鸿蒙教程(一): 鸿蒙组件开发环境配置
介绍
OpenHarmony是由开放原子开源基金会(OpenAtom Foundation)孵化及运营的开源项目,目标是面向全场景、全连接、全智能时代,基于开源的方式,搭建一个智能终端设备操作系统的框架和平台,促进万物互联产业的繁荣发展。
目前官方代码托管在 https://gitee.com/openharmony
相关的文档 https://gitee.com/openharmony/docs/tree/master/zh-cn
本篇文章就带领大家配置开发OpenHarmony的开发环境
下载并安装开发软件
首先,要开发鸿蒙软件,组件,应用,必须要使用官方提供的编辑器。 这个编辑器叫做
DevEco Studio
编辑器下载地址
https://developer.harmonyos.com/cn/develop/deveco-studio#download
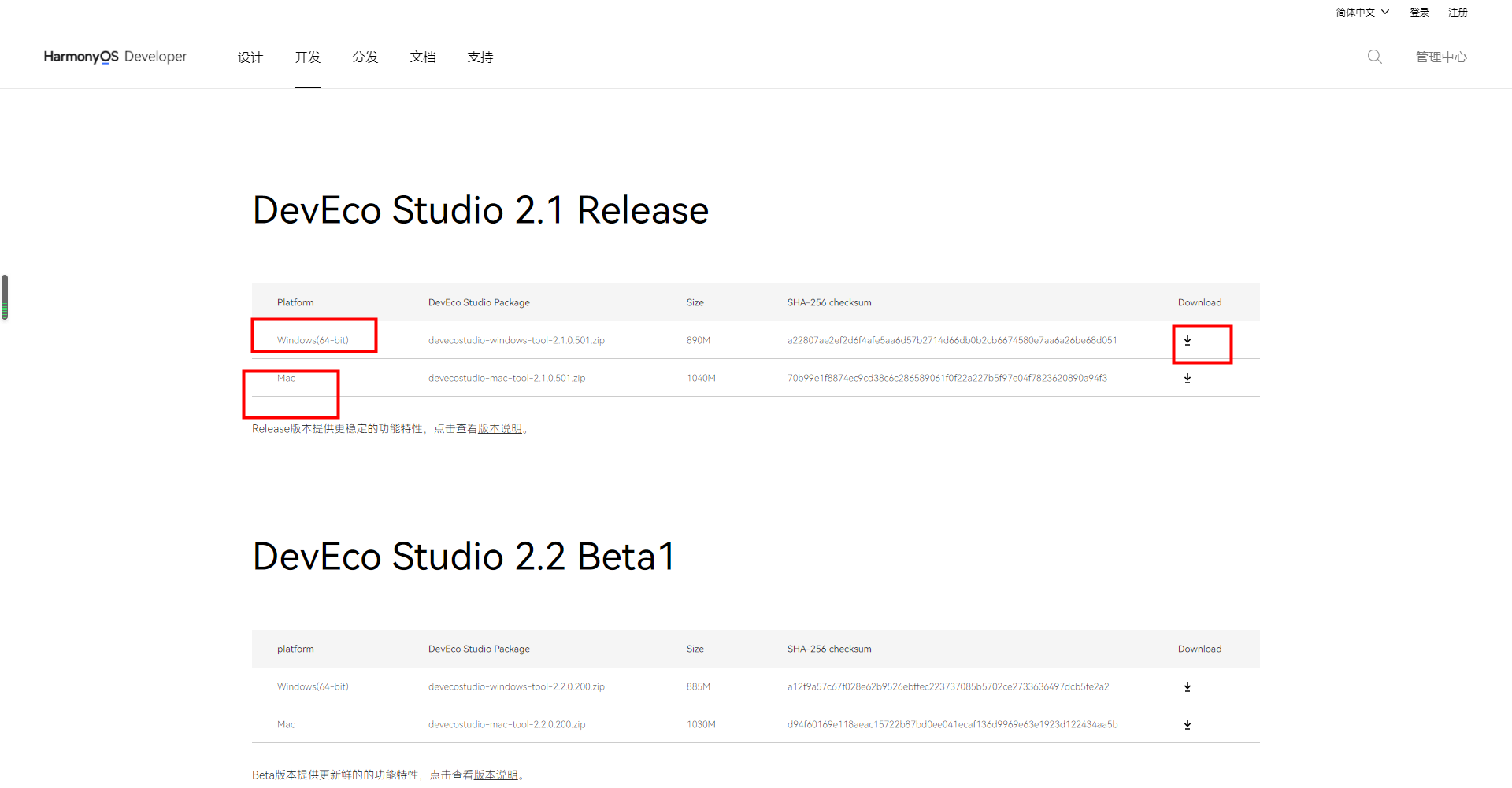
可以看到,最新的是2.2 beta1 版本, 最新正式发布版是 2.1版本。 我们使用稳定的2.1版本。
编辑器有二个平台支持, 一个是Windows 一个苹果Mac。选择自己系统对应的即可。

