echarts入门教程,问题排查,自定义图表
echarts图表库是由百度出品的操作图表的js库,以其优秀的性能,扁平化的api得到了大众的一致认可,这篇博客是我系统学习echarts的过程,不间断更新,记录其中遇到的问题,及其解决方法.
因为之前也用echarts做过几个图表,但对它的api和配置项都不太清楚,都是遇到问题了才去查,没有一个系统的认识.要想系统的学习一个东西,还是需要还掌握一些技巧的.
下面我就一一说一下我系统学习的过程.
首先:
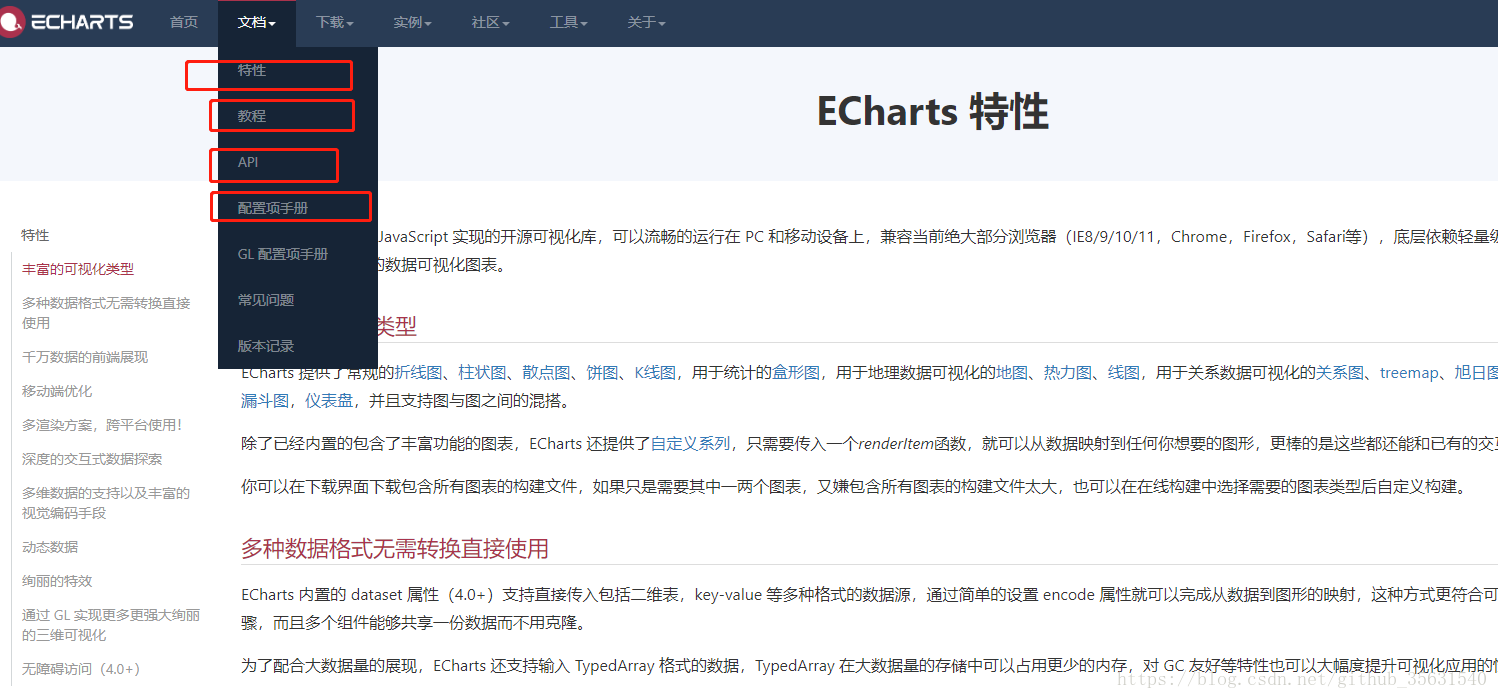
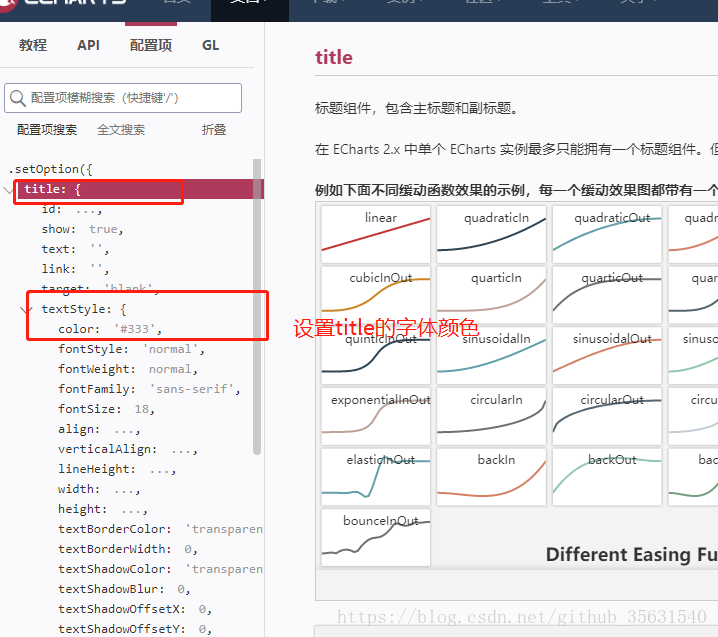
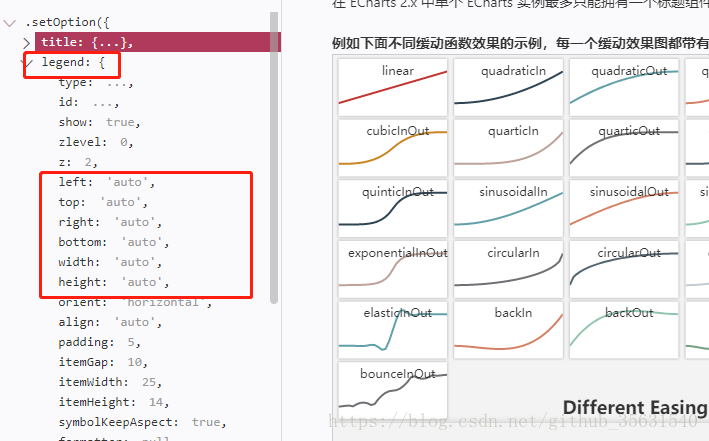
截图的这部分是重点,可能看到时候有些模糊,但第一边看api只要有个大致印象就行了 以后你还有很多次跑过来看

API 和配置项手册,可以只看目录索引,
看完了,官方的介绍之后,大致就能知道它的功能了,能做那些,
接着:
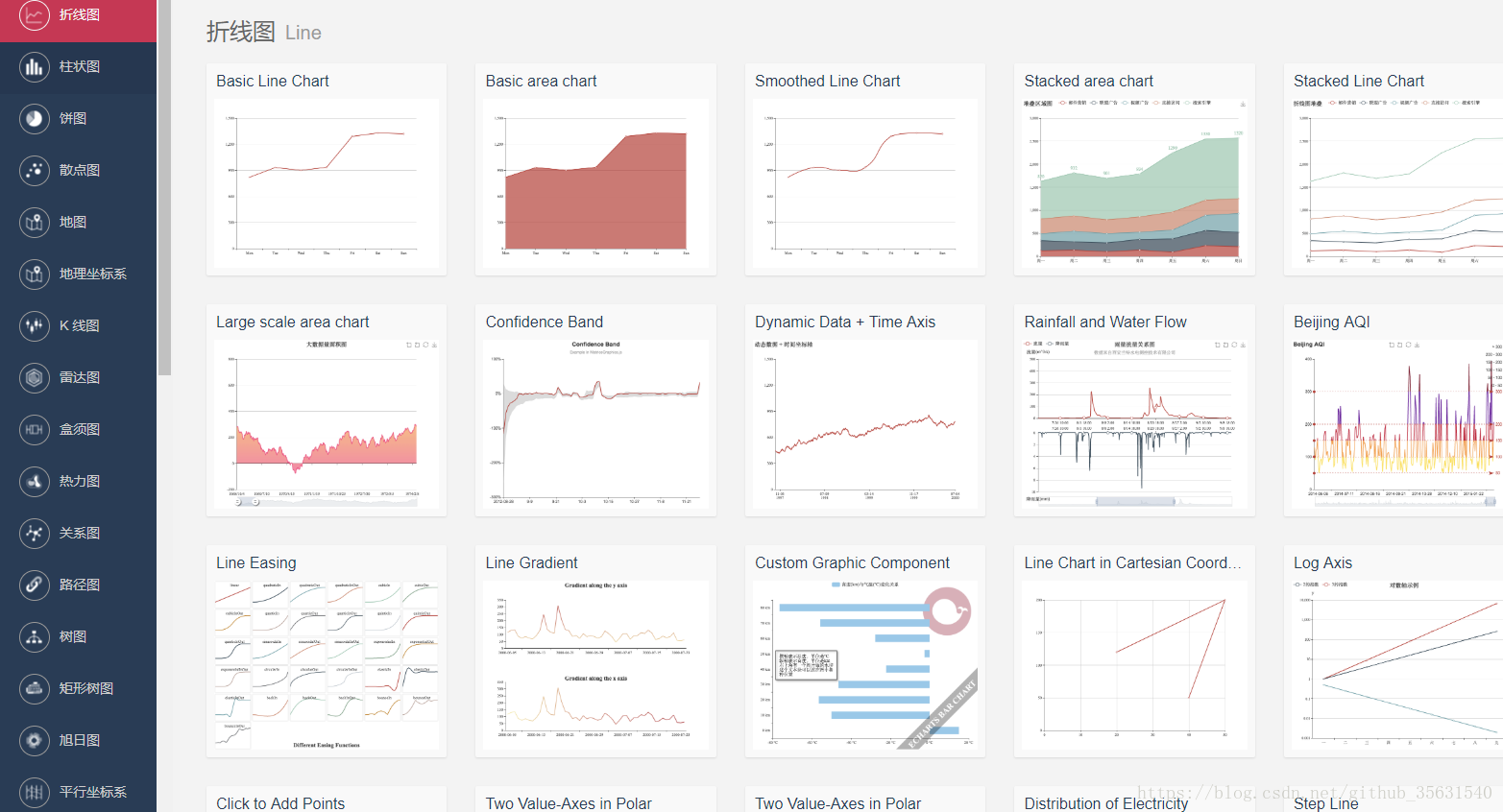
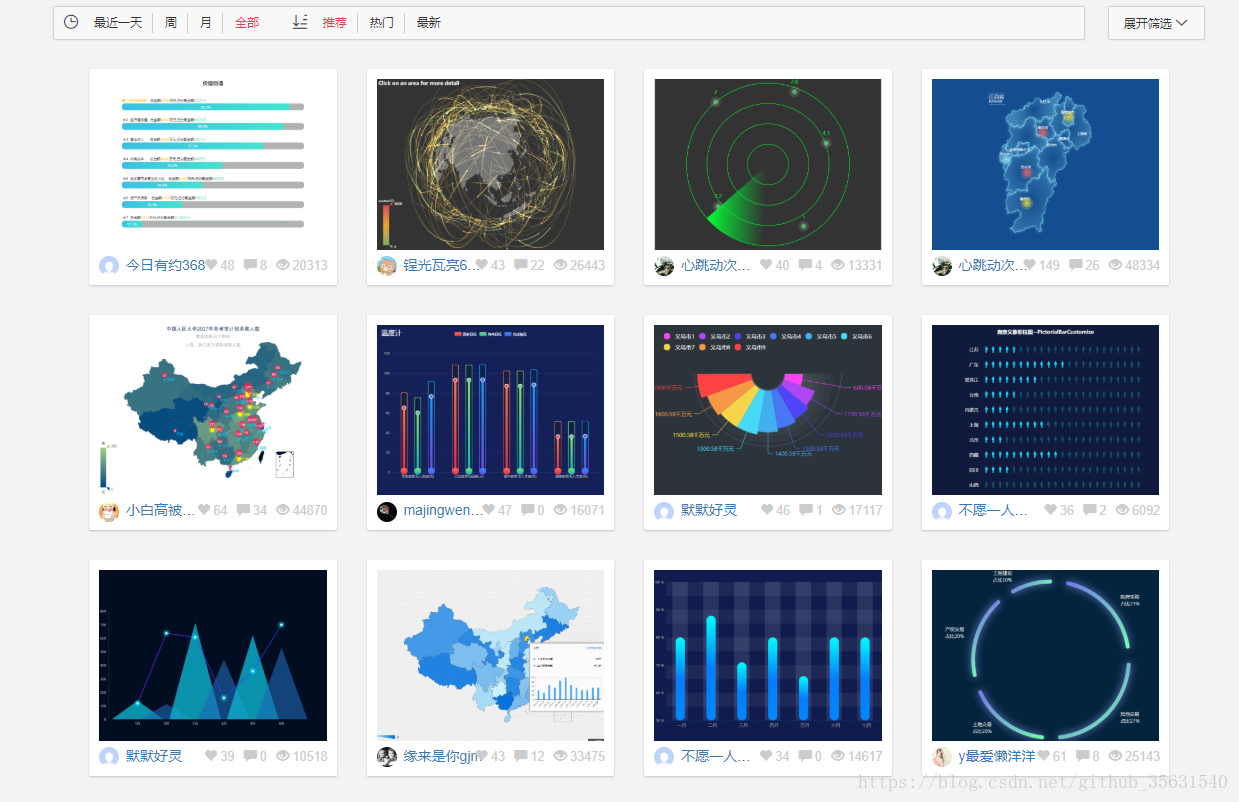
看echart的官方示例和一些用户做的案例


看了这些案例,心里大概就有印象,echart能做的图表真的是太多了,以后要做图表,就可以直接在这里找就行了.而且还能看到源码.
然后:
