【愚公系列】2022年02月 微信小程序-app.json配置属性之plugins
【摘要】 一、app.json配置属性之plugins 1.添加插件首先打开官网网址:https://mp.weixin.qq.com/wxamp/basicprofile/thirdauth?token=1843552346&lang=zh_CN在微信公众平台后台,登录,设置-第三方服务-添加插件。选择一个程序后点击添加就行 2.配置插件在app.json中添加插件{ "pages": [ "p...
一、app.json配置属性之plugins
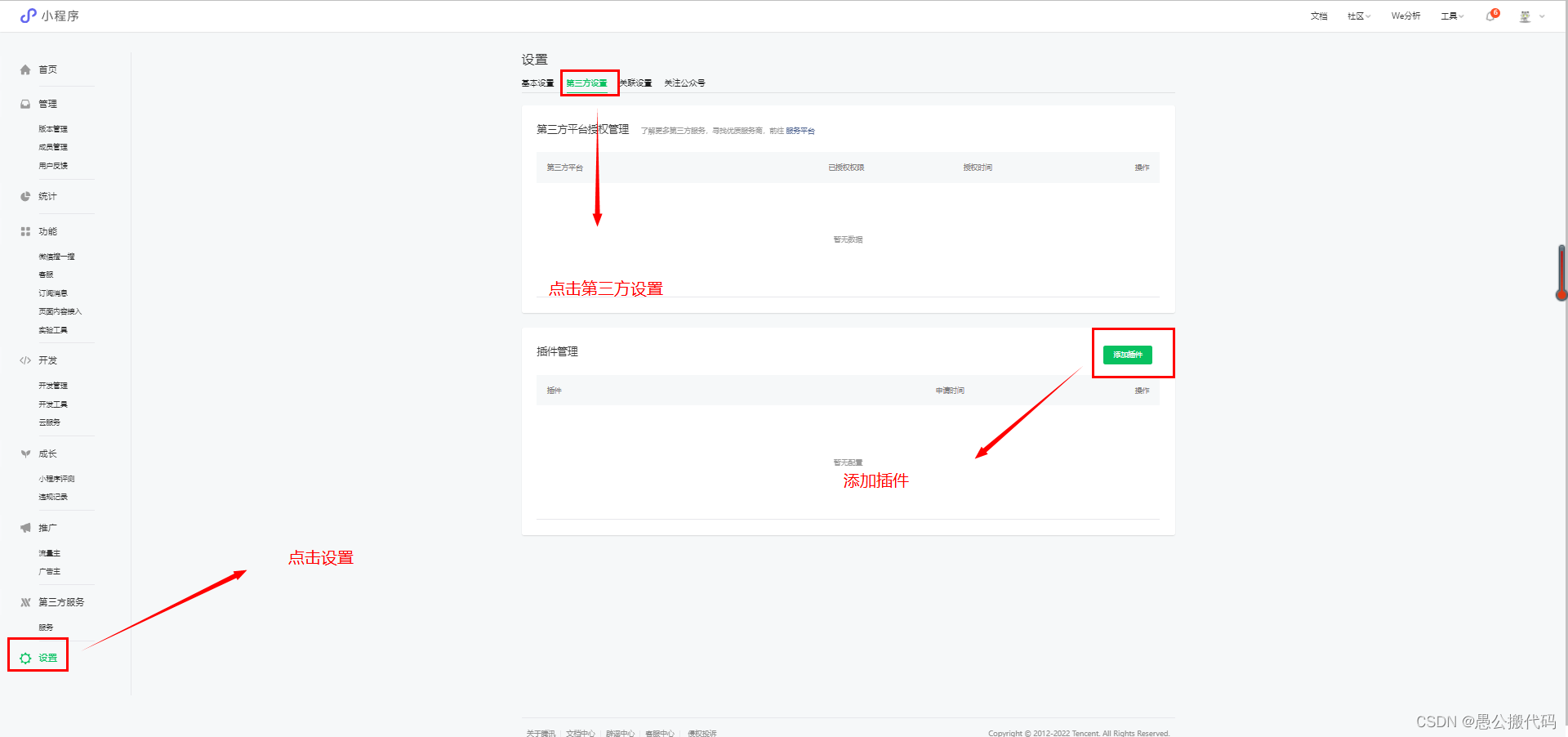
1.添加插件
首先打开官网网址:https://mp.weixin.qq.com/wxamp/basicprofile/thirdauth?token=1843552346&lang=zh_CN
在微信公众平台后台,登录,设置-第三方服务-添加插件。

