【网站制作】一、基础知识入门
【摘要】
一、软件安装
一款好的软件,可以使得学习事半功倍,这里推荐使用Sublime Text 3。
自动补全很友好…
在Sublime中敲入<htm,然后回车就会自动补全一些基础的代码
...
一、软件安装
一款好的软件,可以使得学习事半功倍,这里推荐使用Sublime Text 3。
自动补全很友好…
在
Sublime中敲入<htm,然后回车就会自动补全一些基础的代码
二、基础代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{margin: 0; padding: 0;} /*外边距内边距*/
</style>
</head>
<body>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
三、知识点总结
- 每个
div标签可以通过class="×××"起名后,再通过在<style>版块下定义具体的CSS样式。 div标签是盒子模型,我们通常在body板块下写一个个盒子,注意盒子之前的嵌套关系。- 基础目录下通常有4个文件,
css文件夹、js文件夹、images文件夹、index.html文件。 - 假如一个
div盒子模型,通过class命名为a,对应的样式通常.a {width:90px; }这样操作。①、别忘了a前面的小点,其实是div.a。②、别忘了每个属性都要用分号隔开 - 用
class起名字写样式,都必须加点,否知写标签名 margin外边距几种用法margin: 0 0 0 0,分别代表上、右、下、左【顺时针】margin: 0 0,分别代表上下、左右margin: 0,四个外边距都是0
- 导航通常用
ul li标签,无序列表 - 边框代码:
border: 1px solid #000; 边框:边框粗细 边框类型 颜色- 若想用虚线,可以把边框类型改为:
dotted
- 若想用虚线,可以把边框类型改为:
- 颜色的几种表示方法
#000使用3个十六进制,其实是#000000,不过是两两一样,把它简写了。- 直接写颜色的单词,
red多用在background后 - `rgb(0, 0, 0)background后
- 使用
color
- 样式除了写在
<head>标签中,也可以直接写在<body>下的具体每个标签中!如<ul style="float: right;"> </ul> - 样式遵循“就近原则”!
- 需要
a标签效果【变小手指】,但是不需要实际跳转,这里可以在href中填充# - 背景除了使用颜色,还可以使用图片,引用格式:
background: url(images/1.png);注意是使用url - 路径表示总共有三个
- src
- href
- url
em- 1em = 1个字体大小- 引用外部CSS样式
<link rel="stylesheet" type="text/css" href=""> - 定位
- 相对定位【作为参照物】:
position: relative; - 绝对定位【要移动】:
position: relative;跟上方位词:top bottom left right
- 相对定位【作为参照物】:
- 使用 Microsoft 的 CDN在线jQuery库,并测试!
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery
/jquery-1.4.min.js"></script>
<script type="text/javascript">
alert(222);
</script>
- 1
- 2
- 3
- 4
- 5
- 6
-
JS格式

