ant-design-pro中使用环境变量的最优方案
【摘要】
不用环境使用不同的API SERVERM, 这就需要定制不同的打包运行命令
umi提供了UMI_ENV的环境变量来支撑用户自定义的环境
在ant-design-pro 中稍微有些不同,因为pro中没有 .umirc.js文件, 只有config/config.ts
具体步骤是
将config.ts 复制一份,定...
不用环境使用不同的API SERVERM, 这就需要定制不同的打包运行命令
umi提供了UMI_ENV的环境变量来支撑用户自定义的环境
在ant-design-pro 中稍微有些不同,因为pro中没有 .umirc.js文件, 只有config/config.ts
具体步骤是
将config.ts 复制一份,定义为config.sit.ts 注意是复制
然后加入下面的代码
-
define: {
-
API_SERVER: "https://xxx.xxx.com", // 接口服务器地址
-
},
package.json 中
"start": "cross-env UMI_ENV=sit umi dev"
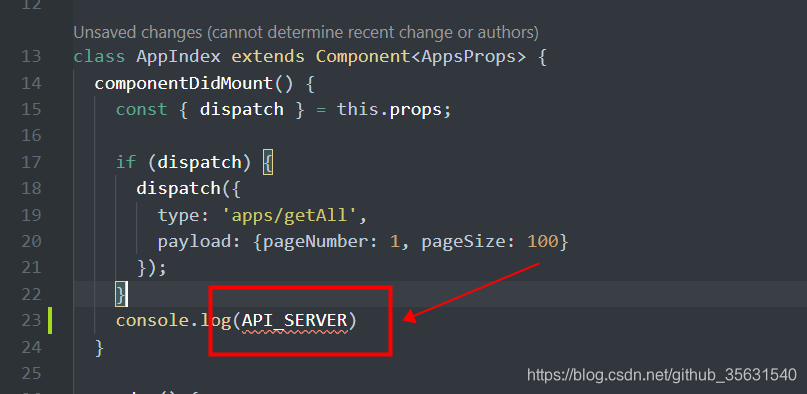
在组件中可以直接这样使用

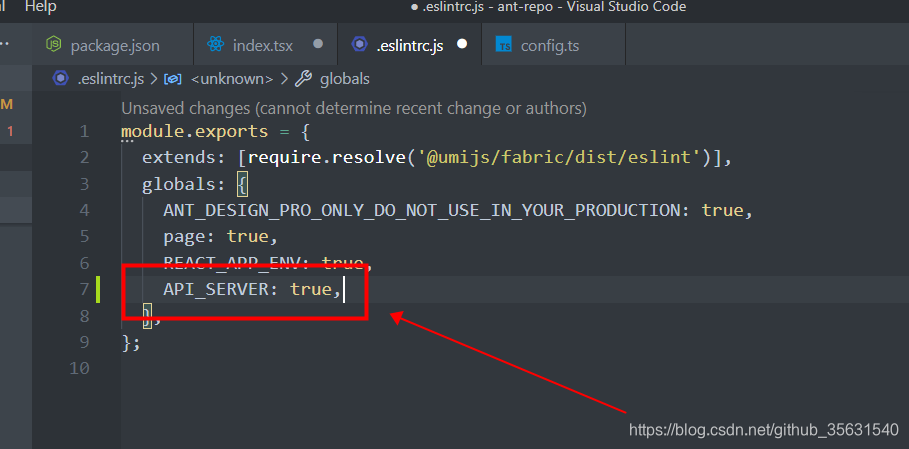
报错的话需要配置一下eslint验证规则

参考链接
https://github.com/ant-design/ant-design-pro/issues/1636
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/107463668
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)