Vue 入门教程
【摘要】 Vue 入门教程
vue
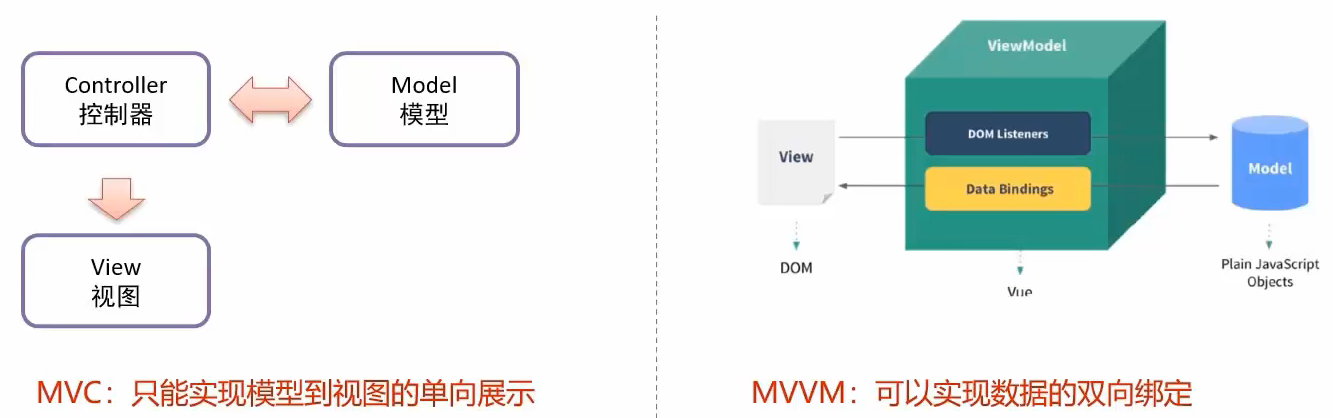
- 核心:MVVM(Model-View-ViewModel),实现数据的双向绑定,把编程的关注点放在数据上

入门
- 引入 js 文件
<script src="js/vue.js"></script> - 在 JS 代码区域,创建 Vue 核心对象,进行数据绑定
new Vue({ el: "#app", data(){ return { username: "" } } }) - 编写视图
<div id="app"> <input name="username" v-model="username"> {{username}} </div> - demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input v-model="username"> <!--插值表达式--> {{username}} </div> <script src="js/vue.js"></script> <script> // 1. 创建 vue 核心对象 new Vue({ el: "#app", data() { return { username: "" } } /* data: function (){ return { username: "" } }*/ }); </script> </body> </html>
常用指令
v-bind:为 HTML 标签绑定属性值,如设置 href,css 样式等<a v-bind:href="url">xxx</a><!-- v-bind 可以省略 --> <a :href="url">xxx</a>v-model:在表单元素上创建双向数据绑定<input name="username" v-model="username">v-on:为 HTML 标签绑定事件- html
<input type="button" value="button" v-on:click="show()"> <input type="button" value="button" @click="show()">- vue
new Vue({ el: "#app", methods: { show() { alert("被点击"); } } })v-if、v-else、v-else-if:条件性的渲染某元素,判定为true时渲染,否则不渲染<div v-if="count == 1">div1</div> <div v-else-if="count == 2">div2</div> <div v-else="count == 3">div3</div> <div v-show="count == 1">div v-show</div>v-show:根据条件展示某元素,区别在于切换的是 display 属性的值