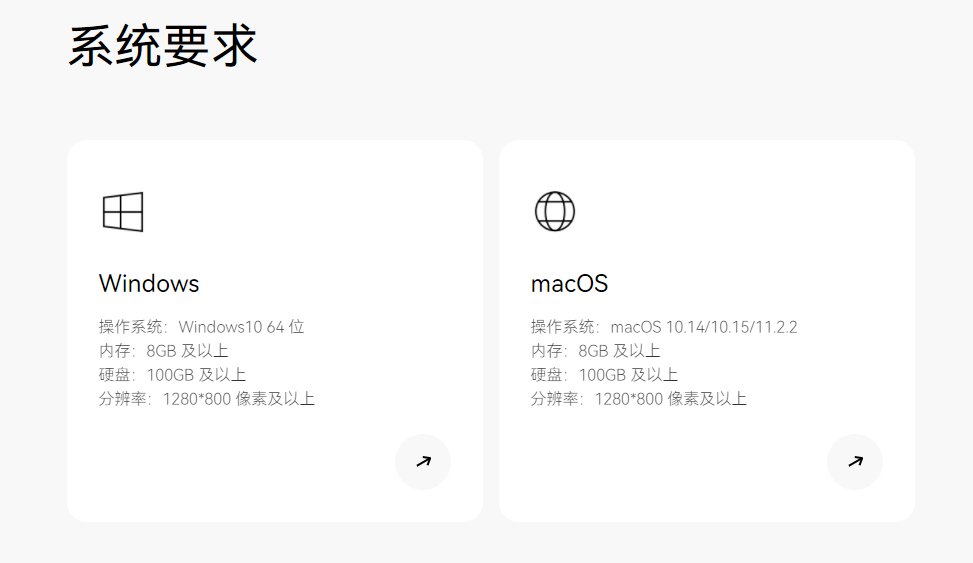
系统要求

如果上面地址失效来的话,可以先访问这个页面
https://developer.harmonyos.com/cn/develop/deveco-studio
下载完成后, 该软件 890M,还是挺大的。

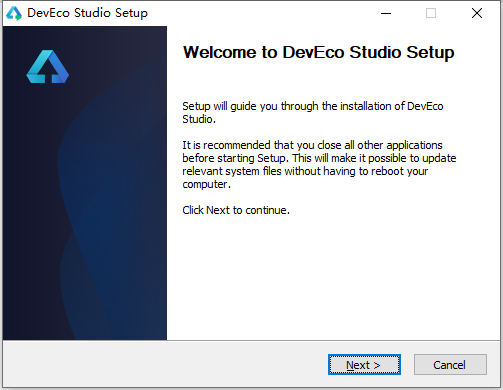
接下来就是,解压,一键安装。

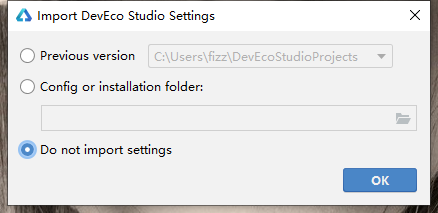
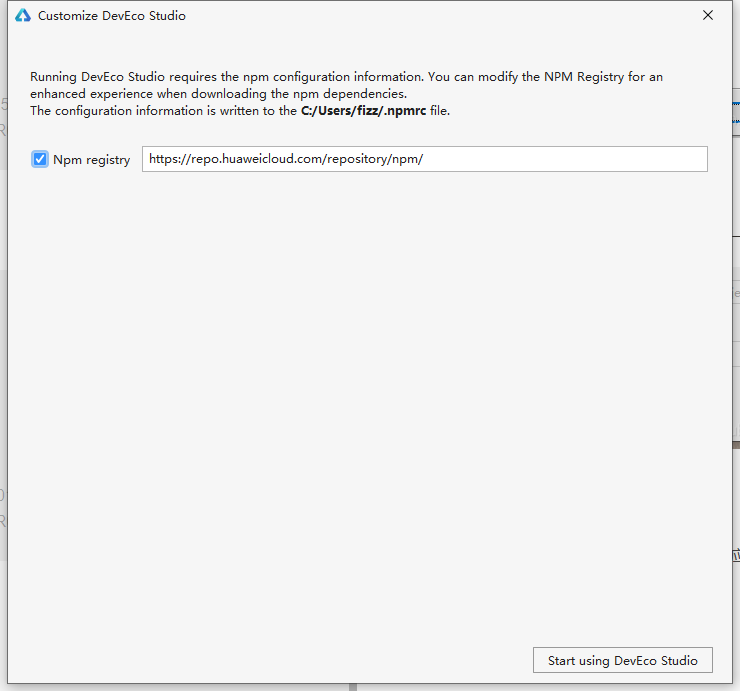
安装完成后启动


