WordZ:Word终结者,基于Google API的文档自动化 电子合同发票流水账单线上集成方案
WordZ: Word终结者, 基于Google API开发的文档自动化产品。可用于线上合同,发票,所有有关文档的业务流程。主要功能包含,创建,复制文档,填充变量,导出word,导出pdf等一系列优秀功能
工作了那么多年,我在闲暇之余经常思考这样一个问题,作为一名软件开发人员,我的工作,我的研发价值,真的只存在于产品经理所规划出的这几个业务中吗?
开始这项研究的背景是这样的,我们公司要把签合同的流程从线下搬到线上,主要涉及到word合同模板的创建,评审,标准合同模板的拷贝,以及一些客户变量的填充。另外这些合同需要有些需要评审,打印,盖章,归档,和所有公司的签合同流程一般无二。
这其中的流程就涉及到了很多关于word文档的操作,合同是word文档创建,编辑的,打印是将word文件转化为pdf,供用户预览,打印,另外还有word文档的审阅模式。背景大概就是这样了,稍微做过销售或者签过合同的都清楚这个流程。那么问题来了,我们后端使用java的一个包,在将word转化为pdf是经常报错,另外就是打印合同和对合同进行变量填充时,经常报错,不稳定。用的是一个第三方的jar包。不仅很吃内存,而且功能不太完善。其实我要的很简单,也很复杂,就是一个可以在线编辑的word系统。包含绝大部分常用word功能。
这模块的功能我负责了一年了,真的有一年多了,因为我们公司有很多合同,而且产品规划很不清楚,经常大改,期间又重构了两次。经过一年多的摸打滚爬,现在的我已经对业务逻辑,对那些代码了如指掌。虽然对业务和代码的深入了解,我深刻地意识到,这样的功能不是业务想要的。这样不稳定,不能在线编辑合同的功能,纯粹靠下载word文件,修改后,开始审阅模块再上传文件,也根本不是技术人员的追求。 我实在不相信,签合同这样一个每个公司都有的业务场景,哪些大互联网公司就没有成熟的解决方案。我实在不想,我们不可能是第一个遇到这样的难题。于是我在几个月前,我实在想改变一下合同模块的现状,我在这个模块付出了那么多的努力,解决了那么多的难题,我不想给自己的职业生涯留下遗憾,不想在我本该更努力去寻找答案的时候,放弃去尝试,探索。于是开始独自寻找解决之道。这一开始就停不下来啦。
在一段搜索,尝试各种产品后我找到了三款比较符合我预期的产品,
- Google Docs API
- 腾讯文档
- 石墨文档
这三款产品都可以在线编辑文本,导出word,pdf,打印,以下是三款产品的 编辑器页面。大同小异。都包含协同办公的功能,而且也都有存在版本的概念。也有批注,评论。
腾讯文档:

腾讯这个产品吧,让我怎么说那,也有对外的接口文档,如官网介绍 https://docs.qq.com/doc/DUUxNYWFLeVF0TmRw
但是吧,当你去申请使用的时候,发现只能提交一些信息,等待官方回复你,我大概是7,8月份提交的。目前依然没有接到任何消息,可能是我手机号填错了吧。
石墨文档

说完了腾讯文档,再说这个石墨文档,打着协同办公的旗号,API都没有公布,想要使用,直接就要联系销售人员,也不知道有人多人用,根本不知道水有多深,反正我一般连文档都没有公布,就直接放弃了。
Google 文档

