【愚公系列】2022年03月 微信小程序-导航(功能页)
【摘要】 前言functional-page-navigator 组件:是一个非常强大的组件,用于跳转插件的功能页,主要的参数如下:属性类型默认值必填说明最低版本versionstringrelease否跳转到的小程序版本,线上版本必须设置为 release2.1.0namestring否要跳转到的功能页2.1.0argsobject否功能页参数,参数格式与具体功能页相关2.1.0bindsucce...
前言
functional-page-navigator 组件:是一个非常强大的组件,用于跳转插件的功能页,主要的参数如下:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| version | string | release | 否 | 跳转到的小程序版本,线上版本必须设置为 release | 2.1.0 |
| name | string | 否 | 要跳转到的功能页 | 2.1.0 | |
| args | object | 否 | 功能页参数,参数格式与具体功能页相关 | 2.1.0 | |
| bindsuccess | eventhandler | 否 | 功能页返回,且操作成功时触发, detail 格式与具体功能页相关 | 2.1.0 | |
| bindfail | eventhandler | 否 | 功能页返回,且操作失败时触发, detail 格式与具体功能页相关 | 2.1.0 | |
| bindcancel | eventhandler | 否 | 因用户操作从功能页返回时触发 | 2.4.1 |
version的属性如下:
| 合法值 | 说明 |
|---|---|
| develop | 开发版 |
| trial | 体验版 |
| release | 正式版 |
name的属性如下:
| 合法值 | 说明 | 最低版本 |
|---|---|---|
| loginAndGetUserInfo | 用户信息功能页 | 2.1.0 |
| requestPayment | 支付功能页 | 2.1.0 |
| chooseAddress | 收货地址功能页 | 2.4.0 |
| chooseInvoice | 获取发票功能页 | 2.14.1 |
| chooseInvoiceTitle | 获取发票抬头功能页 | 2.14.1 |
要使用functional-page-navigator必须先激活相关地址:https://developers.weixin.qq.com/miniprogram/dev/framework/plugin/functional-pages.html
一、用户信息功能页
用户信息功能页用于帮助插件获取用户信息,包括 openid 和昵称等,相当于 wx.login 和 wx.getUserInfo 的功能。用户信息功能页使用 functional-page-navigator 进行跳转时,对应的参数 name 应为固定值loginAndGetUserInfo,其余参数与 wx.getUserInfo 相同,具体来说:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| withCredentials | Boolean | 否 | 是否带上登录态信息 |
| lang | String | 否 | 指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文。默认为 en。 |
| timeout | Number | 否 | 超时时间,单位 ms |
当 withCredentials 为 true 时,返回的数据会包含 encryptedData, iv 等敏感信息。
| 参数 | 类型 | 说明 |
|---|---|---|
| code | String | 同 wx.login 获得的用户登录凭证(有效期五分钟)。开发者需要在开发者服务器后台调用 api,使用 code 换取 openid 和 session_key 等信息 |
| errMsg | String | 调用结果 |
| userInfo | OBJECT | 用户信息对象,不包含 openid 等敏感信息 |
| rawData | String | 不包括敏感信息的原始数据字符串,用于计算签名。 |
| signature | String | 使用 sha1( rawData + sessionkey ) 得到字符串,用于校验用户信息,参考文档 signature。 |
| encryptedData | String | 包括敏感数据在内的完整用户信息的加密数据,详细见 加密数据解密算法 |
| iv | String | 加密算法的初始向量,详细见 加密数据解密算法 |
userInfo 参数说明:
| 参数 | 类型 | 说明 |
|---|---|---|
| nickName | String | 用户昵称 |
| avatarUrl | String | 用户头像,最后一个数值代表正方形头像大小(有 0、46、64、96、132 数值可选,0 代表 132*132 正方形头像),用户没有头像时该项为空。若用户更换头像,原有头像 URL 将失效。 |
