vue中数据传递的inject 和provide
处理Vuex 还有一种数据存储传递方案
如果注入的是一个对象或数组 则由于引用类型的关系, 父子组件公用一个数据源,修改任意一方都会修改数据
如父组件
-
provide () {
-
return {
-
'name': this.$data
-
}
-
},
子组件
inject: ['name']
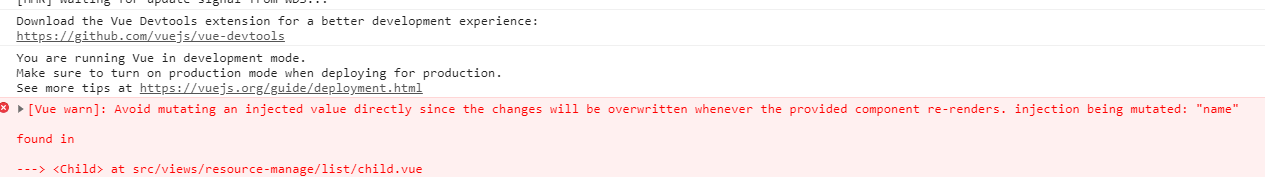
另外一种情况 父子组件注入的是一个基本数据类型 如字符串,数字 ,布尔, 则只会传递初始值,并且在子组件修改数据会报错。
Avoid mutating an injected value directly since the changes will be overwritten whenever the provided component re-renders. injection being mutated: "name"

依赖注入 injec和provide 以下引用官方
provide / inject
2.2.0 新增
-
类型:
- provide:
Object | () => Object - inject:
Array<string> | { [key: string]: string | Symbol | Object }
- provide:
-
详细:
provide和inject主要在开发高阶插件/组件库时使用。并不推荐用于普通应用程序代码中。这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。如果你熟悉 React,这与 React 的上下文特性很相似。
provide选项应该是一个对象或返回一个对象的函数。该对象包含可注入其子孙的属性。在该对象中你可以使用 ES2015 Symbols 作为 key,但是只在原生支持Symbol和Reflect.ownKeys的环境下可工作。inject选项应该是:- 一个字符串数组,或
- 一个对象,对象的 key 是本地的绑定名,value 是:
- 在可用的注入内容中搜索用的 key (字符串或 Symbol),或
- 一个对象,该对象的:
from属性是在可用的注入内容中搜索用的 key (字符串或 Symbol)default属性是降级情况下使用的 value
提示:
provide和inject绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。 -
示例:
-
// 父级组件提供 'foo'
-
var Provider = {
-
provide: {
-
foo: 'bar'
-
},
-
// ...
-
}
-
-
// 子组件注入 'foo'
-
var Child = {
-
inject: ['foo'],
-
created () {
-
console.log(this.foo) // => "bar"
-
}
-
// ...
-
}
利用 ES2015 Symbols、函数
provide和对象inject:-
const s = Symbol()
-
-
const Provider = {
-
provide () {
-
return {
-
[s]: 'foo'
-
}
-
}
-
}
-
-
const Child = {
-
inject: { s },
-
// ...
-
}
接下来 2 个例子只工作在 Vue 2.2.1 或更高版本。低于这个版本时,注入的值会在
props和data初始化之后得到。使用一个注入的值作为一个属性的默认值:
-
const Child = {
-
inject: ['foo'],
-
props: {
-
bar: {
-
default () {
-
return this.foo
-
}
-
}
-
}
-
}
使用一个注入的值作为数据入口:
-
const Child = {
-
inject: ['foo'],
-
data () {
-
return {
-
bar: this.foo
-
}
-
}
-
}
在 2.5.0+ 的注入可以通过设置默认值使其变成可选项:
-
const Child = {
-
inject: {
-
foo: { default: 'foo' }
-
}
-
}
如果它需要从一个不同名字的属性注入,则使用
from来表示其源属性:-
const Child = {
-
inject: {
-
foo: {
-
from: 'bar',
-
default: 'foo'
-
}
-
}
-
}
与 prop 的默认值类似,你需要对非原始值使用一个工厂方法:
-
const Child = {
-
inject: {
-
foo: {
-
from: 'bar',
-
default: () => [1, 2, 3]
-
}
-
}
-
}
-
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/104484044
- 点赞
- 收藏
- 关注作者



评论(0)