最后再说Google Docs,是因为国内他的名声真不大,csdn上只有寥寥几篇文章介绍它的使用方法,并没有介绍它的API,他的集成,他的真正强大,并且要了解他必须要坐上小飞机,去海外冲浪。真正了解它之后,你会发现,腾讯,石墨真是小家子器。首先Google Docs的文档所有文档对外,相比腾讯文档,文档详细到令人发指,可惜都是英文的。哈哈哈。。。这已经将一部分人阻挡到外部了。另外。Google Docs 的所有文档都是存储在云硬盘里,Google这个大佬,为每个用户分配了15G的免费存储空间。你也可以申请更多。此外,Google要打造的是一个协同办公的生态,Docs只是其中的一个小产品,管理,相互间调用的工具叫做AppScript。 此脚本可了不得,不仅可以将excel的数据渲染到Docs里,还可以直接使用BigQuery将数据渲染到PPT上。真是一个大平台,大生态。通过API授权的方式,使AppScript能够拿到用户所有的数据,从而创造了一个大融合,大发展,大统一的局面。这很可能是后续国内BAT后面要效仿的。不信的话 我们可以等着瞧。。。。。
扯的有点多了,在搭乘小飞机充分看了GoogleDocs的官网介绍后,和体验了他们的Demo后,我决定还是用GoogleDocs来作为第一个尝试对象。果然它也没让我失望,虽然中间很曲折,让我几度想放弃,骂娘。但最后还是完成了0.1版本的产品雏形。下面我就为一一讲解我探索Google Docs的血泪历程。
山重水复疑无路的开始
我之前对谷歌API只有一些很片面的了解,但从来没有使用过,也不知道其中的复杂。 要快速学习一个东西最好的地方是官网,Google Docs API 官网 这一个观点应该是所有技术人员的共识,但却有很多技术人员学习一个新工具的使用,总是去一些第三方,或者从乱七八糟的论坛开始。这是非常不对的。只是在学习的开始阶段是不对的。但如果遇到问题了,去这些网站去寻找答案,这无可厚非。 下面就是Google Docs API的官网截图

做的很好,有详细的文档,有快速开始的可操作Demo,也有笑容可掬的美女为你介绍该API的使用。做的可说是用心良苦。对开发者非常友好。
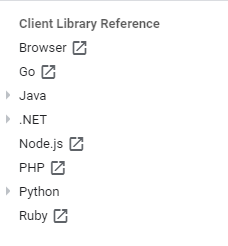
在简单看了官网的介绍和快速开始的Demo后,我决定立马去尝试一下,首先是创建一个文档。API支持多种编程语言调用,如官网所写支持这些

浏览器,Go ,Java , .Net,Node.js, PHP , Python, Ruby 在此背景下,我首选了Python版本去尝试Demo的运行,这在后来证明是错误的,不仅仅增加了自己的开发难度,而且差点让自己的新鲜想法死于摇篮。在运行了PythonDemo时总是报一个错误,链接服务器错误。后来我实在没办法了,就写了篇博客记录下来,希望以后自己能记起并且彻底解决他。也是大功一件。我相信我会解决它的,只是时间问题。在多次尝试无果之后,我又去尝试了Node.js 的Demo,然后这次还是让我很失望。依然是链接服务错误。我尝试了很多方法,修改参数,demo启动的端口,去https://stackoverflow.com/查找原因,去他们github下提Issues,就差给他们写demon的开发人员写邮件了,当然最后不得已我依然给他们写邮件,请教。为了解决我的问题,我会尽我最大的努力,去尝试一切可以尝试的办法,尽管这些办法收效甚微,或根本不会被人看到,但人总是要慢慢摸索正确的道路,而不是遇到问题,就停止不前,放弃。在尝试了三四个晚上后,我决定放弃, 放弃从Python和Node.js 的demo开始,因为相比Python和Node.js 我最擅长的在浏览器端使用JS 直接调用API,所以在一阵曲折的探索后,我确定了以Browser为基栈的产品开发,即在浏览器端直接使用JavaSript调用Google Docs API的开发方式,下图即使我运行官方Browser Demo的结果,输出结果非常完美,当然这是在搭乘小飞机的情况下。