v-for:列表渲染,遍历容器的元素或者对象的属性v-for
<div v-for="addr in addrs"> {{addr}}<br> </div>- 加索引
<div v-for="(addr,i) in addrs"> <!-- i表示索引,从0开始 --> {{i+1}}:{{addr}}<br> </div>
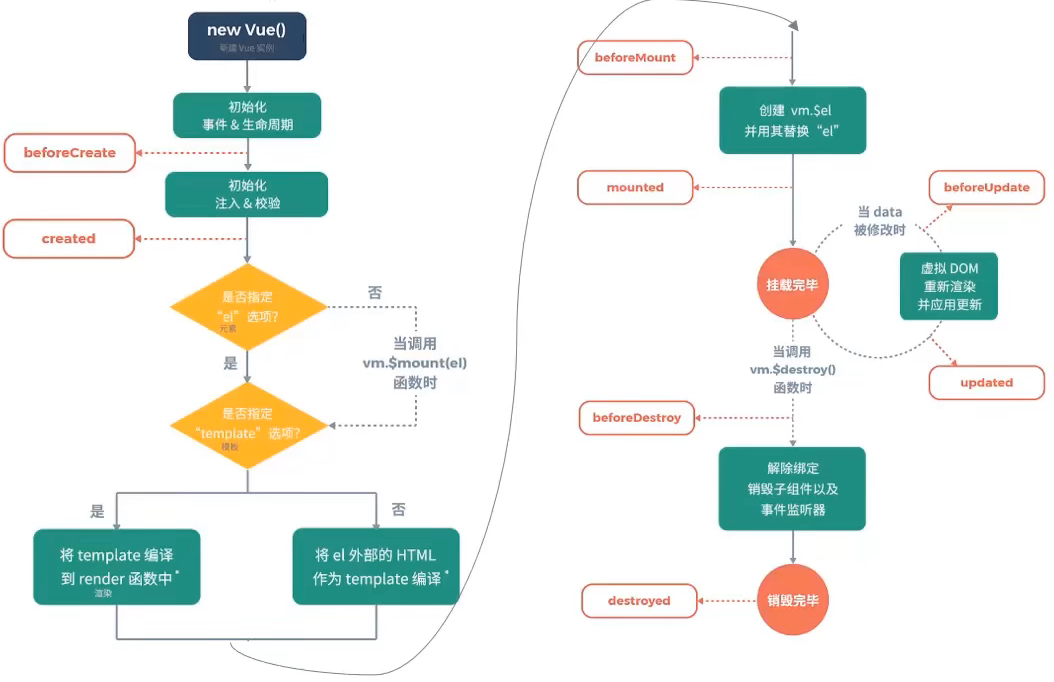
生命周期
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 载入前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestory | 销毁前 |
| destroyed | 销毁后 |

mounted:挂载完成,Vue 初始化成功,HTML 页面渲染成功- 发送异步请求,加载数据
- eg:
new Vue({ el: "#app", mounted(){ alert("vue 挂载完毕,发送异步请求 "); } })
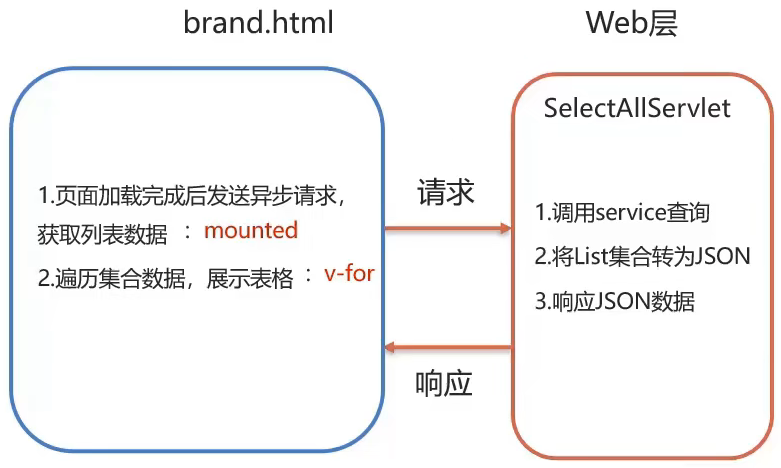
业务 - 使用 Vue 简化查询

