【愚公系列】2022年02月 微信小程序-Component组件的关系
【摘要】 前言relations 定义段包含目标组件路径及其对应选项,可包含的选项见下表。选项类型是否必填描述typeString是目标组件的相对关系,可选的值为 parent 、 child 、 ancestor 、 descendantlinkedFunction否关系生命周期函数,当关系被建立在页面节点树中时触发,触发时机在组件attached生命周期之后linkChangedFunction...
前言
relations 定义段包含目标组件路径及其对应选项,可包含的选项见下表。
| 选项 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| type | String | 是 | 目标组件的相对关系,可选的值为 parent 、 child 、 ancestor 、 descendant |
| linked | Function | 否 | 关系生命周期函数,当关系被建立在页面节点树中时触发,触发时机在组件attached生命周期之后 |
| linkChanged | Function | 否 | 关系生命周期函数,当关系在页面节点树中发生改变时触发,触发时机在组件moved生命周期之后 |
| unlinked | Function | 否 | 关系生命周期函数,当关系脱离页面节点树时触发,触发时机在组件detached生命周期之后 |
| target | String | 否 | 如果这一项被设置,则它表示关联的目标节点所应具有的behavior,所有拥有这一behavior的组件节点都会被关联 |
一、组件间关系
有时需要实现这样的组件:
1.index页面
{
"usingComponents": {
"custom-ul": "/components/custom-ul-component",
"custom-li": "/components/custom-li-component"
}
}
<custom-ul>
<custom-li> item 1 </custom-li>
<custom-li> item 2 </custom-li>
</custom-ul>
2.custom-ul
// path/to/custom-ul.js
Component({
relations: {
'./custom-li-component': {
type: 'child', // 关联的目标节点应为子节点
linked: function (target) {
// 每次有custom-li被插入时执行,target是该节点实例对象,触发在该节点attached生命周期之后
console.log('[custom-ul] a child is linked: ', target)
},
linkChanged: function (target) {
// 每次有custom-li被移动后执行,target是该节点实例对象,触发在该节点moved生命周期之后
},
unlinked: function (target) {
// 每次有custom-li被移除时执行,target是该节点实例对象,触发在该节点detached生命周期之后
}
}
},
methods: {
_getAllLi: function () {
// 使用getRelationNodes可以获得nodes数组,包含所有已关联的custom-li,且是有序的
var nodes = this.getRelationNodes('./custom-li-component')
console.log(nodes)
}
},
ready: function () {
this._getAllLi()
}
})
<!-- 组件模板 -->
