HTML+CSS+JS实现H5 3D传送带视差照片特效
【摘要】 HTML+CSS+JS实现H5 3D传送带视差照片特效
效果演示:
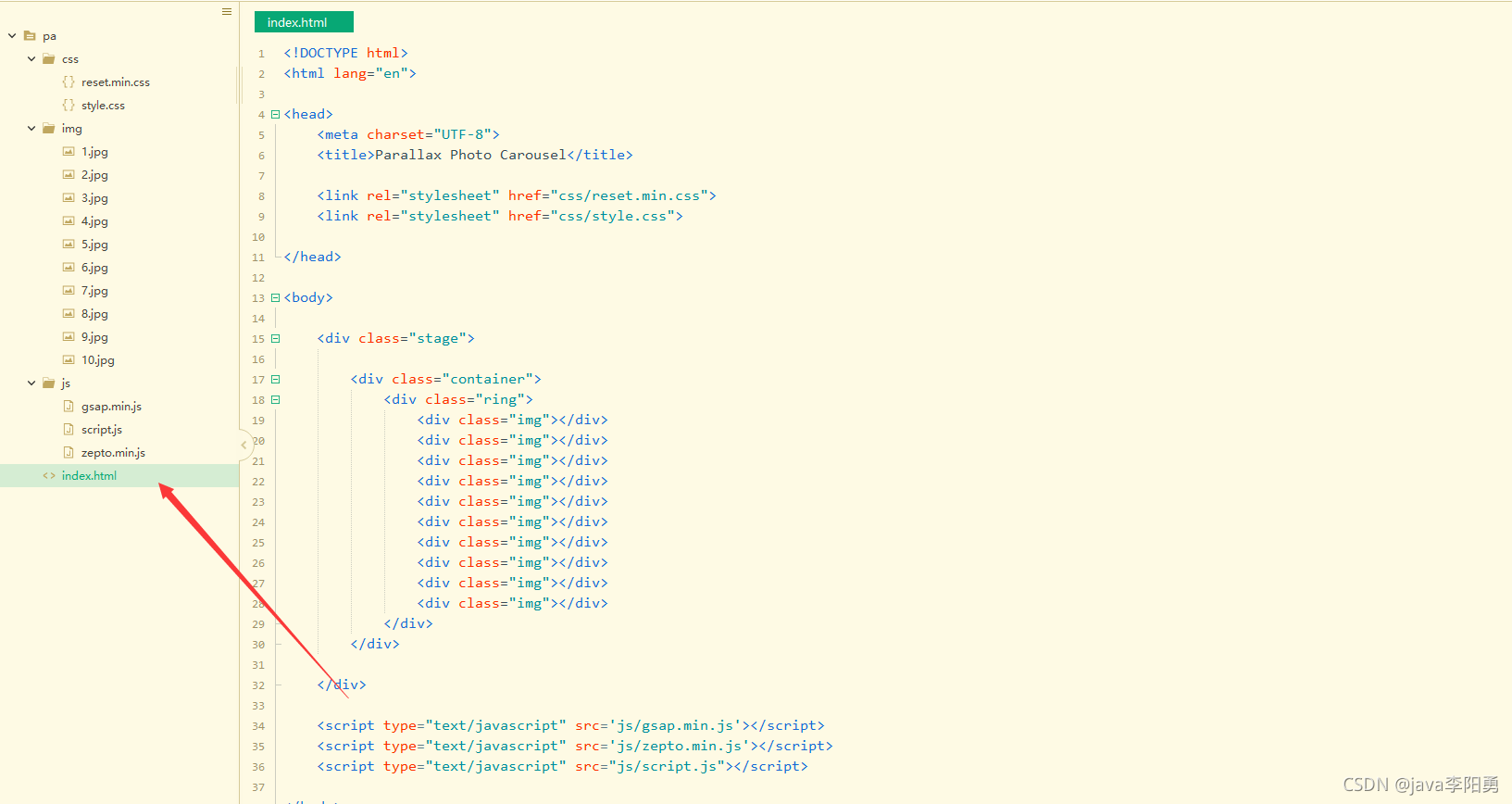
代码目录:
主要代码实现:
部分CSS样式:
HTML代码 :
源码获取
查看博主主页或私信博主获取
精彩推荐更新中:
打卡 文章 更新 40 / 100天
大家可以点赞、收藏、关注、评论我啦 、需要完整文件随时联系我或交流哟~!
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)