mxGraph教程-开发入门指南
概述
mxGraph是一个JS绘图组件适用于需要在网页中设计/编辑Workflow/BPM流程图、图表、网络图和普通图形的Web应用程序。mxgraph下载包中包括用javascript写的前端程序,也包括多个和后端程序(java/C#等)集成的例子。以下是mxgraph应用的几个例子。(你可以到的主页下载mxgraph和更多的mxgraph实例)
电力系统案例
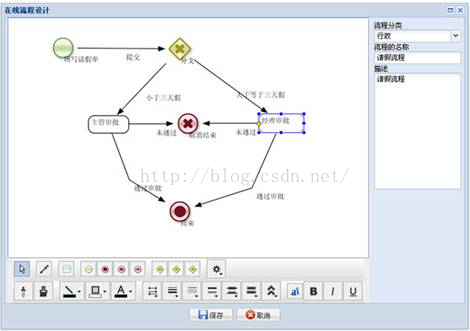
工作流设计器
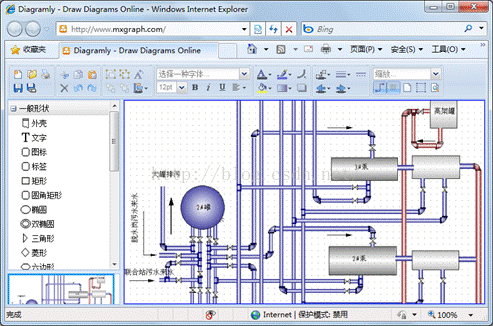
化工系统案例
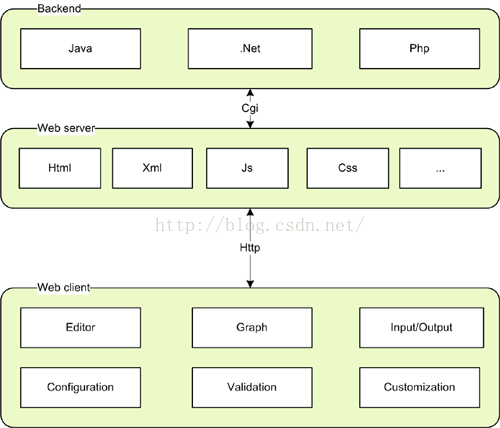
mxGraph客户端是一个图形组件,并提供和网页集成的接口。客户端需要一个Web服务器提供所需的文件,也可以在本地文件系统上运行。后台可用于集成到现有存在的服务器所支持的语言中。
与后台配合后, 该组件可完成以下功能:
1.创建类似visio的图库
2.存储加载图库
3.创建一个graph对象
4.与其他客户共享图库
上述几种方式可以结合起来应用,如发送更改配置的XML文件到后台,或自动保存图形以免数据丢失。并且客户端可以本地化操作。
示例:Hello, World!
hello word 示例是一个单独的html文件,包含命名空间,mxgraph的lib和示例代码。示例直接在浏览器中看运行效果。(用火狐浏览器按crl+U或直接单击页面用IE浏览器查看资源。)
引入库文件
网页头部包含javascript代码和依赖关系。用以下代码来加载库文件。mxBasePath变量用来定义库资源的目录。这个变量必须在加载库前就定义好。
mxClient.js包含全部所需代码。注意:资源代码仅仅商业发行。在评估版本中这个文件是一个来自服务器的URL链接。不可以本地化源代码。
检查浏览器
下一个script标签包含hello world的代码。代码的第一部分是检查浏览器是否支持mxgraph。 建议在编码前做这步,如果浏览器不支持就能在此显示错误信息。一般来说, js脚本代码应该和html代码分开,但这个例子中没这样做。
对于主函数function main(){}没有什么特殊的规定。function引用头部加载的文件,并且可以有任何名称包含任何参数。在这个例子中参数是body中的dom节点。注意: 以下代码和dom节点的id无关
Container 容器
页面用一个dom节点将graph与javascript结合。它可以使用document.getElementById在body中取得(如这个例子)或者直接动态创建(如createElement, 译者注)。dom节点传递到主函数中用于建立以下graph例子。
如果你想让容器中有滚动条,那么将容器样式的属性 overflow 设为auto。
Graph 图
代码创建了一个空的graph图模型并通过容器和空的模型来构建具体的图。在这个例子中,所有默认事件处理在最后一行将失效。(mxgraph使用典型的MVC模式, 熟悉MVC模式的读者更容易上手。 译者注)
如果你希望graph图只读,可用 graph.setEnabed(false).
