HTML+CSS+JS实现创意时间轮盘时钟特效
【摘要】 HTML+CSS+JS实现创意时间轮盘时钟特效
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
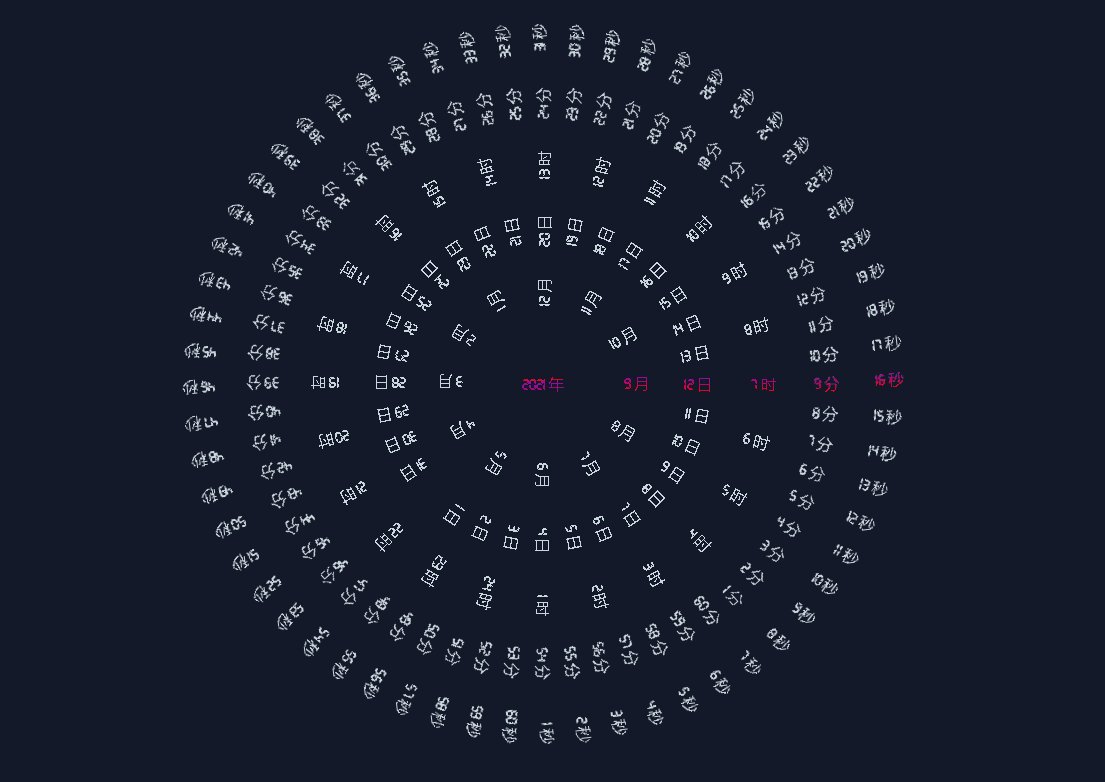
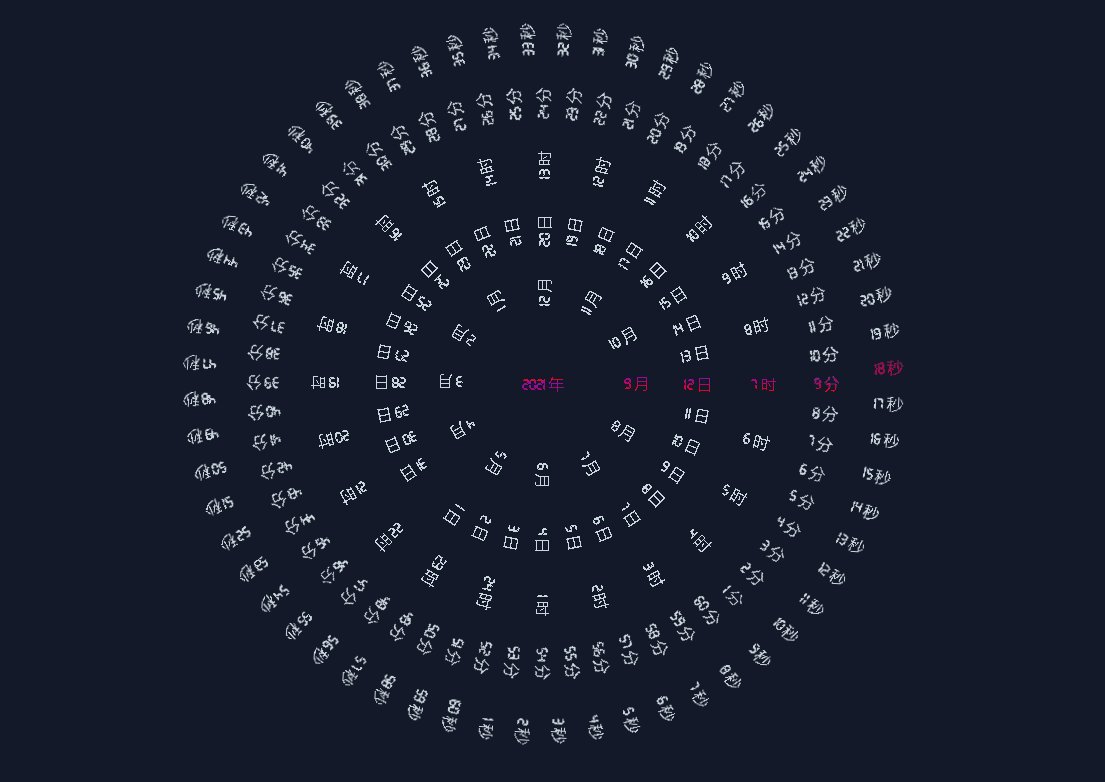
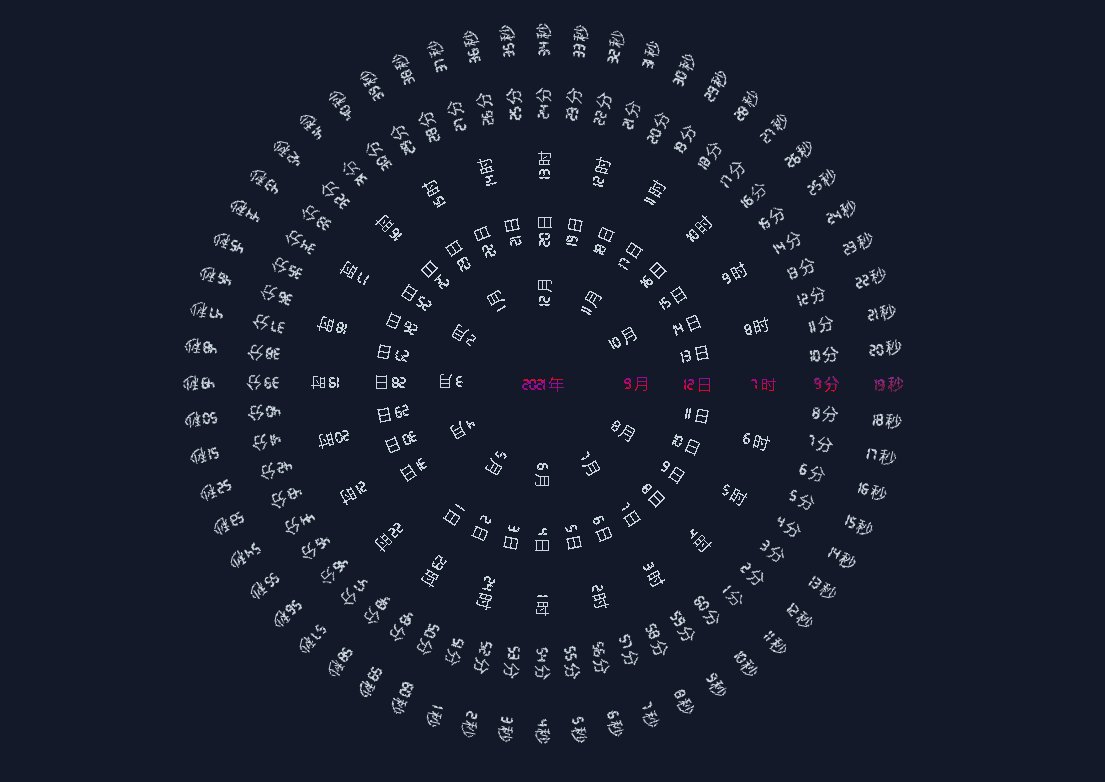
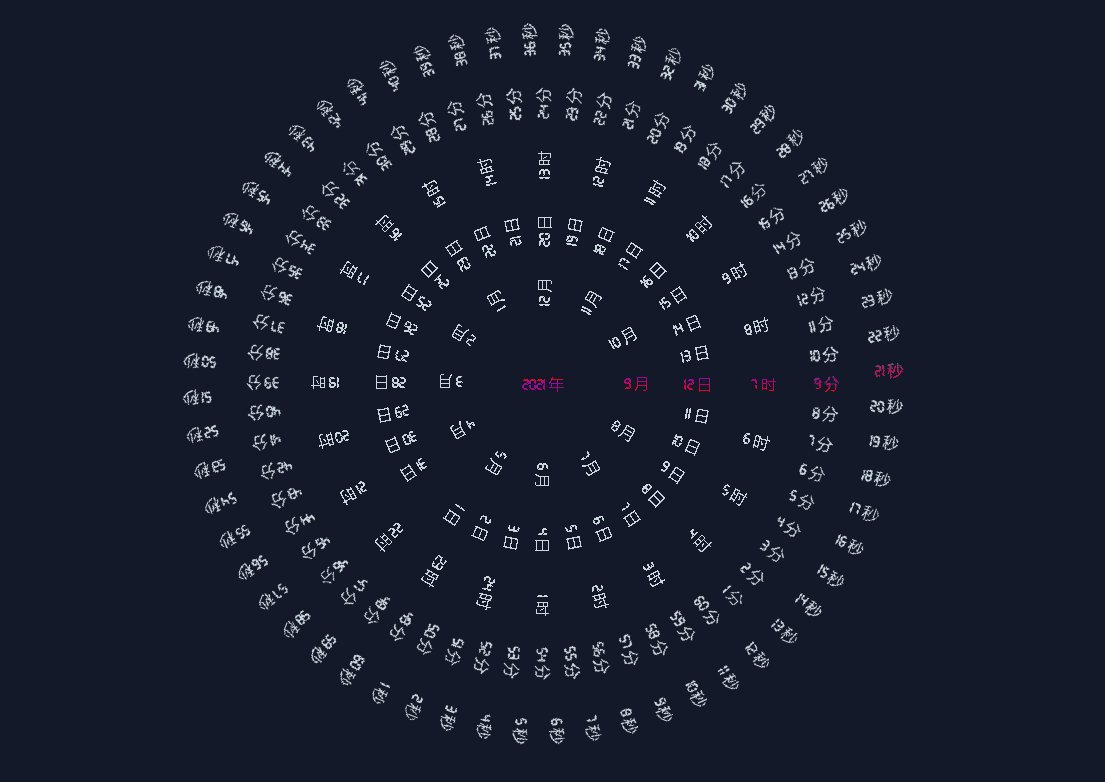
效果演示: 文末获取源码

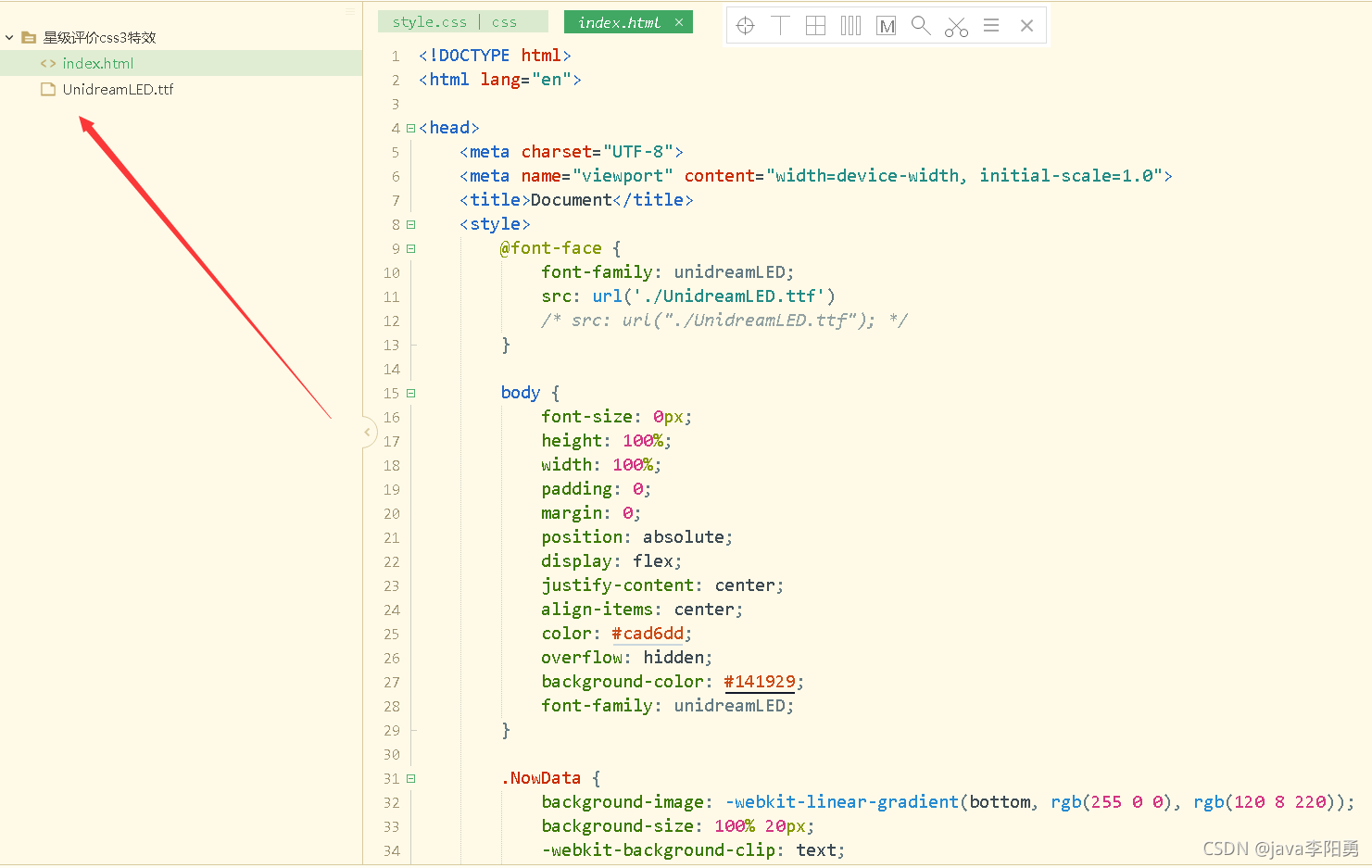
代码目录:

![]()
主要代码实现:
CSS样式:
@font-face {
font-family: unidreamLED;
src: url('./UnidreamLED.ttf')
/* src: url("./UnidreamLED.ttf"); */
}
body {
font-size: 0px;
height: 100%;
width: 100%;
padding: 0;
margin: 0;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
color: #cad6dd;
overflow: hidden;
background-color: #141929;
font-family: unidreamLED;
}
.NowData {
background-image: -webkit-linear-gradient(bottom, rgb(255 0 0), rgb(120 8 220));
background-size: 100% 20px;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.yearBox {
height: 10vh;
width: 10vh;
position: absolute;
display: flex;
font-size: 16px;
align-items: center;
justify-content: center;
border-radius: 50%;
transition: 1s;
background-image: -webkit-linear-gradient(bottom, rgb(255 0 0), rgb(120 8 220));