选择你要将SDK 下载到那个位置

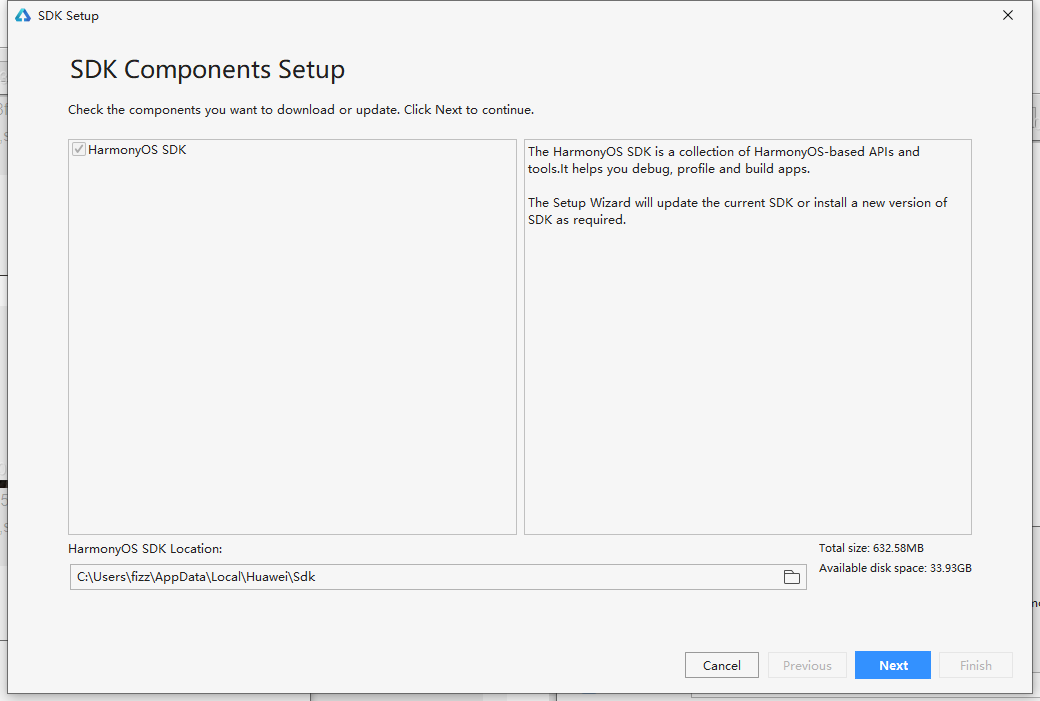
到了这里就需要先下载SDK了
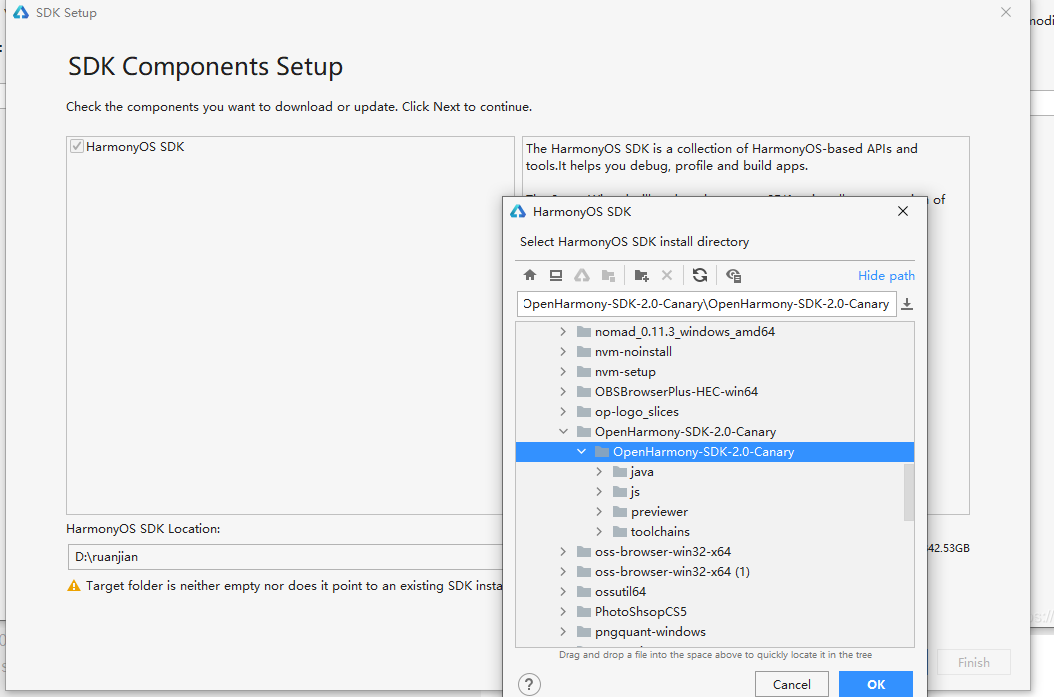
下载sdk 并配置sdk
下载SDK https://mirror.iscas.ac.cn/OpenHarmony/sdk/OpenHarmony-SDK-2.0-Canary.7z
选中SDK。