Vertices (节点)and Edges(连线)
程序需要在beginUpdate和endUpdate中来插入节点和连线(更新图形)。endUpdate应放在finally-block中以确保endUpdate一直执行。但beginUpdate不能在try-block中,这样如果beginUpdate失败那么endupdate永远不会执行。
块内的部分为图形创建节点和连线。默认的父节点是在用graph时无需参数自动创建在图中根节点的第一个子节点。
beginUpdate&endUpdate不仅提供了显示功能,而且它能够当做undo/redo标记的边界(也就是说,beginUpdate和endUpdate之间操作会作为Undo、redo的原子操作,要么同时被redo或undo, 相当于数据库中的事务, 译者注)。
Graphs 图
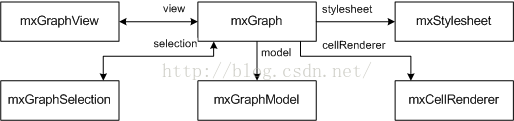
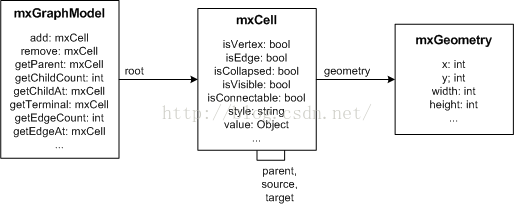
实例化mxgraph来创建graph图,以下是API的核心类图,其他的都是辅助。
将dom节点实例化为一个graph图:
Model 编程模型
mxcell在mxGraphModel中实现了定义图模型的元素。
图模型有以下属性(包含关系):
1)根节点包含各个层,各个层的父节点都是根节点。
2)层中可包含graph图模型的元素:节点、连线组。
3)组中可递归的包含graph图模型的元素。
4)graph图的结构和信息都存储在cell和用户对象中。(又名业务对象)
用一个根节点和默认的层来创建一个新的graph模型:
Stylesheet 样式表
cell的样式由样式表(mxStylesheet的实例)来决定。样式表规定了样式名称到样式之间的映射关系。一个样式是一个键的数组。那些键对应所用cell的值。值在mxConstants中定义,可以是字符串和数字、javascript对象、函数等 。 修改节点和连线的默认样式:
Styles 样式
cell的样式在属性style中(cell.style)。样式是cell状态的一部分,它可以通mxGraphModel.setStyle来改变。style是form[stylename;|key=value;]中的一段字符串。默认样式可覆盖此cell的制定键值。例如:你用 rounded 样式,它可以覆盖 stroke和fillColor,样式被这样定义:
[stylename;|key=value;]
which tells the graph to use the given named styles and override the specified key, value pairs in the given order. For example, to use the rounded style and override the stroke- and fillColor, the style would be defined as:
rounded;strokeColor=red;fillColor=green
上面Hello World!的例子是这样插入一个节点的:(注意样式的使用方法)
var v1 = graph.insertVertex(parent, null, 'Hello', 20, 20, 80, 30, 'rounded;strokeColor=red;fillColor=green');
Appearance 显示外观
在具体项目中你也许需要自定义cell的那些动态特性(就是外观),例如图形、指针形状、颜色等。你可以分别用以下方法: getImage, getIndicatorShape, getIndicatorImage, getIndicatorColor,getIndicatorGradientColor...。注意:这些方法作为一个参数,它指向一个cell的style"解决"(即数组)版本的cell状态。因此,对getImage默认实现如下所示:
这个方法可把cell的图形改成任何你需要的。通常,图像被定义为state.cell指向cell关联的状态或state.cell.value指向用户对象。
为了使改变可以显示出来,你需要调用view.invalidate(cell)和view.validate。
Editors 编辑器
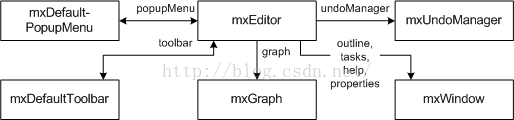
程序通过初始化mxEditor来创建编辑器。这是编辑器包的核心类。其他都是辅助类。可通过配置文件名称创建并配置一个编辑器。
请看下面的例子:
xml格式的配置文件会传递给mxCodec,mxCodec使用mxEditorCodec和其他编码将xml文件读入编辑器对象层次结构中。通常在编辑器开始构建时进行,graph, model, toolbar, popupmenus等用 I/O subsystem。
CSS
Css样式表单包含多种用户接口元素(选择框,编辑器,弹出菜单等)的样式的定义。它也包含允许应用XML配置文件来支持IE的指令,因此页面中有大量的这种表单。
可以通过mxClient.link('stylesheet', filename)或者表单标签来配置编辑器。例:
<mxEditor>
<ui>
<stylesheet name="examples/editors/css/process.css"/>
...