-
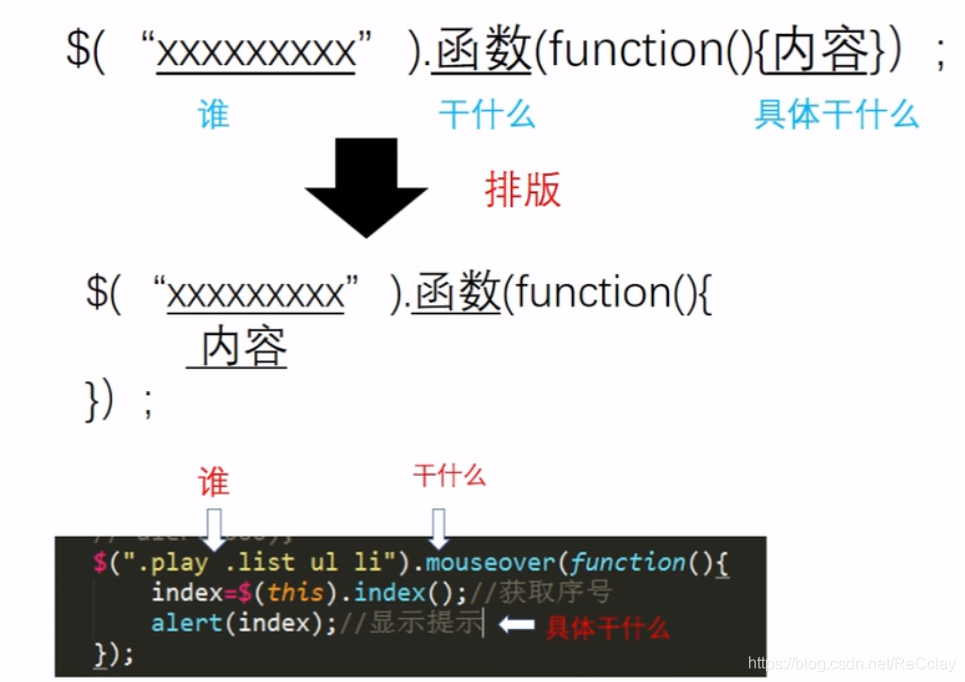
JS自定义函数写法

-
overflow: hidden;超出部分隐藏 -
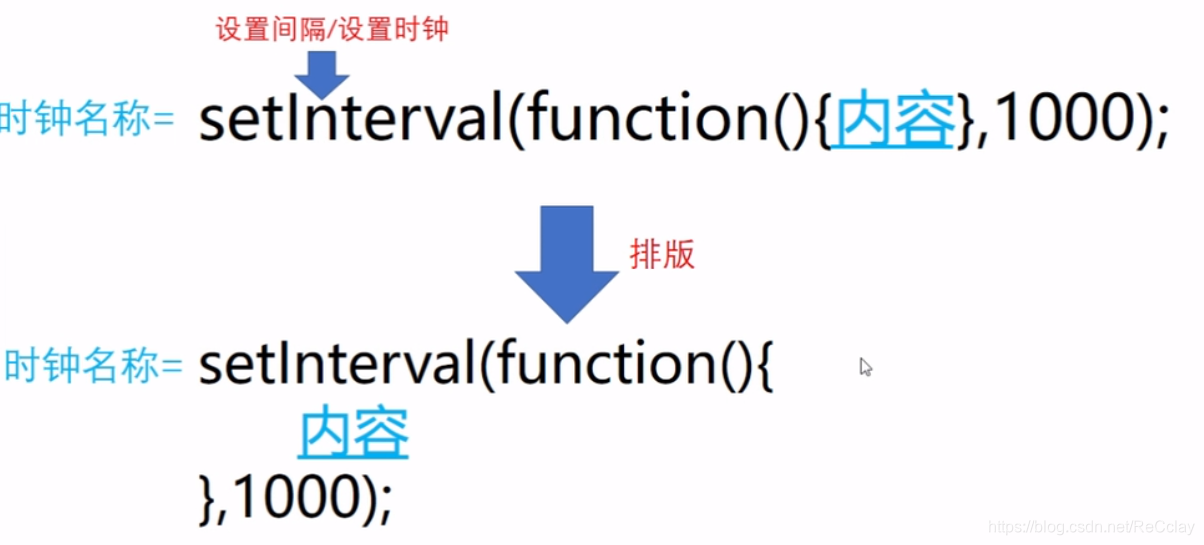
JS的定时器

div居中:margin: 0 auto;- 让
li标签横着排:float: left;或者float:right; - 取消
li无序列表默认的小圆点:list-style: none; li中的字体居中方法- 上下居中:
line-height: 38px;其中38px表示li的高度,即行高 - 左右居中:
text-align: center;
- 上下居中:
- 文字类型:
- 改变字体大小:
font-size: 16px; - 改变字体类型:
font-family: 微软雅黑; - 改变字体粗细:
font-weight: 100px;
- 改变字体大小:
- 悬停变色:
.top .a .b ul li:hover{background: blue;}- 举一反三,当然也可以实现悬停放大字体:
.top .a .b ul li:hover{font-size: 100px;}
- 举一反三,当然也可以实现悬停放大字体:
- 去除超链接下的横线:
text-decoration: none;,注意操作这个完毕后,里面的字体也会发生相应的变色,需要设置同时再设置一下字体颜色:color:#000【标签设置颜色要用color】 - 扩大超链接的小手指效果,不仅仅是在碰到超链接字体才会变小手指:
设置宽和高。并且设置a属性为block,使它从行间元素变成块级元素:display: block;。同时此元素前后会带有换行符。- 行间元素没有宽和高,是以font-size大小出现的
- 块级元素才可以设置宽和高
- 设置圆角:
border-radius:0 0 15px 15px;对应位置依旧是 上 右 下 左 - 设置透明:
background: rgba(255, 255, 255, 0.5);前3个255表示的是rgb,数越大,越白(类比化妆);最后一个参数表示透明度,1不透明!
文章来源: recclay.blog.csdn.net,作者:ReCclay,版权归原作者所有,如需转载,请联系作者。
原文链接:recclay.blog.csdn.net/article/details/104332139
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)