选择一个程序后点击添加就行

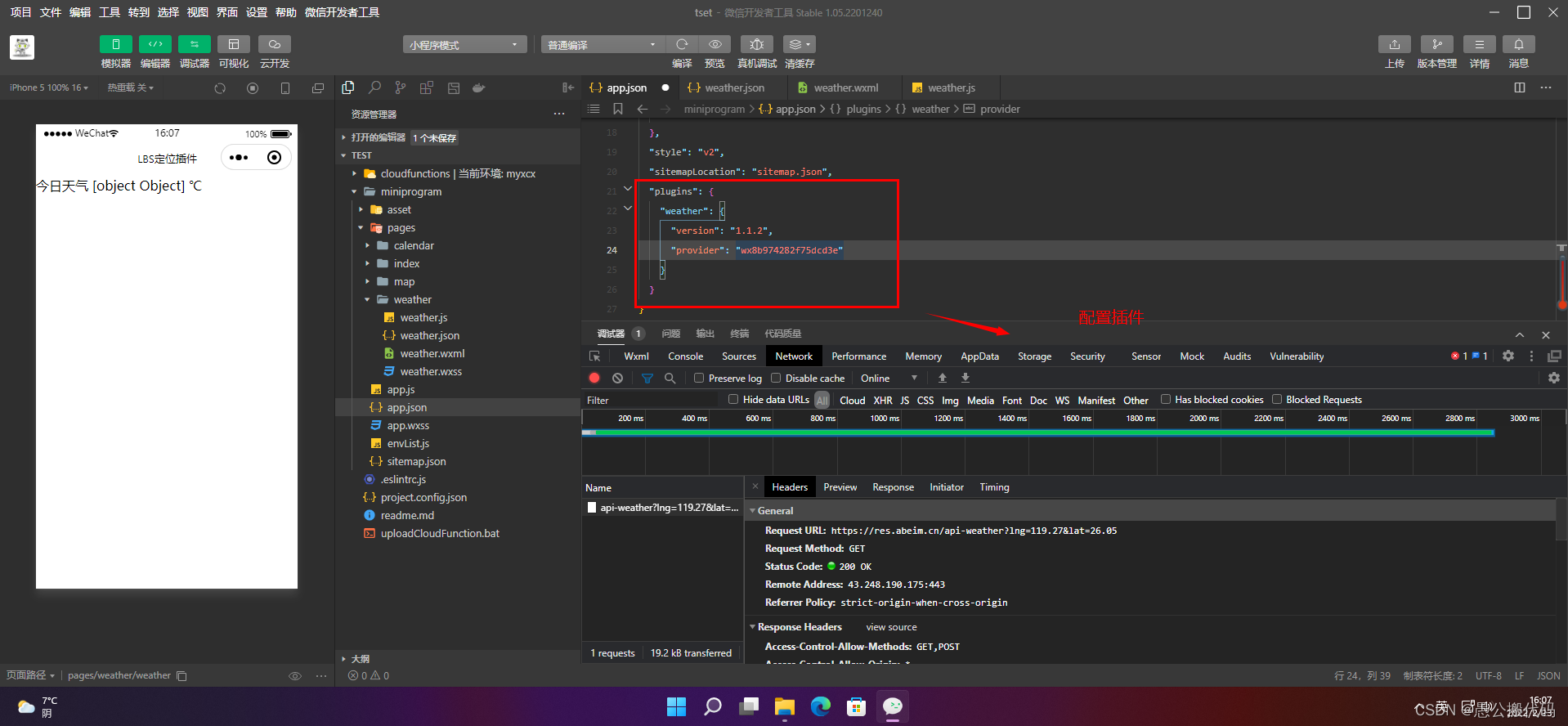
2.配置插件
在app.json中添加插件
{
"pages": [
"pages/weather/weather",
"pages/calendar/calendar",
"pages/index/index",
"pages/map/map"
],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置展示"
}
},
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "LBS定位插件",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"plugins": {
"myPlugin": {
"version": "1.1.2",
"provider": "wx8b974282f75dcd3e"
}
}
}

3.使用插件
3.1 本地使用
json
{
"usingComponents": {
"hello-component": "plugin://myPlugin/hello-component"
}
}
wxml
<hello-component/>
js
使用插件的 js 接口时,可以使用 requirePlugin 方法。例如,插件提供一个名为 hello 的方法和一个名为 world 的变量,则可以像下面这样调用:
var myPluginInterface = requirePlugin('myPlugin');//获取组件
myPluginInterface.hello();//调用组件方法
var myWorld = myPluginInterface.world;//获取组件属性
3.2 跳转插件页面
插件页面时配置号插件就有的,非插件开发者无法编辑和修改,需要跳转到插件页面时,url 使用 plugin:// 前缀,如:
<navigator url="plugin://myPlugin/hello-page">
Go to pages/hello-page!
</navigator>
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)