【愚公系列】2022年02月 微信小程序-app.json配置属性之debug
【摘要】 一、app.json配置属性之debug可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有 Page 的注册,页面路由,数据更新,事件触发等。可以帮助开发者快速定位一些常见的问题。 二、debug配置案例首先我们打开微信开发者工具、并找到项目文件中的app.json添加"debug":true属性{ "entryPagePath...
一、app.json配置属性之debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有 Page 的注册,页面路由,数据更新,事件触发等。可以帮助开发者快速定位一些常见的问题。
二、debug配置案例
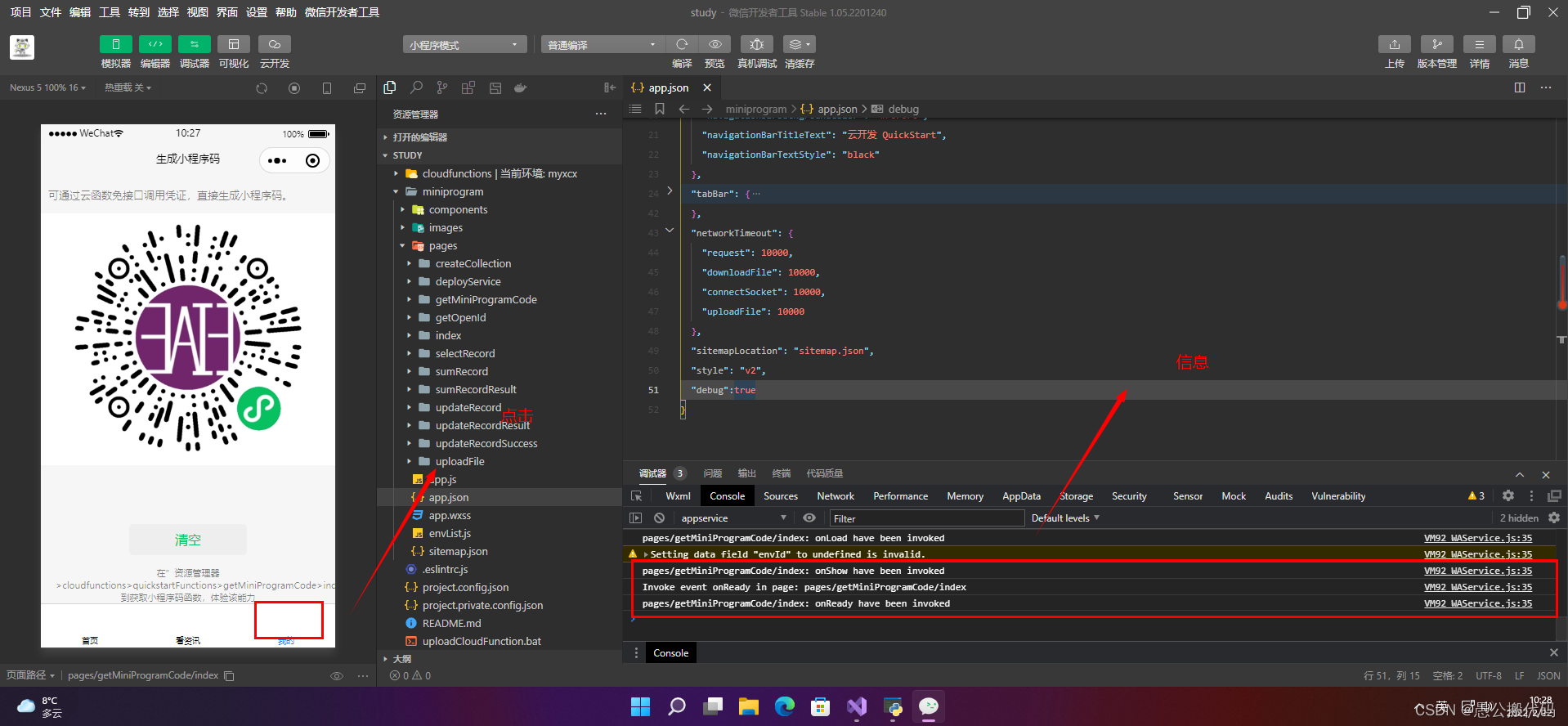
首先我们打开微信开发者工具、并找到项目文件中的app.json

添加"debug":true属性
{
"entryPagePath": "pages/index/index",
"pages": [
"pages/index/index",
"pages/getOpenId/index",
"pages/getMiniProgramCode/index",
"pages/deployService/index",
"pages/createCollection/index",
"pages/uploadFile/index",
"pages/selectRecord/index",
"pages/updateRecord/index",
"pages/updateRecordResult/index",
"pages/updateRecordSuccess/index",
"pages/sumRecord/index",
"pages/sumRecordResult/index"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "云开发 QuickStart",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/getOpenId/index",
"text": "看资讯"
},
{
"pagePath": "pages/getMiniProgramCode/index",
"text": "我的"
}
],
"backgroundColor": "#fff",
"color": "#000",
"selectedColor": "#0286f1"
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000,
"connectSocket": 10000,
"uploadFile": 10000
},
"sitemapLocation": "sitemap.json",
"style": "v2",
"debug":true
}
然后再点击任何一个路由页面,中点击“console”这个菜单,就可以看到菜单所触发的一些数据更新,路由注册等信息。

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)