Templates 模板
按如下,通过在配置文件中的节点定义新的cell类型模板
add元素的as属性包含模板上一次成功应用的名称,Symbol子节点元素是一个ie或者火狐的客户端元素,可以有任何名称和任意多的子节点以及客户属性。标签属性是对图形单元的文字表述。mxCell元素是另一个特殊的子节点包含cell的图像化信息,并命名其为 cell-type, -style, -size , -position.等
Toolbar
按如下,必须通过在配置文件中配置mxDefaultToolbar节(mxEditor /mxDefaultToolbar[as=toolbar]) 来应用Toolbar模板。
as属性指定工具标签在工具栏中显示,template属性指定最先被加载的模板,style属性是可选的,用于重写默认的style。icon属性指定了toolbar自身的图形样式。
注:在这个symbolTool的例子中,as属性被规定为语言资源的键值。如果资源在mxResource中没有定义,那么属性值将被作为标签。
Input/Output 输入/输出
默认编码体系通过as属性创建名称将所有无对象文件映射成字符串,有对象文件映射成child节点。在mxCodecRegistry中注册的默认编码体系可以被客户重构或编译解码。
请看下面的JavaScript对象的定义:
编码这个对象并以XML格式在新的window中显示结果的方法如下:
var encoder = new mxCodec();
var node = encoder.encode(object);
mxUtils.popup(mxUtils.getXml(node));
以下是XML格式的显示结果:
<Object myBool="1">
<Object name="Test" as="myObject"/>
<Array as="myArray">
<add value="a"/>
<Array>
<add value="b"/>
<add value="c"/>
</Array>
<add value="d"/>
</Array>
</Object>
注:编码器会将布尔型转换成数字型,属性值不存储数字或非对象。并且通过XML中的include指令可实现包含其他XML文件。
Files 文件
mxEditor实现了save, open, readGraphModel 、 writeGraphModel,这四个函数, 用来处理一些标准的文件操作。
默认的mxEditor.save带有一个参数,这个参数说明【保存文件】是由程序触发的还是由用户触发的。然后mxEditor利用urlPost变量检查这个post请求是否需要发行。如果该变量是默认的,那么编辑器通过XML和名为xml的POST变量到指定的URL发行。
Post
以下是一个保存文件的例子。HTML页面和PHP文件放在一个目录下。如果文件名是server.php,那么在编辑器中urlPost变量必须指定为server.php。PHP文件通过POST请求得到XML并写入diagram.xml中。
<?php
$xml = $HTTP_POST_VARS['xml'];
if ($xml != null) {
$fh=fopen("diagram.xml","w");
fputs($fh, stripslashes($xml));
fclose($fh);
}
?>
如下,发送URL请求改变mxEditor的各自项的配置文件。
<mxEditor urlPost="http://www.example.com/server.php" ... >
记住:javascript只能发布到它的源服务器上,所以我们建议使用相对路径,URL server.php等。
Form Fields
如果你想通过一组字符来读/写graph(如:填充一个表单),你需要以下方法:
var data = editor.writeGraphModel();
editor.readGraphModel(mxUtils.parseXml(data));
Codecs
mxCodec用于编码其他对象或者创建和读取XML数据(不需要产生编辑器实例)。
参考文献
1.
2.
美文美图
- 点赞
- 收藏
- 关注作者











评论(0)