这个很类似安卓的开发。
配置完SDK , 就到了这个页面

启动helloworld 项目
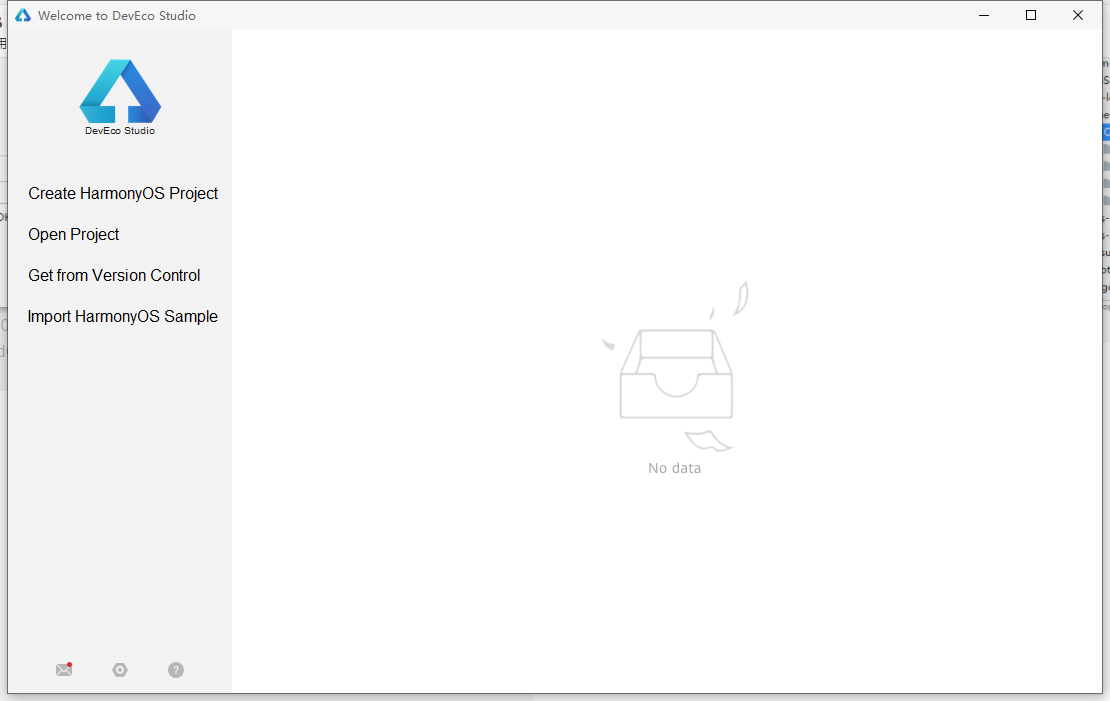
下面开启我们的HelloWorl项目
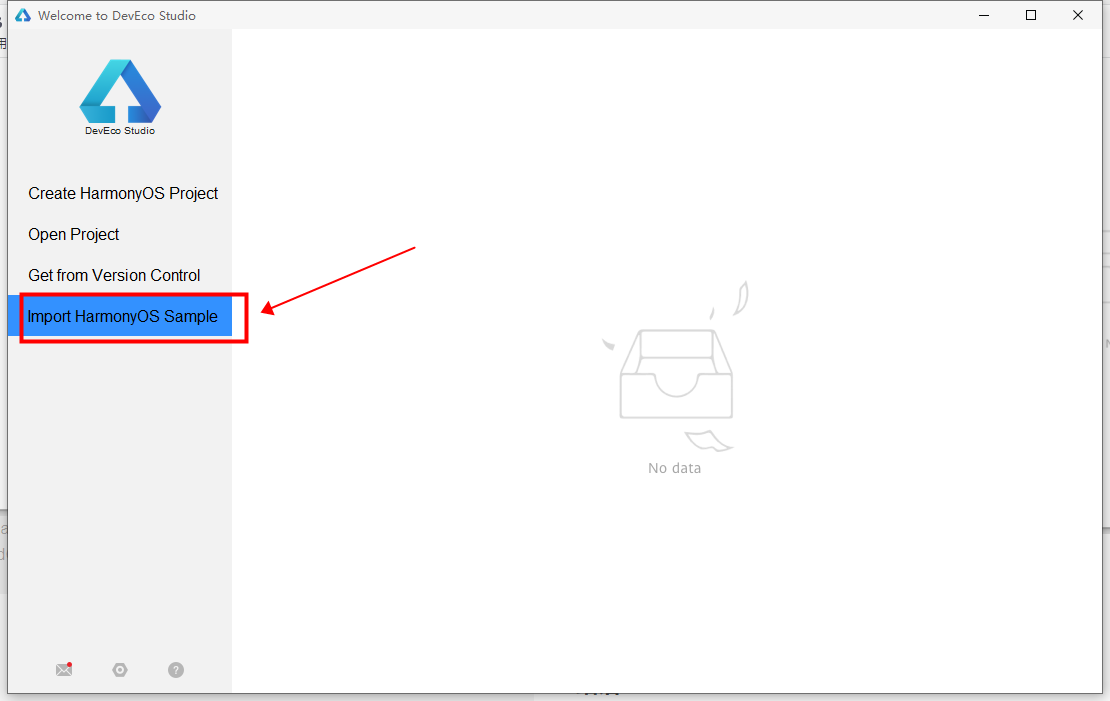
点击 
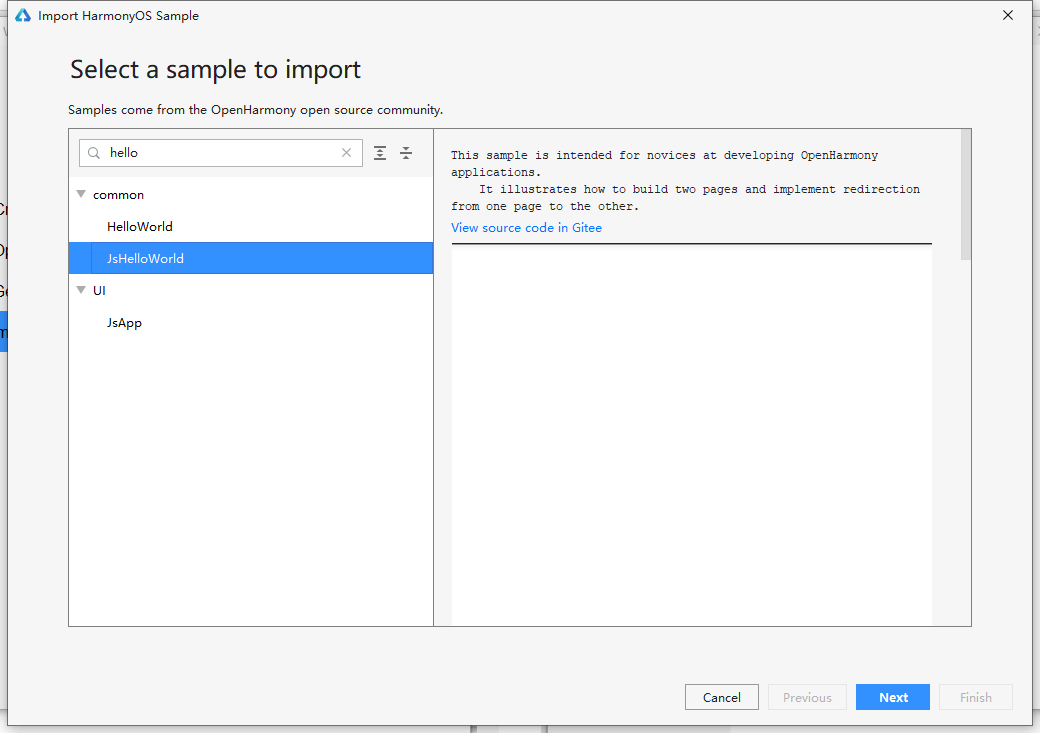
搜索 hello world项目