background-size: 100% 20px;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.mounthBox {
height: 25vh;
width: 25vh;
position: absolute;
display: flex;
align-items: center;
border-radius: 50%;
transition: 1s;
}
.dayBox {
height: 40vh;
width: 40vh;
border-radius: 50%;
display: flex;
align-items: center;
position: absolute;
transition: 1s;
}
.hourBox {
height: 55vh;
width: 55vh;
position: absolute;
display: flex;
align-items: center;
transition: 1s;
border-radius: 50%;
}
.minuteBox {
height: 70vh;
width: 70vh;
position: absolute;
display: flex;
align-items: center;
border-radius: 50%;
transition: 1s;
}
.secondBox {
height: 85vh;
width: 85vh;
display: flex;
align-items: center;
position: absolute;
border-radius: 50%;
transition: 1s;
}JavaScript代码 :
<script>
let sencond = ``
for (i = 0; i < 60; i++) {
let onediv = `<div id = "sencond${i+1}" style="font-size: 16px;width: 100%;text-align: right;position: absolute;display: inline-block;transform: rotate(${(i-1)*-6}deg);"> ${i+1} 秒</div>`
sencond = sencond + onediv
}
document.querySelector('.secondBox').innerHTML = sencond
let minute = ``
for (i = 0; i < 60; i++) {
let onediv = `<div id = "minute${i+1}" style="font-size: 16px;width: 100%;text-align: right;position: absolute;display: inline-block;transform: rotate(${(i)*-6}deg);"> ${i+1} 分</div>`
minute = minute + onediv
}
document.querySelector('.minuteBox').innerHTML = minute
let hour = ``
for (i = 0; i < 24; i++) {
let onediv = `<div id = "hour${i+1}" style="font-size: 16px;width: 100%;text-align: right;position: absolute;display: inline-block;transform: rotate(${(i)*-15}deg);"> ${i+1} 时</div>`
hour = hour + onediv
}
document.querySelector('.hourBox').innerHTML = hour
let day = ``
for (i = 0; i < 31; i++) {
let onediv = `<div id = "day${i+1}" style="font-size: 16px;width: 100%;text-align: right;position: absolute;display: inline-block;transform: rotate(${(i)*-11.25}deg);"> ${i+1} 日</div>`
day = day + onediv
}
document.querySelector('.dayBox').innerHTML = day
let mounth = ``
for (i = 0; i < 12; i++) {
let onediv = `<div id = "mounth${i+1}" style="font-size: 16px;width: 100%;text-align: right;position: absolute;display: inline-block;transform: rotate(${(i)*-30}deg);"> ${i+1} 月</div>`
