使用 white-space 来实现保留文本域 textarea的换行格式和 空格格式
背景
昨天产品需求评审,产品经理收到用户的反馈,在系统中有一些文本域,用户希望在在文本中填写的文本内容和格式都能够被保留下来,目前只能保存文本内容,对于文本域的换行和空格,在显示的时候都没有正确显示。
接到这个需求,我搜索了一下,网上大多数是获取文本域的内容后,将其中的换行符,空格替换成html标签,如<br>, 使用JavaScript处理,然后将这些数据转化后,保存的后端,在显示时,使用innerHTML来显示到一个div或p标签内。这里有一个很大的安全隐患就是,脚本注入,如果用户输入了一些script,而这些又没经过处理直接使用innerHTML显示到页面上,这是很危险的。
于是我寻求另一种解决途径。
最终我发现设置元素样式的white-space可以将文本域的换行和空格正确显示出来。
white-space 属性解释
下面是white-space的几个值其及其解释
| 属性 | 换行符 | 空格和制表符 | 文字换行 | 行尾空格 |
|---|---|---|---|---|
| normal | 合并 | 合并 | 换行 | 删除 |
| nowrap | 合并 | 合并 | 不换行 | 删除 |
| pre | 保留 | 保留 | 不换行 | 保留 |
| pre-wrap | 保留 | 保留 | 换行 | 挂起 |
| pre-line | 保留 | 合并 | 换行 | 删除 |
| break-spaces | 保留 | 保留 | 换行 | 换行 |
normal
连续的空白符会被合并,换行符会被当作空白符来处理。换行在填充「行框盒子(line boxes)」时是必要。
nowrap
和 normal 一样,连续的空白符会被合并。但文本内的换行无效。
pre
连续的空白符会被保留。在遇到换行符或者
元素时才会换行。
pre-wrap
连续的空白符会被保留。在遇到换行符或者
元素,或者需要为了填充「行框盒子(line boxes)」时才会换行。
pre-line
连续的空白符会被合并。在遇到换行符或者
元素,或者需要为了填充「行框盒子(line boxes)」时会换行。
break-spaces
与 pre-wrap的行为相同,除了:
任何保留的空白序列总是占用空间,包括在行尾。
每个保留的空格字符后都存在换行机会,包括空格字符之间。
这样保留的空间占用空间而不会挂起,从而影响盒子的固有尺寸(最小内容大小和最大内容大小)。
演示demo
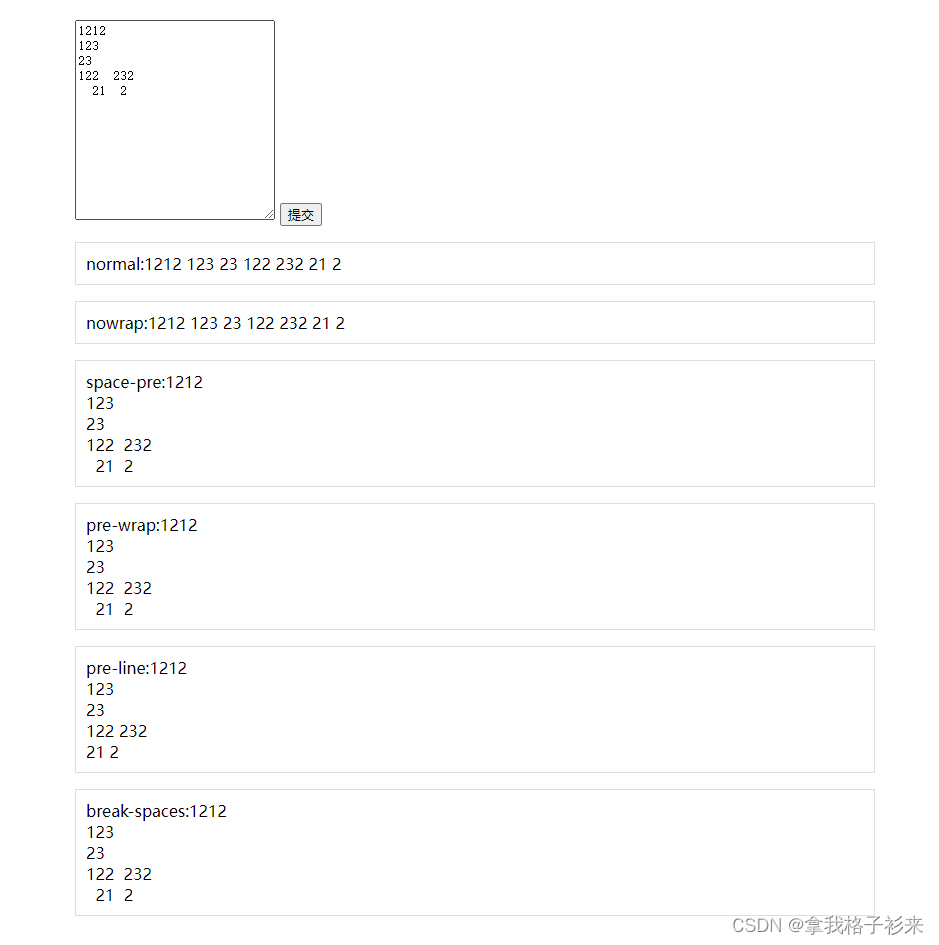
此外我还专门写了一个简单的demo来演示使用white-space来正确显示文本域中的文本格式。

由上图可见,将元素的white-space属性设置为 space-pre,pre-wrap,pre-line,break-space 都可以获得不错的效果
demo代码
<html>
<head>
<title>保存文本域格式</title>
<style type="text/css">
.showtext {
padding: 10px;
border: 1px solid #ddd;
}
.white-space-normal {
white-space: normal;
}
.white-space-nowrap {
white-space: nowrap;
}
.white-space-pre {
white-space: pre;
}
.white-space-pre-wrap {
white-space: pre-wrap;
}
.white-space-pre-line {
white-space: pre-line;
}
.white-space-break-spaces {
white-space: break-spaces;
}
</style>
</head>
<body>
<div style="width: 800px; margin: 40px auto;">
<textarea id="myinput" style="height: 200px; width: 200px;"></textarea>
<button onclick="submit()">提交</button>
<p id="normal" class="showtext white-space-normal">normal:</p>
<p id="nowrap" class="showtext white-space-nowrap">nowrap:</p>
<p id="pre" class="showtext white-space-pre">space-pre:</p>
<p id="pre-wrap" class="showtext white-space-pre-wrap">pre-wrap:</p>
<p id="pre-line" class="showtext white-space-pre-line">pre-line:</p>
<p id="break-spaces" class="showtext white-space-break-spaces">break-spaces:</p>
</div>
<script>
function submit() {
const inputValue = document.querySelector('#myinput').value
console.log('文本域内容', inputValue);
[...document.querySelectorAll('.showtext')].forEach(x => {
x.append(inputValue)
})
}
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
参考文献
https://developer.mozilla.org/zh-CN/docs/Web/CSS/white-space
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/122970690
- 点赞
- 收藏
- 关注作者



评论(0)