点击next
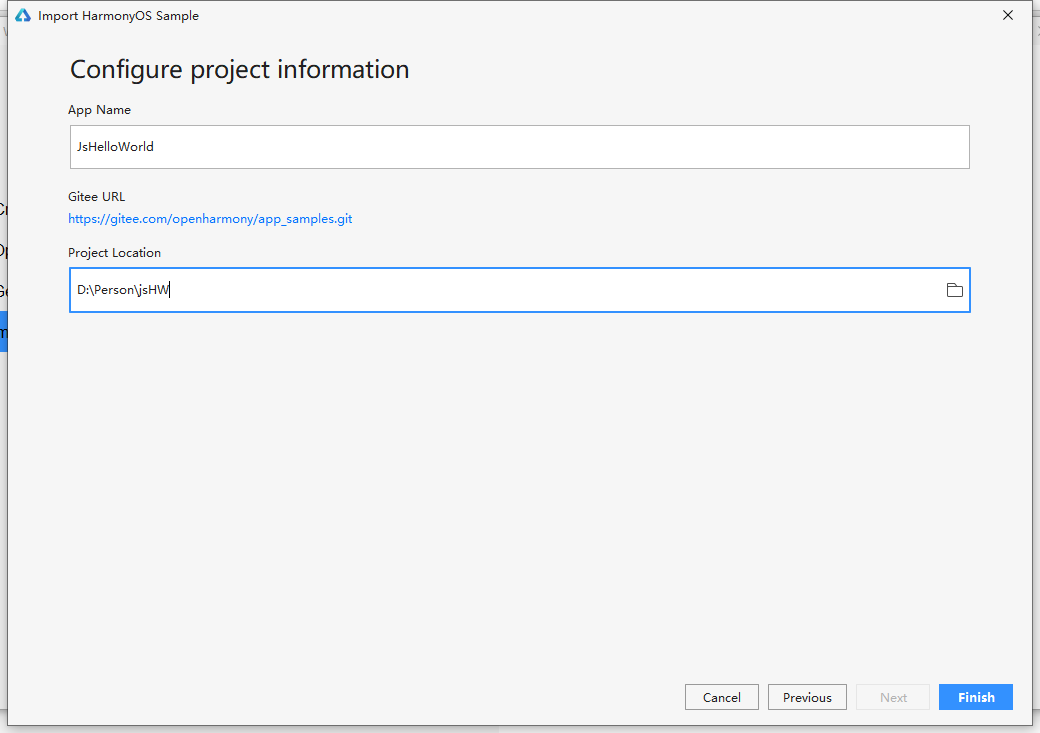
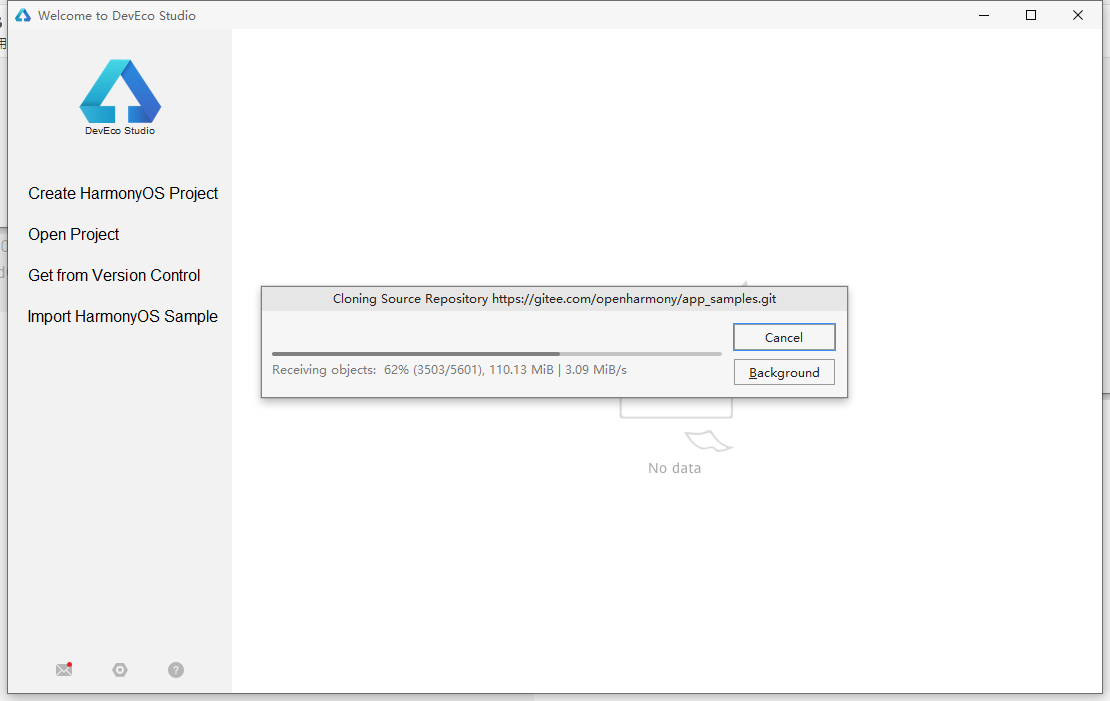
选中项目的目录,点击finish。 这一步编辑器会拉取远程代码。


