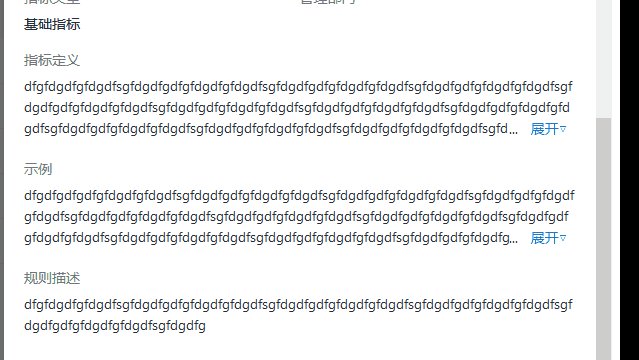
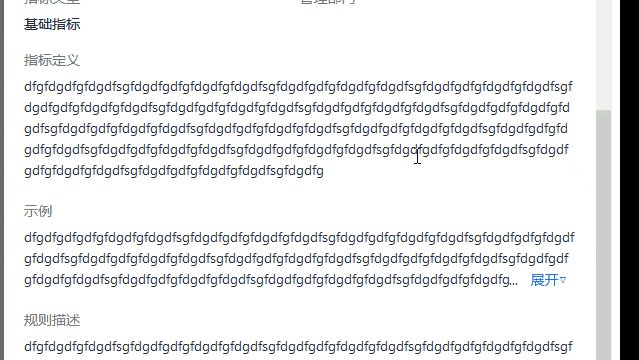
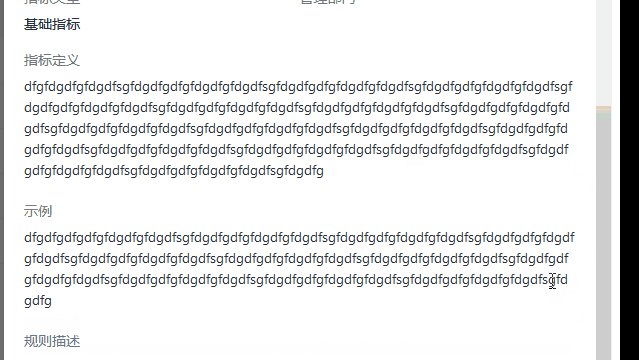
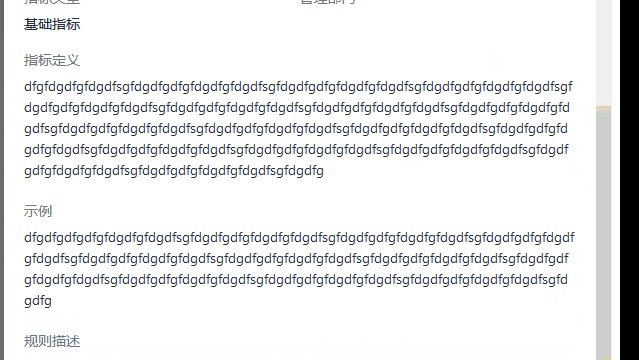
多行文本溢出使用展开,隐藏
【摘要】
多行溢出组件
<template>
<div class="multiline-overflow-wrapper">
<input v-model="show...

多行溢出组件
<template>
<div class="multiline-overflow-wrapper">
<input v-model="showall" class="exp" type="checkbox" />
<div class="text" :style="textStyleObject">
<label class="btn" @click="showall = !showall"></label>
{{ info }}
</div>
</div>
</template>
<script>
export default {
props: {
info: {
type: String,
default: '',
},
lineClamp: {
type: Number,
default: 3,
},
},
data() {
return {
showall: false,
}
},
computed: {
textStyleObject() {
return {
'-webkit-line-clamp': this.showall ? 999 : this.lineClamp,
}
},
},
watch: {
info() {
this.showall = false
},
},
}
</script>
<style lang="less" scoped>
.multiline-overflow-wrapper {
display: flex;
margin: 6px 0 20px 0;
overflow: hidden;
font-size: 14px;
line-height: 20px;
.text {
position: relative;
max-height: 4.5em;
// display: -webkit-box;
overflow: hidden;
line-height: 1.5;
text-align: justify;
text-overflow: ellipsis;
word-break: break-all;
transition: 0.3s max-height;
}
.text::before {
float: right;
height: calc(100% - 20px);
content: '';
}
.text::after {
position: absolute;
width: 999vw;
height: 999vw;
margin-left: -100px;
box-shadow: inset calc(100px - 999vw) calc(30px - 999vw) 0 0 #fff;
content: '';
}
.btn {
position: relative;
float: right;
clear: both;
margin-left: 10px;
padding: 0 8px;
color: #206ef7;
line-height: 20px;
border-radius: 4px;
cursor: pointer;
}
.btn::after {
content: '展开▽';
}
.exp {
display: none;
}
.exp:checked + .text {
max-height: 200px;
}
.exp:checked + .text::before {
visibility: hidden;
}
.exp:checked + .text .btn::after {
// content: '收起';
content: '';
}
.btn::before {
position: absolute;
left: -5px;
color: #333;
transform: translateX(-100%);
content: '...';
}
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/117263201
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)