【愚公系列】2022年03月 微信小程序-导航(跳转)
【摘要】 前言 1.navigatornavigator是页面跳转的标签,具体参数如下:属性类型默认值必填说明最低版本targetstringself否在哪个目标上发生跳转,默认当前小程序2.0.7urlstring否当前小程序内的跳转链接1.0.0open-typestringnavigate否跳转方式1.0.0deltanumber1否当 open-type 为 ‘navigateBack’ 时...
前言
1.navigator
navigator是页面跳转的标签,具体参数如下:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| target | string | self | 否 | 在哪个目标上发生跳转,默认当前小程序 | 2.0.7 |
| url | string | 否 | 当前小程序内的跳转链接 | 1.0.0 | |
| open-type | string | navigate | 否 | 跳转方式 | 1.0.0 |
| delta | number | 1 | 否 | 当 open-type 为 ‘navigateBack’ 时有效,表示回退的层数 | 1.0.0 |
| app-id | string | 否 | 当target="miniProgram"时有效,要打开的小程序 appId |
2.0.7 | |
| path | string | 否 | 当target="miniProgram"时有效,打开的页面路径,如果为空则打开首页 |
2.0.7 | |
| extra-data | object | 否 | 当target="miniProgram"时有效,需要传递给目标小程序的数据,目标小程序可在 App.onLaunch(),App.onShow() 中获取到这份数据。详情 |
2.0.7 | |
| version | string | release | 否 | 当target="miniProgram"时有效,要打开的小程序版本 |
2.0.7 |
| short-link | string | 否 | 当target="miniProgram"时有效,当传递该参数后,可以不传 app-id 和 path。链接可以通过【小程序菜单】->【复制链接】获取。 |
2.18.1 | |
| hover-class | string | navigator-hover | 否 | 指定点击时的样式类,当hover-class="none"时,没有点击态效果 |
1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 |
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 600 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 |
| bindsuccess | string | 否 | 当target="miniProgram"时有效,跳转小程序成功 |
2.0.7 | |
| bindfail | string | 否 | 当target="miniProgram"时有效,跳转小程序失败 |
2.0.7 | |
| bindcomplete | string | 否 | 当target="miniProgram"时有效,跳转小程序完成 |
2.0.7 |
target子参数:
| 合法值 | 说明 |
|---|---|
| self | 当前小程序 |
| miniProgram | 其它小程序 |
open-type子参数:
| 合法值 | 说明 | 最低版本 |
|---|---|---|
| navigate | 对应 wx.navigateTo 或 wx.navigateToMiniProgram 的功能 | |
| redirect | 对应 wx.redirectTo 的功能 | |
| switchTab | 对应 wx.switchTab 的功能 | |
| reLaunch | 对应 wx.reLaunch 的功能 | 1.1.0 |