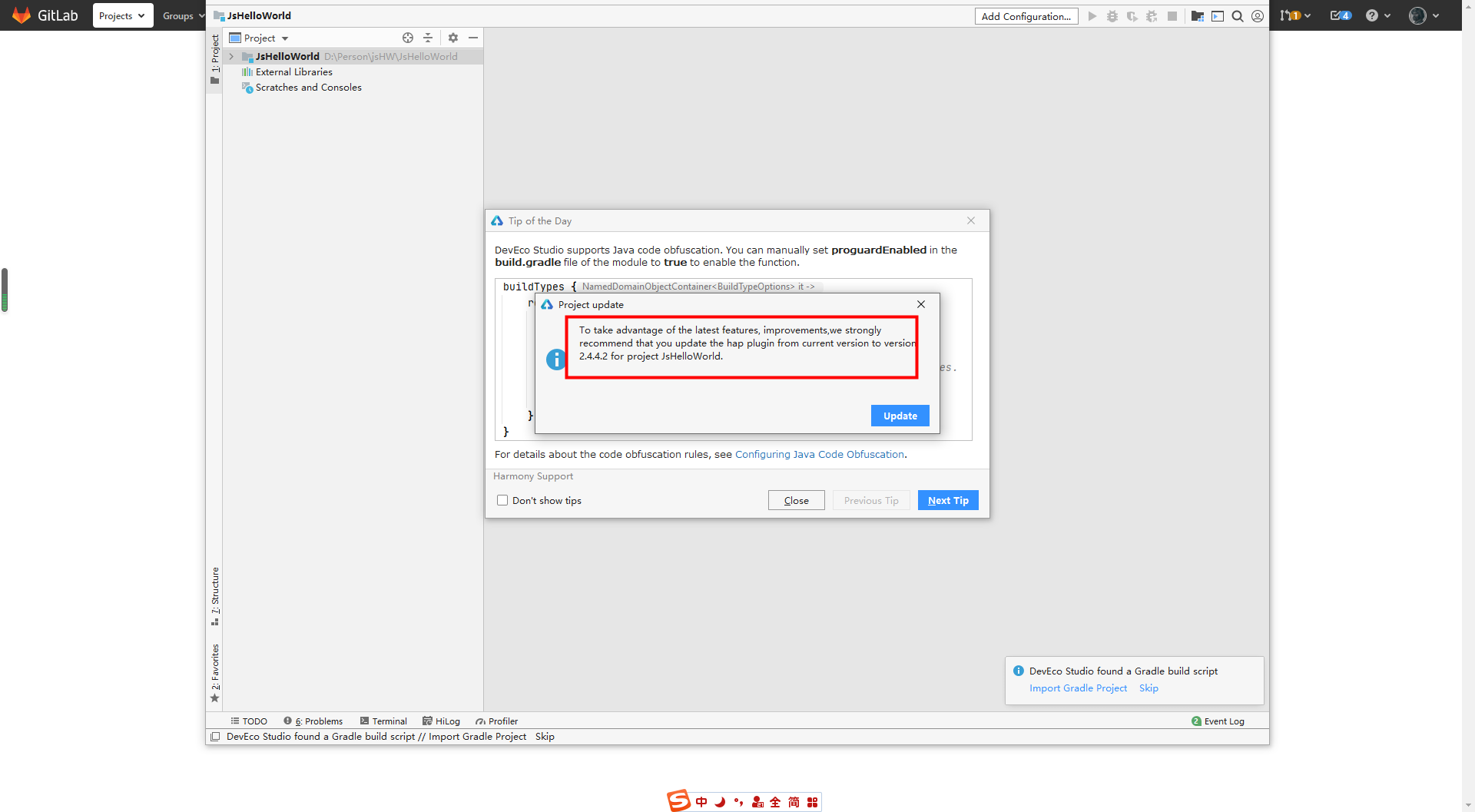
下载完成后,如果出现更新,就直接点确定。

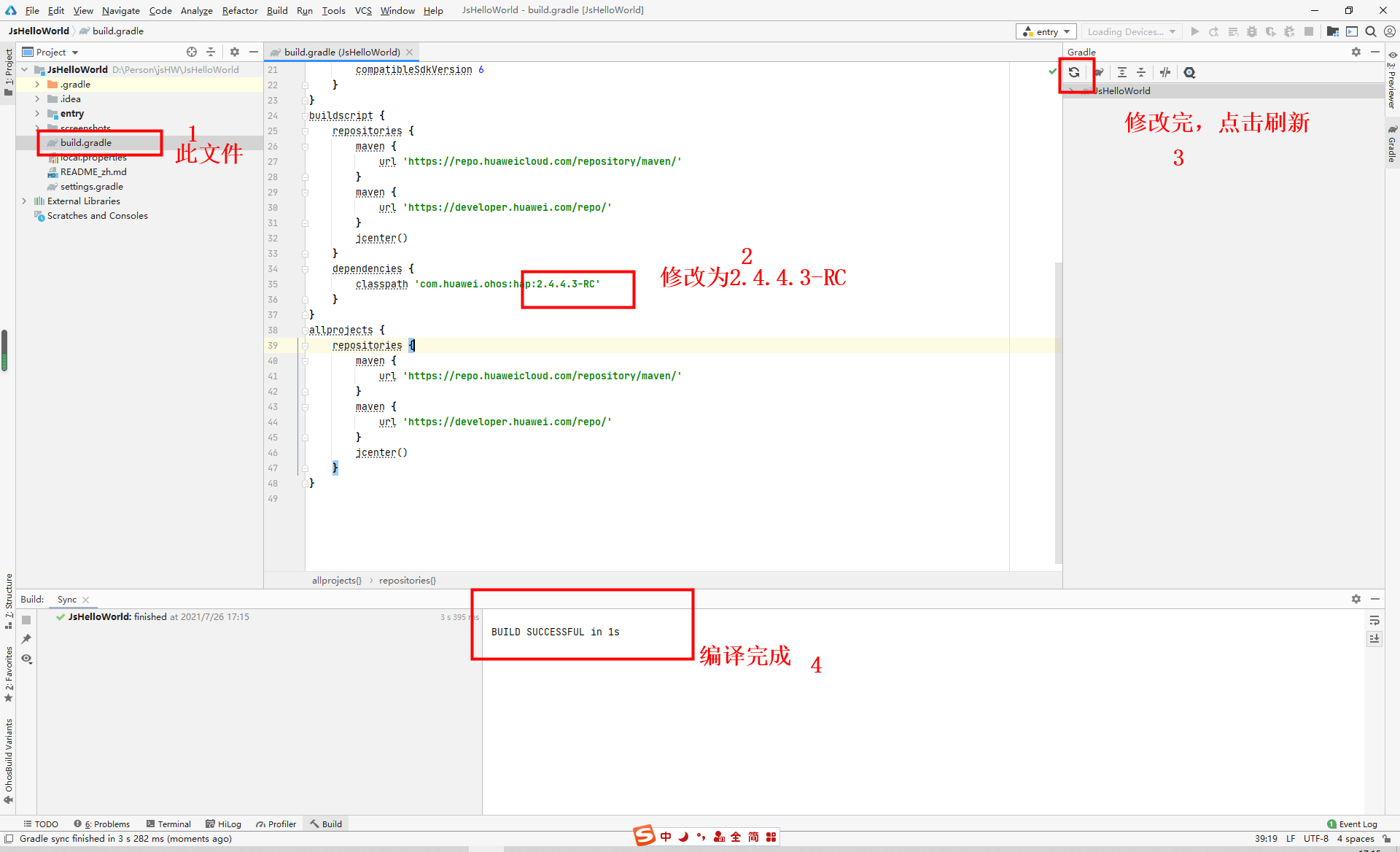
这一步很重要
由于官方的代码比较滞后,我们需要修改一个文件, 修改此文件 build.gradle

