在线vscode安装教程,code-server项目启动
【摘要】
code-server 是在线版的vscode
code-server的官网
code-server的github地址
安装在线版vscode非常简单
npm install -g code-server code-server # Now visit http://127.0.0.1:8080. Your p...
code-server 是在线版的vscode
安装在线版vscode非常简单
-
npm install -g code-server
-
-
-
code-server
-
-
# Now visit http://127.0.0.1:8080. Your password is in ~/.config/code-server/config.yaml
指向
执行 npm install -g code-server 安装包
安装完成后
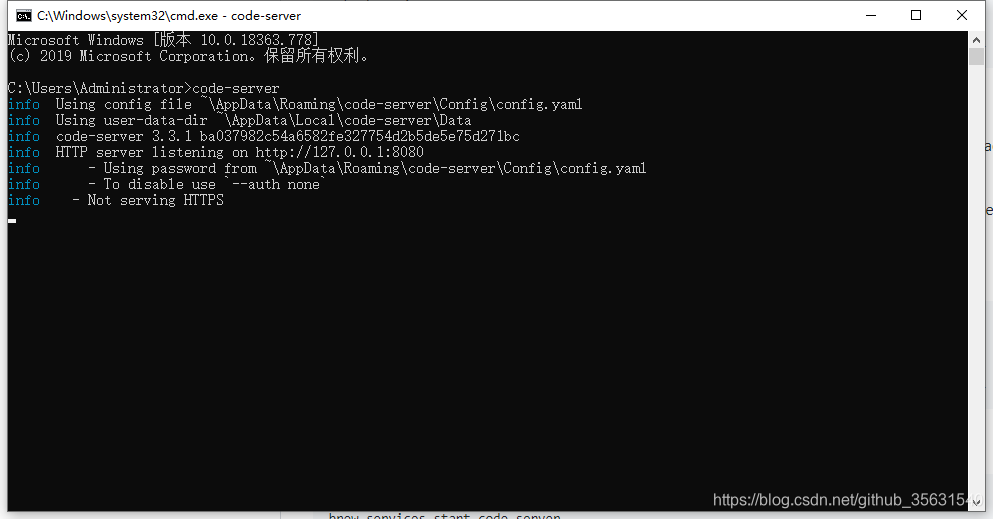
运行code-server 开启 服务, 打开 http://127.0.0.1:8080 访问服务.即可
密码在
.config/code-server/config.yaml

安装时会运行一个.sh的脚本,本地 电脑要安装gitbash 或者其他可以运行shell脚本的软件
另外如果有些包没有安装,需要进入code-server 的根目录执行 npm i 进行手动安装
有时会安装错误, 可以尝试添加--force 进行强制安装
npm install -g code-server --force
使用页面与vscode一直
打开项目需要直接拷贝项目根目录,不能直接拖放 选中根目录

文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/106334594
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)