rancher ui 的开发环境搭建 开发流程以及部署
【摘要】
本篇博客介绍rancher 配套的前端项目 rancher/ui 的开发流程
# 克隆项目到本地git clone https://github.com/rancher/ui.git # 进入项目根目录cd ui # 安装项目依赖 注意使用npm i 会报错./scripts/update-dependencies #...
本篇博客介绍rancher 配套的前端项目 rancher/ui 的开发流程
-
# 克隆项目到本地
-
git clone https://github.com/rancher/ui.git
-
-
# 进入项目根目录
-
cd ui
-
-
# 安装项目依赖 注意使用npm i 会报错
-
./scripts/update-dependencies
-
-
# 开启本地开发环境
-
yarn start
注意一下, 由于是前后端分离, 只启动前端项目是不行, 还要有后端服务
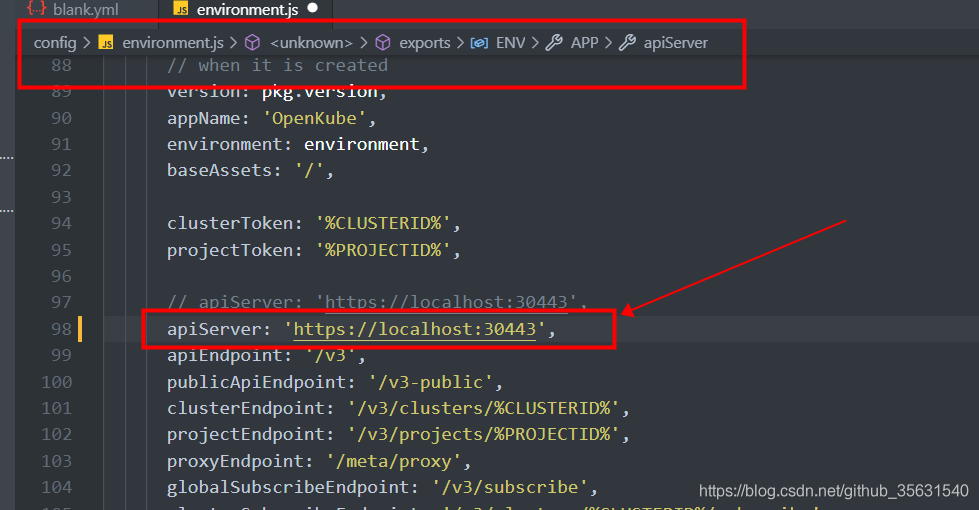
在这里配置后端的地址就能正常访问了

注意必须是https
部署使用下面这个命令
这里的服务器地址是前端部署后的服务器地址
./scripts/build-static -l -s -c '服务器地址'
前端部署的时候需要支持跨域,
-l 表示最新
-s 表示跳过测试
-c 服务器访问地址
编译好后将 /static/latest2 上传到服务器,并保证能访问, 出现404是正常的, 因为还没有链接后端
登录rancher 后 访问
打开你rancher服务器的 /v3/settings/ui-index接口,
如https://rancher服务器/v3/settings/ui-index
并且修改 并将前端访问地址 填入value输入框 并保存上传即可
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/107916581
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)