在控制台显示 BUILD SUCCESSFUL in 1s 说明项目已经编译成功。
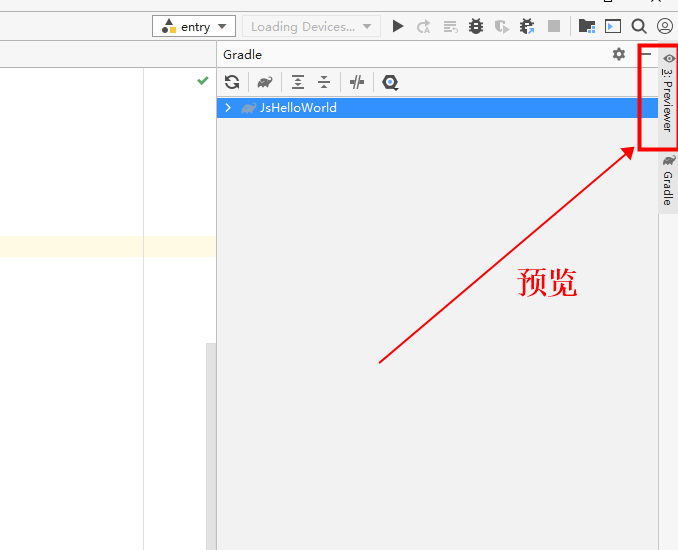
那么怎么看到我们的Helloworld 那?
在最右上角的 侧边栏 有一个 Preview 的按钮,点击它。

接着会弹出显示这个一个警告。 它告诉你,应该先要打开html, js, css 等布局类的文件,才能进行预览。

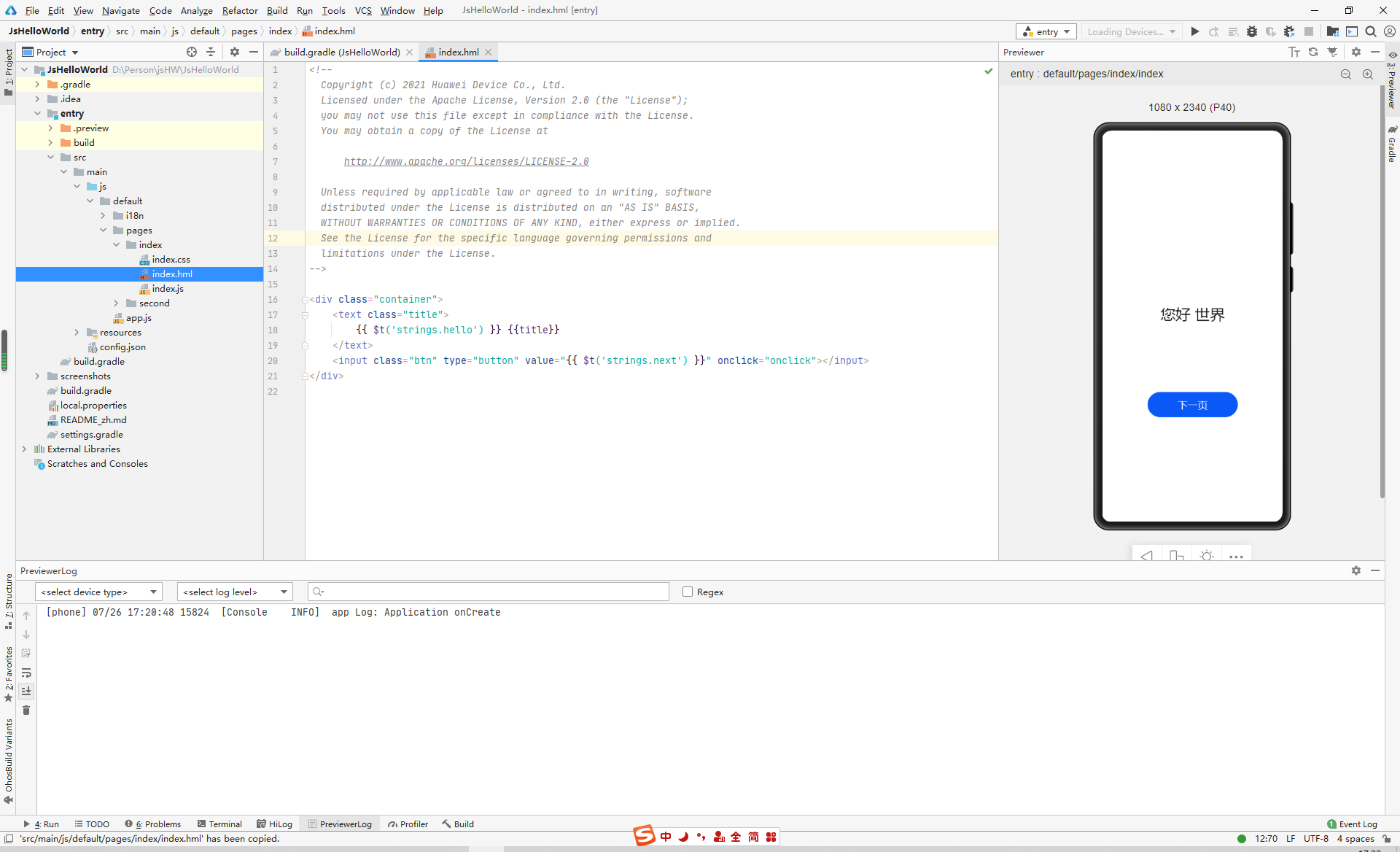
那我们打开 src/main/js/default/pages/index/index.hml 文件,再点击 预览按钮。
并购。。。。 期待已久的Helloworld 页面出现了。