手可摘星辰的技术方案
确定开发方式后,我简单尝试了一个官方的QuickStart demo 果然可以顺畅无比地运行,我内心稍有雀跃。既然这个开发方式没有问题,那就开始制定更为详细完善,能够集成到现有系统中的技术方案吧。
业务背景我已经说过了,以及系统现状也介绍过了。下面按照自己的思路设计一个技术方案,或者叫可执行解决方案
- 创建一个含有变量的文档A
- 复制一份文档A为B
- 更新文档B,填充变量
- 下载Word版的文档B 下载pdf版的文档B 命名可以自定义
- 打印,在线编辑(完成以上后再探讨)
- 在线评审,导出带有评审的文档,可以对文档进行,修改,删除,替换一些字段,表格内容,图片
以上的方案是在理想状态下啊,能否完成取决于API的支持。方案既定,下一步就是笔直地往前走。
步步维艰,步步为营,学富五车
在确定了技术栈和实现方案后,就开始写代码了,
OAuth2.0
首先,Google API 都是通过OAuth2.0授权的方式来调用的,关于OAuth2.0 大家可以查看一下官方资料,
在清楚了OAuth2.0后,我就知道了为什么调用一些接口报没有权限。据说可以使用postman 调试谷歌API,但我试了几次都没成功。通过OAuth2.0 我们获取一个临时调用接口的accessToken,这个accessToken会一直跟随着API的调用,由官方库自动设置到http的headers上。我们不用管理
项目,凭据,API的开启
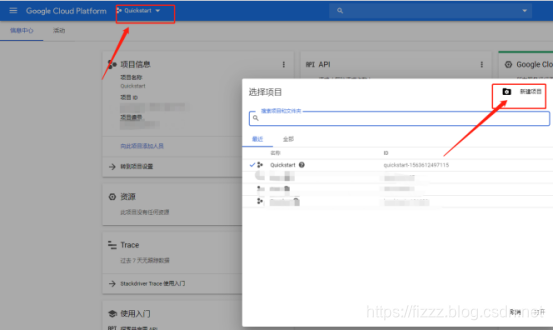
我们要使用Google API 首先要创建一个项目。所有的凭据,API 调用,配额,都是在项目之下
进入谷歌云控制台 点击有左上角的项目名称,在弹窗上点击新建项目,然后创建凭据。任何API的调用都需要凭据,凭据包括Client ID和 API key 还要一些其他配置项,这就像是一个密匙,是你调用API前的配置参数。

创建凭据在这里

创建完凭据后,需要此项目开启一些API,有些API是收费的,有些是免费的。
这里便是Google的API库,你可以随意挑选,

google-api-javascript-client
使用js调用接口,必须要了解一些这个库,这个是谷歌的一个开源库 地址
库里介绍了如何初始化OAuth2.0,如果配置一些变量,发起请求的两种方法,Load the API discovery document, then assemble the request. 与 Use gapi.client.request
发起请求的一些参数配置
到这里 该了解的都已经了解了,再查阅一下文档库就可以开始真正动手写代码了。
Google Docs API
API 一共有三个 真是少的让人发指啊增删改查就只有三个, 删除不贵Docs管,归Driver管

create :创建
get:获取详情
batchUpdate:更新
以上这些东西,我都是经过几个星期,很多个晚上,不管模块,不断试错,总结出来来的。现在写的那么轻而易举,当初真的是让我头疼。国内的资料真的少之又少。我的英文也不是很好。一半靠想象,一半靠翻译插件。算是把文档,逐渐琢磨透了。理清了思路就豁然开朗。在这个过程中,为了让我收集到的资料别人也能看得到,我就把一部分文档 复制到了我的博客里面。有中文的有英文的, 都在这个分类Google API下,大家可以随时查看。
Google Drive API
了解了Docs API ,还要去了解Google Drive API,这个API是去管理操作个人云盘上的所有文件,上传,下载,复制,修改。删除等等一系列文档操作。。。。。。
目前这个API有三个版本,最新的是V3,其次是V2
以上是我在研发WordZ是所学的大部分技术,我从没想过,做一个简单的demo需要那么多的知识,需要铺那么多的垫。如果早知道是这样,我会不会放弃?答案是不会,因为我喜欢挑战,我喜欢创新,不喜欢固步自封,闭门造车。我查看了下活动日志,从我真正开始开发,探索,到研发成果,一共用了一个月时间。整整一个月,这一个月的每天晚上,每个周末我都在想着这玩意
到底要怎么做,到底哪里出了错?最终功夫不负有心人,我终于成功地做出了一个像样的Demo级产品


