从0到1教你如何使用 p5.js 绘制简单的动画
【摘要】 在本文中,我们将学习在 p5.js 中通过使用线条、 矩形和椭圆来制作房屋的各个部分来制作房屋的简单动画。(像不像你小时候上画画课和微机课画的那个) 1.什么是p5.js?p5.js 是一个 JavaScript 库,它以 Processing 的原始目标开始,使艺术家、设计师、教育工作者和初学者可以访问编码,并为当今的网络重新解释这一点。使用软件速写本的原始比喻,p5.js 具有全套绘...
在本文中,我们将学习在 p5.js 中通过使用线条、 矩形和椭圆来制作房屋的各个部分来制作房屋的简单动画。

1.什么是p5.js?
p5.js 是一个 JavaScript 库,它以 Processing 的原始目标开始,使艺术家、设计师、教育工作者和初学者可以访问编码,并为当今的网络重新解释这一点。
使用软件速写本的原始比喻,p5.js 具有全套绘图功能。但是,您不仅限于绘图画布,您可以将整个浏览器页面视为您的草图!为此,p5.js 具有插件库,可以轻松与其他 HTML5 对象交互,包括文本、输入、视频、网络摄像头和声音。
p5.js 是一种新的解释,不是仿真或移植,并且正在积极开发中。官方编辑环境即将推出,还有更多功能!
2.什么是动画?
动画是一种方法,其中一组图像以特定方式组合并处理,然后它们显示为运动图像。构建动画使屏幕上的对象看起来生动活泼。
3.绘制方案
- 制作一个列表来存储房子的所有顶点。
- 声明两个变量 iter 和 counter。
- 设置函数setup(),输出窗口的大小、颜色和背景,初始化iter和counter的值为1,初始化顶点列表。
- 设置添加描边、描边粗细的函数draw。
- 做一个 if 条件来检查边界内的 iter 如果是,则将计数器增加 0.05 并将计数器的 ceil 值设为 iter ,如果没有退出 loo 。
- 函数添加房子的顶点,给出线的起点和终点作为 addVertices()。
- 现在制作函数来绘制房屋的各个部分:
- 制作函数在房子里画垂直和水平线。
- 使函数绘制方形窗口
- 制作函数来绘制门。
- 制作函数来绘制圆形窗口。
- 制作函数来绘制烟囱。
- 完成这一步之后,现在创建一个开关盒来逐步添加房屋的所有部分。
4.代码实现
下面是上述方法具体的代码实现:
// 存储所有顶点的列表
let vertices = [];
// 变量声明
var iter;
var counter;
设置输出窗口的功能
function setup() {
// 输出窗口大小
createCanvas(600, 600);
// 填充颜色
fill(31);
// 输出窗口背景
background(31);
// 将变量的值设为 1
iter = 1;
counter = 1;
// 初始化顶点列表
addVertices();
}
设置绘制功能
function draw() {
stroke(255);
strokeWeight(4);
step();
// 范围内检查的条件
if (iter < 11) {
// 每次增加计数器
counter += 0.05;
// 将 iter 变量设置为 counter 的下限值
iter = floor(counter);
}
else {
// 如果 iter 增加 11,则停止循环
noLoop();
}
}
添加房屋顶点的函数给出线的起点和终点
function addVertices() {
vertices.push(new p5.Vector(100, 300));
vertices.push(new p5.Vector(340, 300));
vertices.push(new p5.Vector(40, 380));
vertices.push(new p5.Vector(160, 380));
vertices.push(new p5.Vector(400, 380));
vertices.push(new p5.Vector(40, 550));
vertices.push(new p5.Vector(160, 550));
vertices.push(new p5.Vector(400, 550));
}
在房子里画线的功能
function drawLine(a, b) {
line(vertices[a].x, vertices[a].y,
vertices[b].x, vertices[b].y);
}
绘制门的函数
function addGate() {
rectMode(CENTER);
rect(100, 500, 70, 100);
}
绘制窗口的函数
function addWindow() {
rect(280, 430, 40, 30);
}
添加圆形窗口的功能
function addOculus() {
ellipse(100, 340, 20, 20);
}
添加烟囱的函数
function addChimney() {
rect(320, 295, 16, 20);
ellipse(320, 285, 16, 10);
}
逐步绘制房屋部分的函数
function step() {
switch (iter) {
case 1:
drawLine(5, 6);
break;
case 2:
drawLine(6, 7);
break;
case 3:
drawLine(2, 5);
drawLine(3, 6);
break;
case 4:
drawLine(4, 7);
break;
case 5:
drawLine(2, 3);
drawLine(3, 4);
break;
case 6:
drawLine(0, 2);
drawLine(0, 3);
drawLine(1, 4);
break;
case 7:
drawLine(0, 1);
break;
case 8:
addGate();
break;
case 9:
addWindow();
break;
case 10:
addOculus();
break;
case 11:
addChimney();
break;
}
}
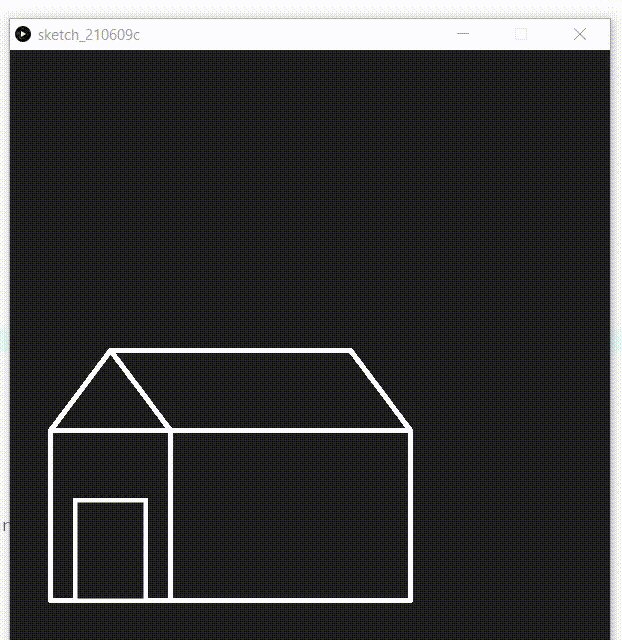
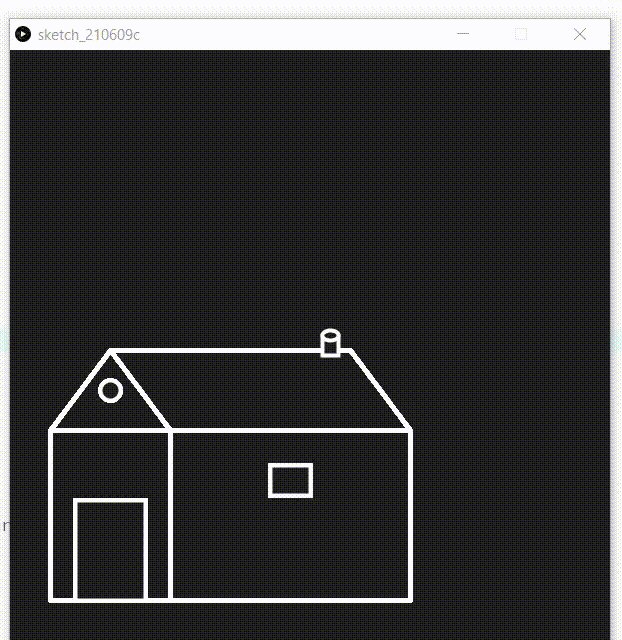
输出:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)