看了万卷书,该行万里路了,是时候做一个图表出来了
先拿个简单的试试吧

代码如下:
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="utf-8">
-
<title>ECharts</title>
-
<!-- 引入 echarts.js -->
-
<script src="echarts.min.js"></script>
-
</head>
-
<body>
-
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
-
<div id="main" style="width: 300px;height:400px;"></div>
-
<script type="text/javascript">
-
// 基于准备好的dom,初始化echarts实例
-
var myChart = echarts.init(document.getElementById('main'));
-
-
// 指定图表的配置项和数据
-
var option = {
-
title: {
-
text: 'ECharts 入门示例'
-
},
-
tooltip: {},
-
legend: {
-
data:['销量']
-
},
-
xAxis: {
-
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
-
},
-
yAxis: {},
-
series: [{
-
name: '销量',
-
type: 'bar',
-
data: [5, 20, 36, 10, 10, 20]
-
}]
-
};
-
-
// 使用刚指定的配置项和数据显示图表。
-
myChart.setOption(option);
-
</script>
-
</body>
-
</html>
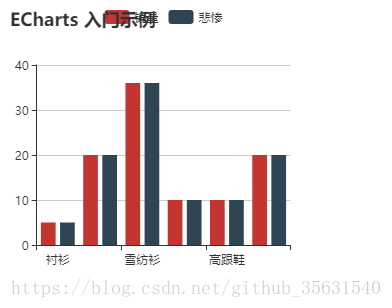
显示如下:

我们看到由于title太长,导致遮盖了销量. 这个时候就要去查配置项了 如何将销量向右移动,如何使title变色

将案例稍微修改一下
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="utf-8">
-
<title>ECharts</title>
-
<!-- 引入 echarts.js -->
-
<script src="echarts.min.js"></script>
-
</head>
-
<body>
-
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
-
<div id="main" style="width: 300px;height:400px;"></div>
-
<script type="text/javascript">
-
// 基于准备好的dom,初始化echarts实例
-
var myChart = echarts.init(document.getElementById('main'));
-
-
// 指定图表的配置项和数据
-
var option = {
-
title: {
-
text: 'ECharts 入门示例',
-
textStyle:{color:'red'}
-
},
-
tooltip: {},
-
legend: {
-
data:['销量'],
-
right:30
-
},
-
xAxis: {
-
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
-
},
-
yAxis: {},
-
series: [{
-
name: '销量',
-
type: 'bar',
-
data: [5, 20, 36, 10, 10, 20]
-
}]
-
};
-
-
// 使用刚指定的配置项和数据显示图表。
-
myChart.setOption(option);
-
</script>
-
</body>
-
</html>
加了
textStyle:{color:'red'}和right:30 效果就争取了
最后总结:
如果一个图表不是你要的效果,就去配置项寻找对应的配置项,边距,颜色,大小.
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/83113192
- 点赞
- 收藏
- 关注作者



评论(0)