mounth = mounth + onediv
}
document.querySelector('.mounthBox').innerHTML = mounth
var sencond360 = 0
var Minute360 = 0
var hour360 = 0
var day360 = 0
var mounth360 = 0
var oldsencond = 0
var oldMinute = 0
var oldhour = 0
var oldday = 0
var oldmounth = 0
function transformBox() {
let nowDate = new Date()
let sencond = nowDate.getSeconds()
let minute = nowDate.getMinutes()
let hour = nowDate.getHours()
let day = nowDate.getDate()
let mounth = nowDate.getMonth()
let year = nowDate.getFullYear()
if (sencond === 0 && oldsencond !== sencond) {
sencond360 = sencond360 + 1
}
if (minute === 0 && oldMinute !== minute) {
Minute360 = Minute360 + 1
}
if (hour === 0 && oldhour !== hour) {
hour360 = hour360 + 1
}
if (day === 1 && oldday !== day) {
day360 = day360 + 1
}
if (mounth === 0 && oldmounth !== mounth) {
mounth360 = mounth360 + 1
}
document.querySelector('.secondBox').style.transform = `rotate(${sencond360*360 + (sencond-1)*6}deg)`
document.querySelector('.minuteBox').style.transform = `rotate(${Minute360*360 + (minute-1)*6}deg)`
document.querySelector('.hourBox').style.transform = `rotate(${hour360*360 + (hour-1)*15}deg)`
document.querySelector('.dayBox').style.transform = `rotate(${day360*360 + (day-1)*11.25}deg)`
document.querySelector('.mounthBox').style.transform = `rotate(${mounth360*360 + (mounth)*30}deg)`
document.querySelector('.yearBox').innerHTML = year + ' 年'
let nowDates = document.querySelectorAll('.NowData')
nowDates.forEach(element => {
element.classList = ''
});
document.querySelector(`#sencond${sencond+1}`).classList = 'NowData'
document.querySelector(`#minute${minute===0?'60':minute}`).classList = 'NowData'
document.querySelector(`#hour${hour===0?'24':hour}`).classList = 'NowData'
document.querySelector(`#day${day}`).classList = 'NowData'
document.querySelector(`#mounth${mounth+1}`).classList = 'NowData'
oldsencond = sencond
oldMinute = minute
oldhour = hour
oldday = day
oldmounth = mounth
}
transformBox()
setInterval(() => {
transformBox()
}, 1000);
</script>源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取更多~!
打卡 文章 更新 49 / 100天
精彩推荐更新中:
推荐


华为开发者空间发布
让每位开发者拥有一台云主机
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)