【Hexo博客搭建】小知识备忘
【摘要】
如果没法看到站点的话,清理一下浏览器缓存。【若嫌麻烦,可直接使用无痕模式】
发布文章
为加快网站更新速度,把网站部署在了gitee,然后clone到了服务器。
创建新文章(根目录):h...
如果没法看到站点的话,清理一下浏览器缓存。【若嫌麻烦,可直接使用无痕模式】
发布文章
为加快网站更新速度,把网站部署在了gitee,然后clone到了服务器。
- 创建新文章(根目录):
hexo new <title> - 编辑新文章内容
- 清除掉旧的数据:
hexo clean - 生成新的页面:
hexo g - 部署到Gitee:
hexo d - 在类似putty终端,登录服务器,然后执行脚本
./run.sh
备忘
- 操作命令之前,最好先建好对应的文件夹,然后cd到对应目录
- 可以在直接在git命令台输入命令
- 直接从github上克隆工程会比较慢,可以先用gitee备份github工程,再克隆到本地
- 所有的命令都是在站点根目录执行的,即总的
_config.yml所在目录 - matery主题说明<文档>
- Hexo的主题下载网站
- 在DNS解析的时候,所有加了前缀的域名都是二级域名,可以随意解析。需要一提的是:
recclay.top是一级域名,而www.recclay.top是二级域名 - 来必力评论系统安装可以参考<这里>
常见问题解决办法
-
安装一直停留在
fetchMetadata: sill resolveWithNewModule find-cache-dir- 更换成淘宝的源:
npm config set registry https://registry.npm.taobao.org - 配置后可通过下面方式来验证是否成功:
npm config get registry或npm info express
- 更换成淘宝的源:
-
在本地测试运行重启后页面一直空白,出现
WARN No layout: 2020/02/21/hello-world/index.html- 重新下载一下主题
- 比如(注意适配自己的路径,速度慢可先克隆到gitee上):
git clone --depth 1 https://github.com/hexojs/hexo-theme-landscape themes/landscape
-
Appveyor自动构建时
Error parsing appveyor.yml: "environment" section must be a mapping. (Line: 2, Column: 13)
Hexo常用命令
所有的命令都是在站点根目录执行的,即总的
_config.yml所在目录
- 清除旧的生成页面【清除public文件夹】:
hexo clean - 清除旧的生成页面【将source文件夹下所有的md文件进行渲染,生成HTML页面,存放在public文件夹下】:
hexo g - 本地启动站点服务【http://localhost:4000】:
hexo s - 部署项目到代码管理网站【Github、Coding】:
hexo d - 创建新文章:
hexo new <title>
Hexo插件(如何查看已安装插件呢???)
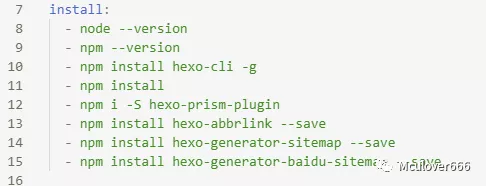
若安装了插件,比如abbrlink,需要在根目录下的
appveyor.yml文件中的install部分中现有的命令之后继续添加- npm install hexo-abbrlink --save。
实例如下:
- abbrlink插件(改变文章链接):
npm install hexo-abbrlink --save - git部署插件:
npm install hexo-deployer-git --save - search搜索插件:
npm install hexo-generator-search --save - Hexo 插件来做代码高亮:
npm i -S hexo-prism-plugin - 在文章中显示文章字数、阅读时长信息:
npm i --save hexo-wordcount - emoji表情支持:
npm install hexo-filter-github-emojis --save
参考
- https://mp.weixin.qq.com/s/ecHTQDHH48vP23ObaEMsXw
- https://blog.csdn.net/sinat_37781304/article/details/82729029
- https://hexo.io/zh-cn/docs/
- https://blog.csdn.net/qq_43827595/article/details/104324443
- https://godweiyang.com/2018/04/13/hexo-blog/
文章来源: recclay.blog.csdn.net,作者:ReCclay,版权归原作者所有,如需转载,请联系作者。
原文链接:recclay.blog.csdn.net/article/details/104431543
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)