微信小程序:自定义头部(navigationStyle=custom)及手机适配
【摘要】
自定义顶部栏之后,通过微信小程序给出的接口获取几个位置坐标(单位都是: px)
用到的接口及其文档
取菜单按钮(右上角胶囊按钮)的布局位置信息 Object wx.getMenuButtonBound...
自定义顶部栏之后,通过微信小程序给出的接口获取几个位置坐标(单位都是: px)
用到的接口及其文档
- 取菜单按钮(右上角胶囊按钮)的布局位置信息 Object wx.getMenuButtonBoundingClientRect()
- 获取系统信息 Object wx.getSystemInfoSync()
获取到的值:
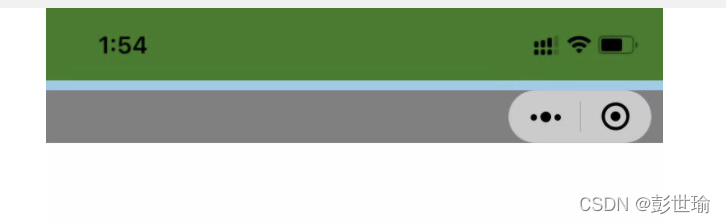
- 灰色:胶囊底部坐标 menuInfo.bottom
- 天空蓝:胶囊顶部坐标 menuInfo.top
- 绿色:状态栏高度 systemInfo.statusBarHeight
直观显示如下

使用如下代码
page.json
{
"navigationStyle": "custom",
"usingComponents": {}
}
- 1
- 2
- 3
- 4
page.js
Page({
/**
* 页面的初始数据
*/
data: {
systemInfo: {},
menuInfo: {},
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
let menuInfo = wx.getMenuButtonBoundingClientRect();
let systemInfo = wx.getSystemInfoSync();
console.log(systemInfo, menuInfo);
this.setData({
systemInfo,
menuInfo,
});
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
page.wxss
.skyblue {
background-color: skyblue;
}
.green {
background-color: green;
}
.grey {
background-color: grey;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
page.wxml
<view class="grey"
style="height:{{menuInfo.bottom}}px;">
<view class="skyblue"
style="height:{{menuInfo.top}}px;">
<view class="green"
style="height:{{systemInfo.statusBarHeight}}px;">
</view>
</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
文章来源: pengshiyu.blog.csdn.net,作者:彭世瑜,版权归原作者所有,如需转载,请联系作者。
原文链接:pengshiyu.blog.csdn.net/article/details/123045847
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)