uni-app+uniCloud+electron 开发桌面端
【摘要】
uni-app+uniCloud+electron 开发桌面端
摸索中… 摸不着头脑… 视频介绍https://www.bilibili.com/video/BV18q4y1i7x3?spm_id_fr...
uni-app+uniCloud+electron 开发桌面端
摸索中…
摸不着头脑…
视频介绍https://www.bilibili.com/video/BV18q4y1i7x3?spm_id_from=333.999.0.0
实现了 开发 打包 基本功能 正常开发uni-app应用一样的流程
仓库地址
uni-app+electron+uniCloud 仓库地址 https://gitcode.net/qq_42027681/uniApp-electron
另外一种使用 云函数 url化的
vite+vue3+electron+uniCloud 仓库地址 https://gitee.com/dmhsq/vite-vue3-electron-uni-cloud
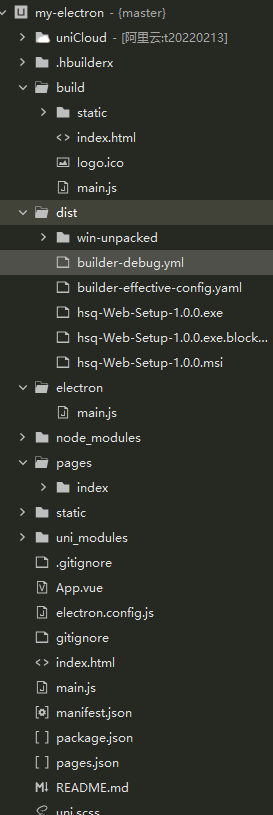
代码结构

electron目录存放 electron的main.js
其它和uni-app一样
开发模式
HB 运行到浏览器
同时命令行执行 npm run start

调用云函数

打包 执行
npm run build
生成的安装包

文章来源: dmhsq.blog.csdn.net,作者:代码哈士奇,版权归原作者所有,如需转载,请联系作者。
原文链接:dmhsq.blog.csdn.net/article/details/123463748
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)