| gender | String | 用户的性别,值为 1 时是男性,值为 2 时是女性,值为 0 时是未知 |
| city | String | 用户所在城市 |
| province | String | 用户所在省份 |
| country | String | 用户所在国家 |
| language | String | 用户的语言,简体中文为 zh_CN |
二、相关案例
1.制作登录插件
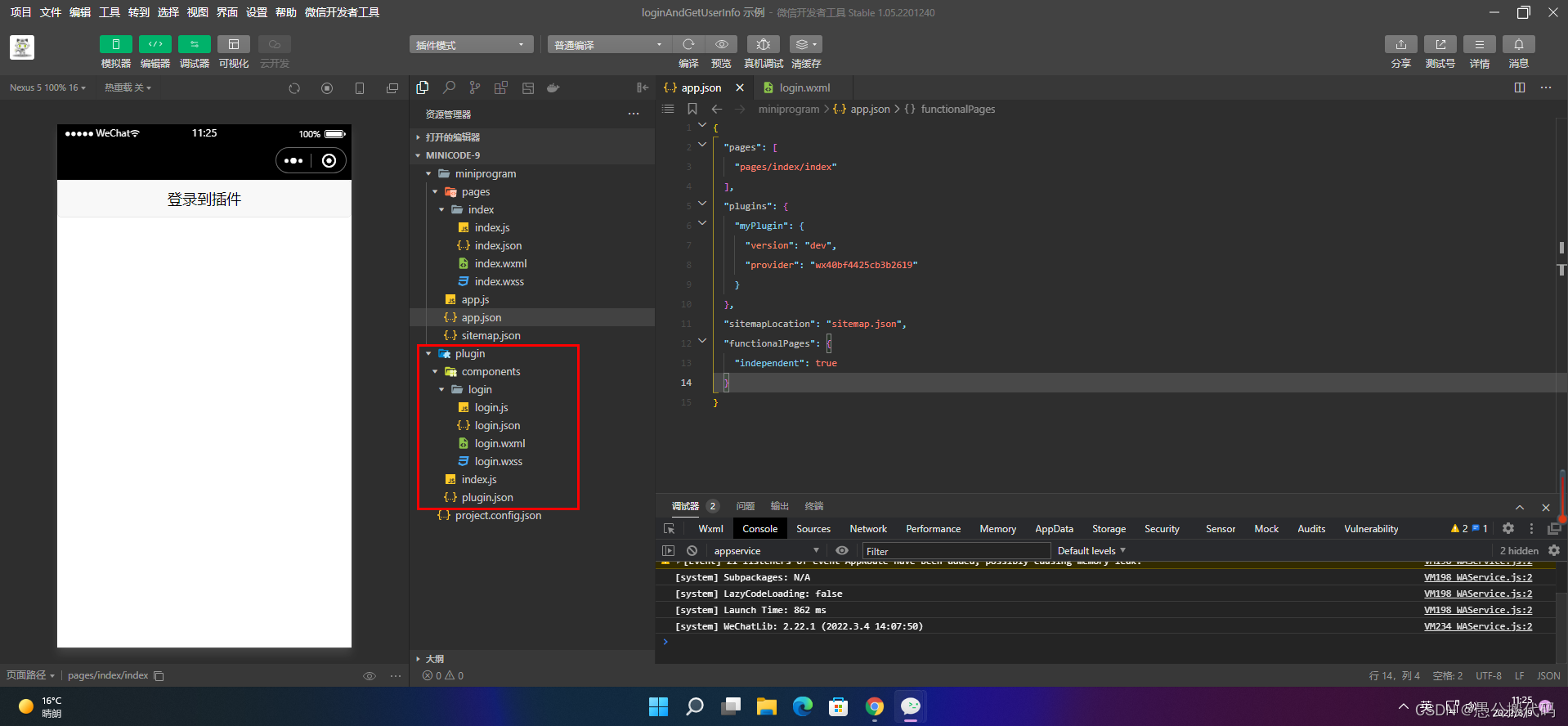
登录插件目录结构

plugin.json
{
"publicComponents": {
"login": "components/login/login"
},
"main": "index.js"
}
login.js
// plugin/components/hello-component.js
Component({
properties: {},
data: {
args: {
withCredentials: true,
lang: 'zh_CN'
}
},
methods: {
loginSuccess: function (res) {
console.log(res.detail);
},
loginFail: function (res) {
console.log(res);
}
}
});
login.wxml
<functional-page-navigator
name="loginAndGetUserInfo"
args="{{ args }}"
version="develop"
bind:success="loginSuccess"
bind:fail="loginFail"
>
<button class="login">登录到插件</button>
</functional-page-navigator>
project.config.json
{
"miniprogramRoot": "miniprogram/",
"pluginRoot": "plugin/",
"compileType": "plugin",
"setting": {
"urlCheck": true,
"es6": true,
"enhance": true,
"postcss": true,
"preloadBackgroundData": false,
"minified": true,
"newFeature": true,
"coverView": true,
"nodeModules": false,
"autoAudits": false,
"showShadowRootInWxmlPanel": true,
"scopeDataCheck": false,
"uglifyFileName": false,
"checkInvalidKey": true,
"checkSiteMap": true,
"uploadWithSourceMap": true,
"compileHotReLoad": false,
"lazyloadPlaceholderEnable": false,
"useMultiFrameRuntime": true,
"useApiHook": true,
"useApiHostProcess": true,
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
},
"useIsolateContext": false,
"userConfirmedBundleSwitch": false,
"packNpmManually": false,
"packNpmRelationList": [],
"minifyWXSS": true,
"disableUseStrict": false,
"minifyWXML": true,
"showES6CompileOption": false,
"useCompilerPlugins": false,
"ignoreUploadUnusedFiles": true
},
"appid": "wx662e7b12440bd25e",
"projectname": "loginAndGetUserInfo%20%E7%A4%BA%E4%BE%8B",
"simulatorType": "wechat",
"simulatorPluginLibVersion": {},
"condition": {}
}
2.页面使用
app.json
{
"pages": [
"pages/index/index"
],
"plugins": {
"myPlugin": {
"version": "dev",
"provider": "wx662e7b12440bd25e"
}
},
"sitemapLocation": "sitemap.json",
"functionalPages": true
}
index.json
{
"usingComponents": {
"login": "plugin://myPlugin/login"
}
}
index.html
<login />

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)