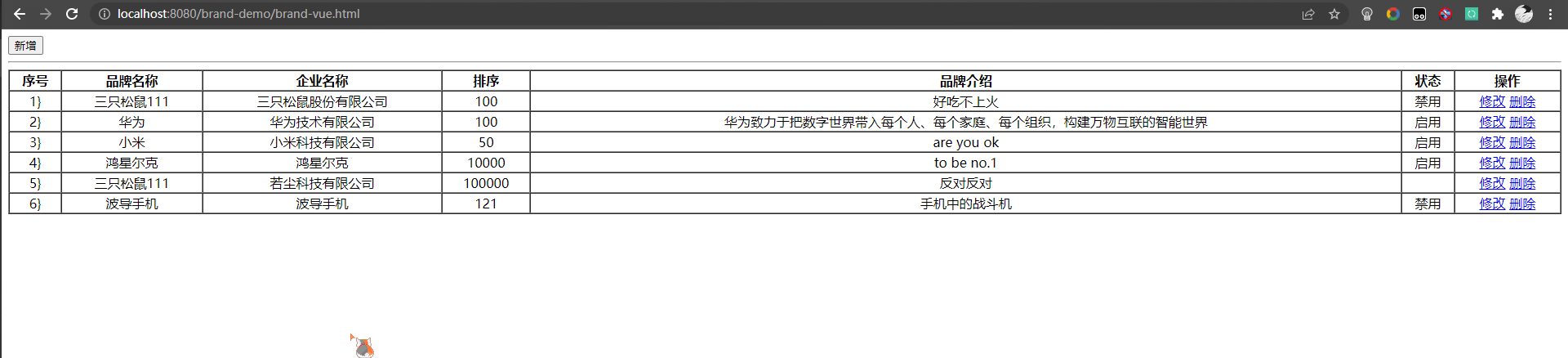
brand.java添加// 逻辑视图 public String getStatusStr() { if (this.status == null) { return null; } if (this.status == 1) { return "启用"; } return "禁用"; }brand-vue.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <a href="addBrand.html"><input type="button" value="新增"></a><br> <hr> <table id="brandTable" border="1" cellspacing="0" width="100%"> <tr> <th>序号</th> <th>品牌名称</th> <th>企业名称</th> <th>排序</th> <th>品牌介绍</th> <th>状态</th> <th>操作</th> </tr> <!-- 使用 v-for 遍历 tr --> <tr v-for="(brand,i) in brands" align="center"> <td>{{i + 1}}}</td> <td>{{brand.brandName}}</td> <td>{{brand.companyName}}</td> <td>{{brand.ordered}}</td> <td>{{brand.description}}</td> <td>{{brand.statusStr}}</td> <td><a href="#">修改</a> <a href="#">删除</a></td> </tr> </table> </div> <script src="js/axios-0.18.0.js"></script> <script src="js/vue.js"></script> <script> new Vue({ el: "#app", data() { return { brands: [] } }, mounted() { // 页面加载完成后,发送异步请求,查询数据 var _this = this; // _this 作用域为 vue axios({ method: "get", url: "http://localhost:8080/brand-demo/ajaxSelectAllServlet" }).then(function (resp) { // 这里 this 作用域为 window _this.brands = resp.data; }) } }) </script> </body> </html>- 测试

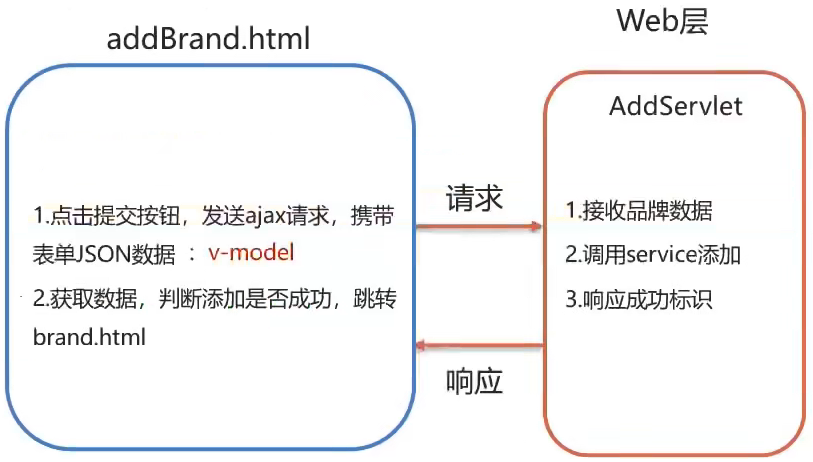
业务 - vue 实现新增

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)