nginx代理grafana实现javascript调用 HTTP API
【摘要】
nginx代理grafana实现javascript调用 HTTP API
Nginx 配置
location / {
root html;
index index.html index.htm;
proxy...
nginx代理grafana实现javascript调用 HTTP API
Nginx 配置
location / {
root html;
index index.html index.htm;
proxy_pass http://localhost:8080/;
}
location /grafana/ {
root html;
index index.html index.htm;
proxy_pass http://localhost:3000/;
rewrite ^/grafana/(.*) /$1 break;
proxy_set_header Host $host;
}
localhost:8080 为前端服务
localhost:3000 为granfan服务
统一代理到localhost下。
配置Grafana
在grafana.ini (window上是defaults.ini)文件中 修改为
root_url = %(protocol)s://%(domain)s:%(http_port)s/grafana/
js调用
axios
.request({
url: "http://localhost/grafana/api/search",
method: "get",
headers: {
Accept: "application/json",
"Content-Type": "application/json",
Authorization:
"Bearer eyJrIjoiZ1BkdjFuVWhpVFJYVDFnNlI4aWVkNjloM3hGSDRUbXkiLCJuIjoidGVzdCIsImlkIjoxfQ=="
},
params: { folderIds: 0, starred: false }
})
.then(res => {
console.log(res);
});
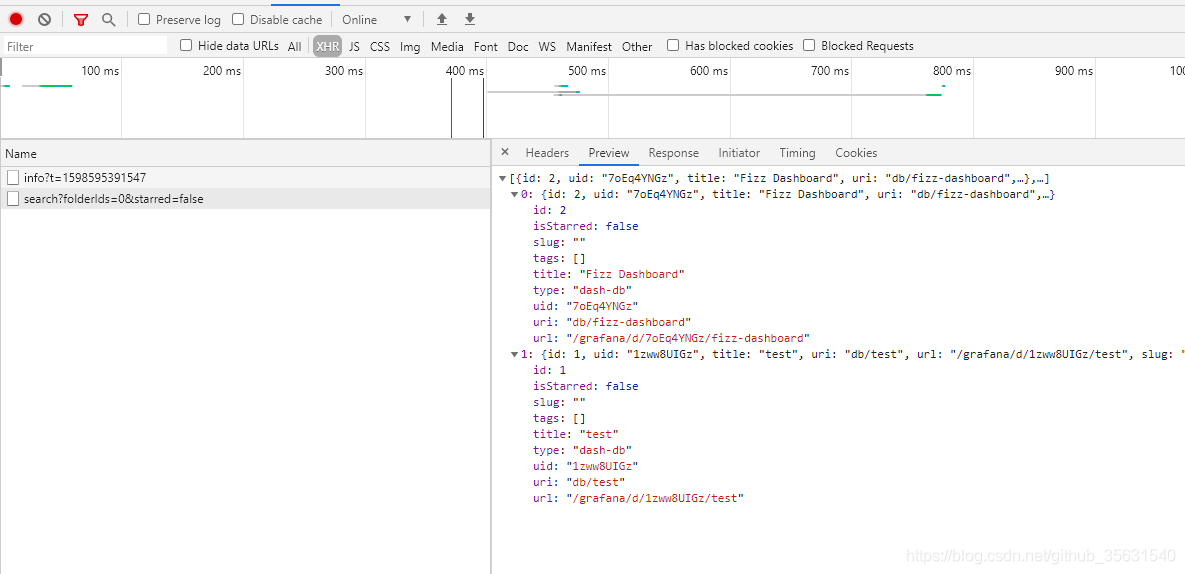
结果

文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/108278598
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)