<view class="wrapper">
<slot></slot>
</view>
3.custom-ul
// path/to/custom-li.js
Component({
relations: {
'./custom-ul-component': {
type: 'parent', // 关联的目标节点应为父节点
linked: function (target) {
// 每次被插入到custom-ul时执行,target是custom-ul节点实例对象,触发在attached生命周期之后
console.log('child linked to ', target)
},
linkChanged: function (target) {
// 每次被移动后执行,target是custom-ul节点实例对象,触发在moved生命周期之后
},
unlinked: function (target) {
// 每次被移除时执行,target是custom-ul节点实例对象,触发在detached生命周期之后
}
}
}
})
<text> li </text>
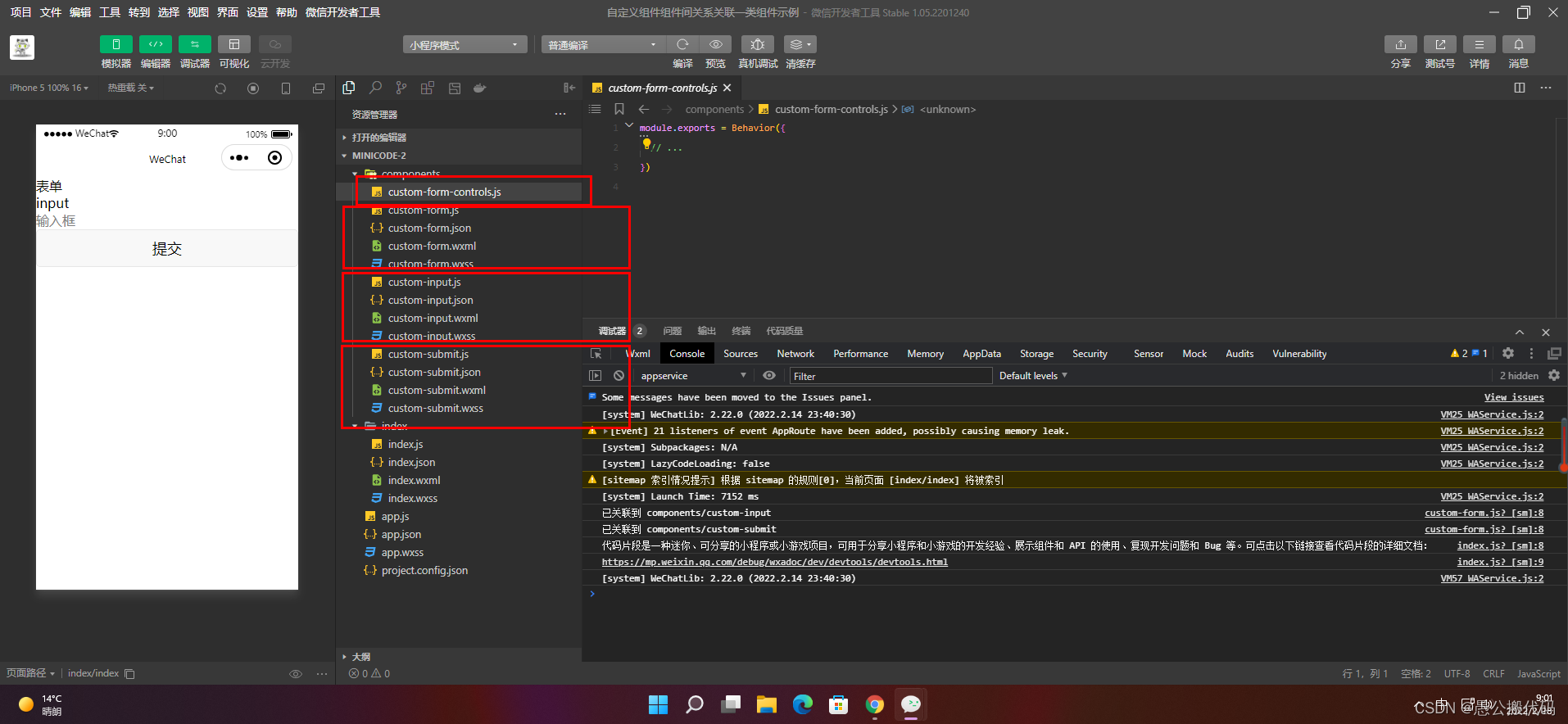
二、关联一类组件
1.index页面
{
"usingComponents": {
"custom-input": "../components/custom-input",
"custom-submit": "../components/custom-submit",
"custom-form": "../components/custom-form"
}
}
<custom-form>
<view>
input
<custom-input></custom-input>
</view>
<custom-submit> submit </custom-submit>
</custom-form>
// path/to/custom-form-controls.js
module.exports = Behavior({
// ...
})

2.custom-form
var customFormControls = require('./custom-form-controls')
Component({
relations: {
'customFormControls': {
type: 'descendant', // 关联的目标节点应为子孙节点
target: customFormControls,
linked: function(target) {
console.info('已关联到 ' + target.is)
}
}
}
})
3.custom-input
// path/to/custom-input.js
var customFormControls = require('./custom-form-controls')
Component({
behaviors: [customFormControls],
relations: {
'./custom-form': {
type: 'ancestor', // 关联的目标节点应为祖先节点
}
}
})
4.custom-form
// path/to/custom-submit.js
var customFormControls = require('./custom-form-controls')
Component({
behaviors: [customFormControls],
relations: {
'./custom-form': {
type: 'ancestor', // 关联的目标节点应为祖先节点
}
}
})
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)