为伊消得人憔悴
前文我已经说了,我在探索的过程中遇到了很多的困难和挫折,这些困难折磨这我的日日夜夜,让我难以入睡。每有闲暇时间就去想问题该怎么解决。下面我就找几个比较典型的问题来和大家分享一下
典型问题1:Google JS API 授权 失败
在调用API时,为了格式整齐,漂亮,将一部分授权代码这样写了
// 初始化OAuth2.0授权
const authenticate = () => {
return
gapi.auth2.getAuthInstance()
.signIn({scope: "https://www.googleapis.com/auth/documents https://www.googleapis.com/auth/drive https://www.googleapis.com/auth/drive.file"})
.then(
res => {
console.log(res)
printLog(`签名初始化正确结果:${res}`, 'success')
printLog(`Sign-in successful`, 'success')
},
err => {
printLog(`签名初始化错误结果:${err}`, 'error')
printLog(`Error signing in`)
}
)
}不知道有没有小伙伴能看出来问题所在, 这个方法也是能执行,但是无法返回一个promise,从而进行后续操作。导致授权失败
代码无法正常运行,虽然不报错。让我头疼了一会 头疼指为2,我仔细对比了demo的代码。demo代码如下
 发现除了格式和换行,真的没有没有什么区别了啊。经过仔细的调试,和不断地尝试性修改,我知道了问题所在,问题就出在了换行,为了漂亮,整齐我将第一行,return 后面的语句,换了一行,这样就导致js代码执行顺序错误,此函数没有返回一个promise。将return 后的换行去掉,立马正常了。算是自己犯了一个完美主义的错误吧
发现除了格式和换行,真的没有没有什么区别了啊。经过仔细的调试,和不断地尝试性修改,我知道了问题所在,问题就出在了换行,为了漂亮,整齐我将第一行,return 后面的语句,换了一行,这样就导致js代码执行顺序错误,此函数没有返回一个promise。将return 后的换行去掉,立马正常了。算是自己犯了一个完美主义的错误吧
典型问题2:python,Node.js 的quickStart无法正常运行
待完善。。。
典型问题3:使用V3 Drive API文件无法导出
待完善。。。
典型问题4:无法创建带有内容的文档
待完善。。。
典型问题5:无法一次填充多个变量
待完善。。。
漫卷诗书喜欲狂,我辈岂是蓬蒿人
待完善。。。
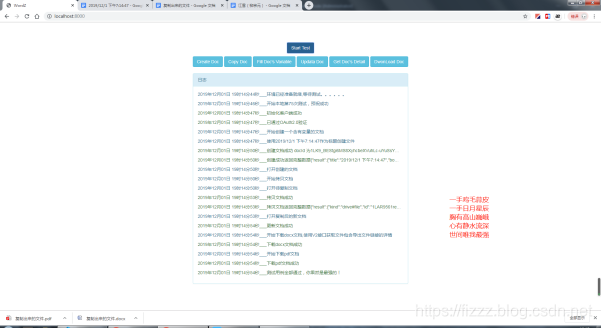
测试用例页面及日志

带有变量的基础模板,待复制

已复制出来的并填充了变量的文档

导出的word文档

导出的pdf文档

线上体验地址: mczaiyun.top/wordz(需搭载小飞机)
前无古人后无来者
待完善。。。
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/103328251
- 点赞
- 收藏
- 关注作者


评论(0)