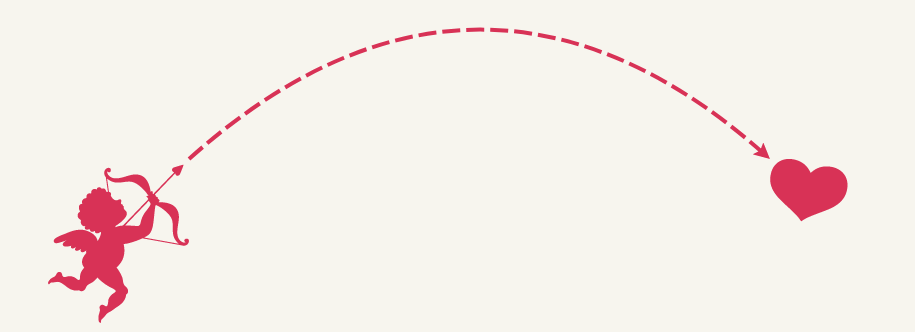
也可以画轨迹

配置参数
leader-line的基本用法就是使用构造器,第一个参数是开始节点,第二个参数是结束节点,第三个参数是配置参数,一个json对象
第一个节点和第二个节点可以是div,button,ul, td,text,甚至是在iframe
json的配置如下图,官网有很清晰的解释,还有配图,这里就不多做解释了。
{
color:'',
size: '',
path:'',
startSocket: '',
endSocket: '',
startSocketGravity:'',
endSocketGravity: '',
startPlug: '',
endPlug: '',
startPlugColor: '',
endPlugColor: '',
startPlugSize: '',
endPlugSize: '',
outline: '',
outlineColor: '',
outlineSize: '',
startPlugOutline: '',
endPlugOutline: '',
startPlugOutlineColor: '',
endPlugOutlineColor: '',
startPlugOutlineSize: '',
endPlugOutlineSize: '',
dash: '',
len: '',
gap: '',
animation: '',
gradient: '',
startColor: '',
endColor: '',
dropShadow: '',
dx: '',
dy: '',
blur: '',
color: '',
opacity: '',
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
如果要线动起来
var leader_line = new LeaderLine(
document.getElementById('start'),
document.getElementById('end'),
{
startPlugColor: '#ff3792', // 渐变色开始色
endPlugColor: '#fff386',// 渐变色结束色
gradient: true, // 使用渐变色
dash: { // 虚线样式
animation: true,// 让线条滚动起来
}
}
);
// 重新设置样式
leader_line .setOptions({
color: '#f7f5ee',
dropShadow: {dx: 0, dy: 3}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

首发地址 https://www.ebaina.com/articles/140000005139
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/111029122
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)