CSS3 线性渐变 linear-gradient的使用 使用角度加透明度设置渐变
【摘要】
最近做页面的时候用到了线性渐变, linear-gradient 现在来总结一下用法 回顾记录一下
为一个元素设置渐变很简单
#grad { background:linear-gradient(red,yellow,blue)}
上面css代码显示效果如下
渐变方向默认是从上...
最近做页面的时候用到了线性渐变, linear-gradient 现在来总结一下用法 回顾记录一下
为一个元素设置渐变很简单
-
-
#grad {
-
-
background:linear-gradient(red,yellow,blue)
-
}
上面css代码显示效果如下

渐变方向默认是从上到下
也可以指定方向与角度
从左上角到右下角的线性渐变
-
#demo{
-
background: linear-gradient(to bottom right, red , blue);
-
}
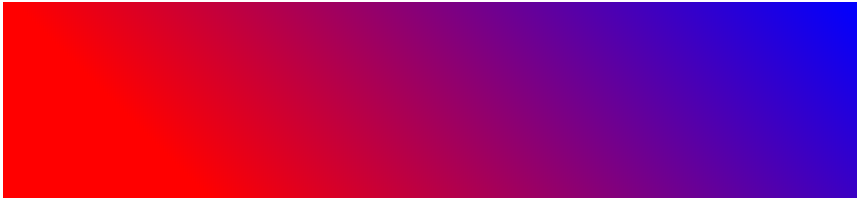
也可以设置角度 设置透明度
-
#demo{
-
background:linear-gradient(45deg, red 20%, blue 100%)
-
}
效果如下

角度的坐标系 与平面直角坐标系一致 90度为上下,45度为正方形对角
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/99644986
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)