| navigateBack | 对应 wx.navigateBack 的功能 | 1.1.0 |
| exit | 退出小程序,target="miniProgram"时生效 |
2.1.0 |
version子参数:
| 合法值 | 说明 |
|---|---|
| develop | 开发版 |
| trial | 体验版 |
| release | 正式版,仅在当前小程序为开发版或体验版时此参数有效;如果当前小程序是正式版,则打开的小程序必定是正式版。 |
一、navigator跳转
1.页面跳转
<view class="btn-area">
<navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator>
<navigator url="../../redirect/redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover">在当前页打开</navigator>
<navigator url="/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator>
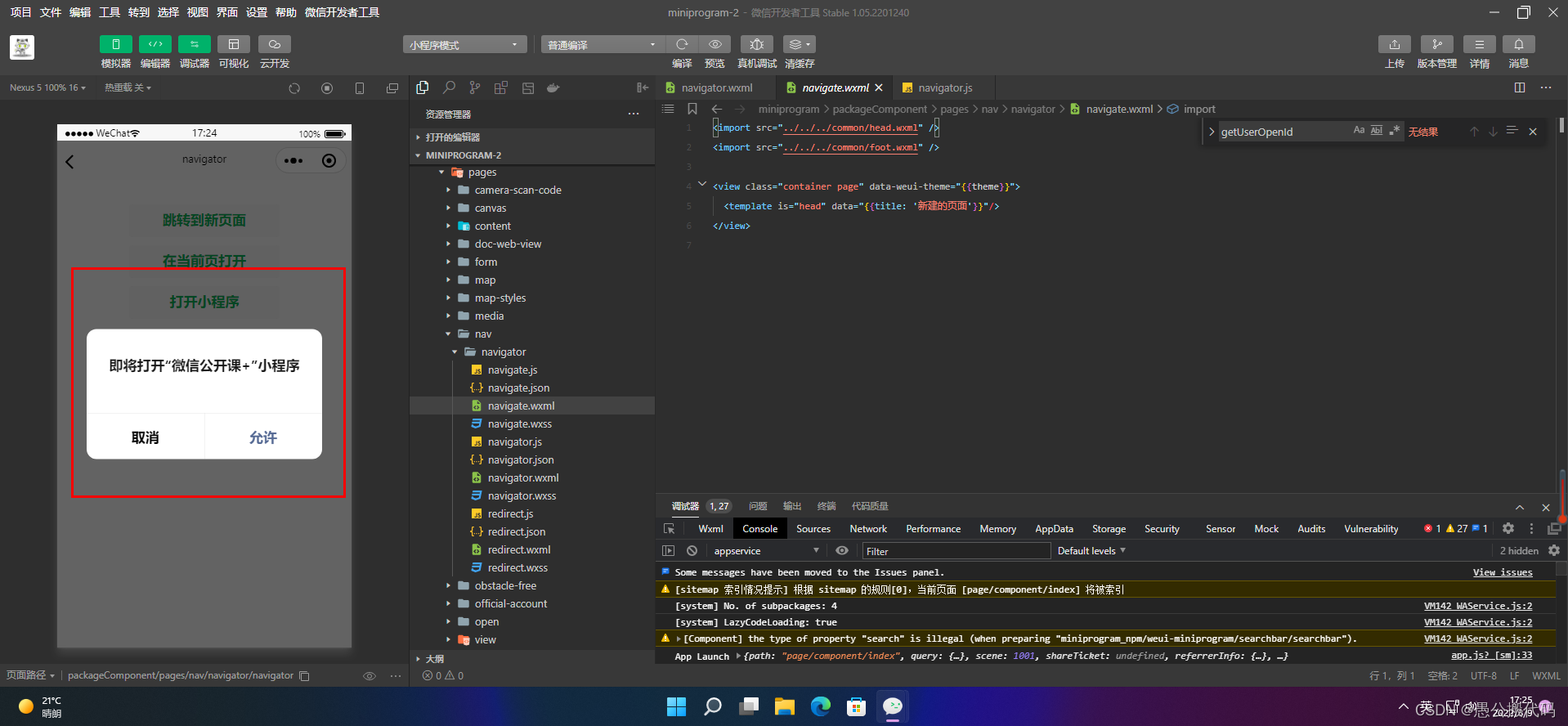
<navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator>
</view>
2.函数跳转
navigator
保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层
wx.navigateTo({
url: 'test?id=1',
events: {
// 为指定事件添加一个监听器,获取被打开页面传送到当前页面的数据
acceptDataFromOpenedPage: function(data) {
console.log(data)
},
someEvent: function(data) {
console.log(data)
}
...
},
success: function(res) {
// 通过eventChannel向被打开页面传送数据
res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'test' })
}
})
redirect
关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
wx.redirectTo({
url: 'test?id=1'
})
switchTab
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
{
"tabBar": {
"list": [{
"pagePath": "index",
"text": "首页"
},{
"pagePath": "other",
"text": "其他"
}]
}
}
----------------------------------------
wx.switchTab({
url: '/index'
})
reLaunch
关闭所有页面,打开到应用内的某个页面
wx.reLaunch({
url: 'test?id=1'
})
navigateBack
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层。
// 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而 redirectTo 方法则不会。见下方示例代码
// 此处是A页面
wx.navigateTo({
url: 'B?id=1'
})
// 此处是B页面
wx.navigateTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,将返回A页面
wx.navigateBack({
delta: 2
})
exit 退出小程序,target="miniProgram"时生效

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)