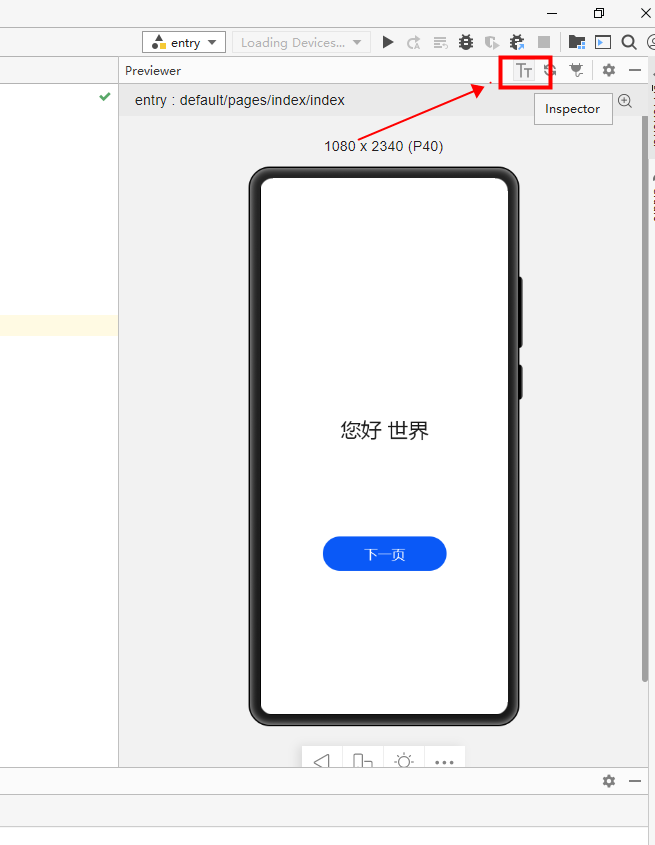
点击此处按钮,可以开启一个简单的调试页面。

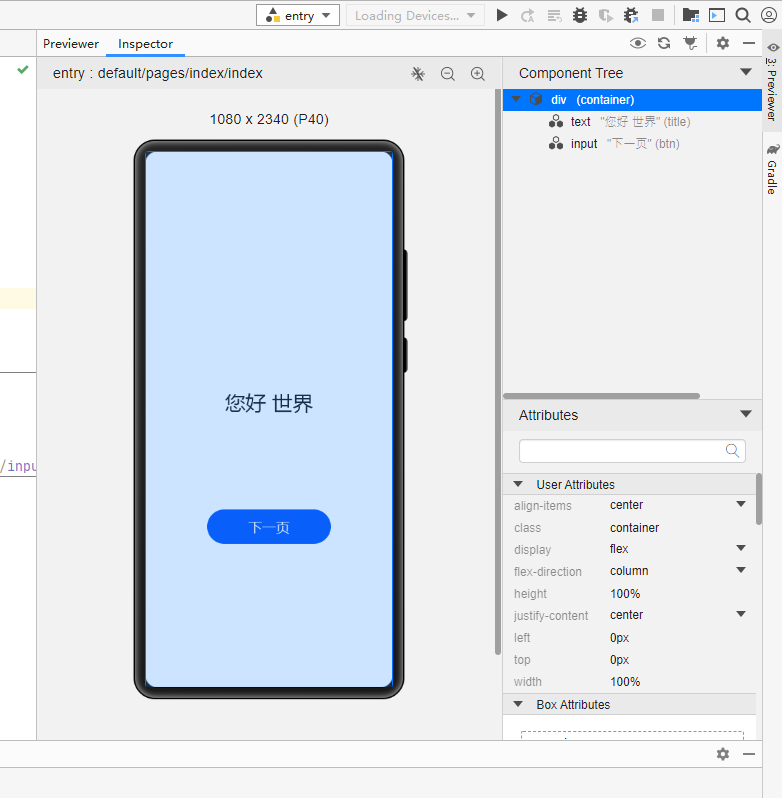
鼠标点击特定的 div 或text ,input, 可以高亮相应的区域,并且会显示该元素的样式。虽然比不上chrome的调试工具强大,但对于简单的页面也够用了。

结语
本期内容就简单介绍这里。
我在最开始搭建开发环境的时候走了很多弯路, 一开始我以为开发一个组件还需要鸿蒙的开发板,需要进行实名认证,需要配置签名,需要开启远程虚拟设备。浪费了很多时间。看官方文档也看的云里雾绕的。
最后还是自己琢磨出来的。 分享给大家。
下一篇文章我给大家分享一下,鸿蒙组件的路由,状态管理。
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/119086204
- 点赞
- 收藏
- 关注作者


评论(0)