Flutter关于性能数据的几个知识点
公众号:""
华为云享专家,InfoQ签约作者,阿里云专家博主,51CTO博客首席体验官,,专注于大前端技术的分享,包括Flutter,小程序,安卓,VUE,JavaScript。
在衡量性能时,应用程序中的渲染动画一直是最受关注的话题之一。由于 Flutter 自带的 Skia 引擎以及它能够快速创建和处理组件的能力, Flutter 应用在默认情况下就能保证拥有良好的性能,因此我们只需避开常见的陷阱就可以获得出色的性能。
-
每帧重建的 UI 比预期的要多得多。要跟踪组件的重建,
-
直接构建大量的子组件列表,而不使用 ListView。
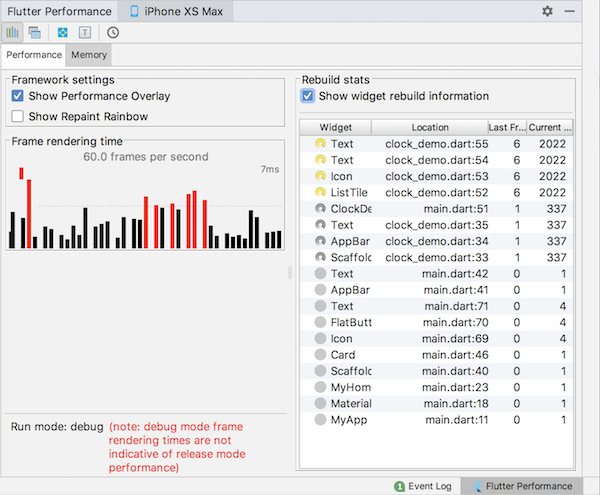
显示性能数据
在 Debug 模式下启动应用后,使用 View > Tool Windows > Flutter Performance 打开性能工具窗口,以查看性能数据以及 widget 的 rebuild 信息。

点击 Performance 窗口中的 Show widget rebuild information,查看正在重载的 widget 统计信息和重载频率。右边第二列显示了所在框架的重载次数。如果重载次数过多,会显示一个黄色旋转圆圈。最右一列显示了进入当前页面后 widget 的重载次数。对于未重载的小部件,将显示一个灰色圆圈,否则将显示一个灰色旋转圆圈。
截图中的应用性能较差,通过重载分析器,你可以找到导致性能差的线索。重载分析器不是一个性能诊断工具,但它和性能有关。
该功能的目的是让你了解 widget 是何时重载的,只看代码的话可能不好发现。如果 widget 在你预想不到的情况下发生了重载,说明你可能需要重构代码,将大型的构建方法拆分成多个 widget。
该工具可以帮助你调试至少四个常见的性能问题:
-
整个屏幕(或大部分屏幕)由一个 StatefulWidget 构成,导致不必要的 UI 构建。可将 UI 拆分成多个具有较轻量
build()方法的 widget。 -
未在屏幕上显示的 widget 发生了重载。例如,一个延伸到屏幕外的 ListView,或者未给延伸到屏幕外的列表设置 RepaintBoundary,会导致重绘整个列表。
-
AnimatedBuilder 的
build()方法绘制了一个不需要动画的子树,导致不必要的静态对象重载。 -
一个 Opacity widget 在 widget tree 中使用了一个不必要的高度,或者通过直接操作 Opacity widget 的透明属性创建 Opacity 动画,导致 widget 和它的子树重载。
你可以点击表格中的一行,定位到创建指定 widget 的源码位置。随着代码的运行,旋转图标也会在代码窗口中显示,以帮助你观察正在进行的重载。
大量的重载并不一定表示存在问题。通常情况下,只有当你通过分析发现性能不理想时,才需要考虑过度重载的问题。
记住,widget 的重载信息只在 debug 版本中可用,在真机上使用分析构建 (profile build) 进行应用性能分析,使用调试构建 (debug build) 进行性能问题调试。
提示和技巧

Flutter的几个性能指标
-
第一帧的启动时间
-
当 为 true 时查看耗时。
-
查看 。
-
-
一帧的构建时间,栅格化时间,以及总时间
-
在 API 文档中查看 。
-
-
一帧的构建时间
buildDuration(*_frame_build_time_millis)-
我们建议监测四个数据:平均值、90 分位值、99 分位值和最差帧构建时间。
-
例如,查看
flutter_gallery__transition_perf测试案例中的 。
-
-
一帧的栅格化时间
rasterDuration(*_frame_build_time_millis)-
我们建议监测四个数据:平均值、90 分位值、99 分位值和最差帧构建时间。
-
例如,查看
flutter_gallery__transition_perf测试案例中的 。
-
-
CPU/GPU 的使用情况(一个可以近似衡量功耗的指标)
-
该数据目前仅能通过跟踪事件获取。查看 。
-
查看
simple_animation_perf_ios测试案例中的 。
-
-
release_size_bytes 对 Flutter 应用程序的大小进行估算
-
查看数据看板中的 数据。
-
有关如何更精确的测量应用体积信息,查看 页面。
-
减少应用大小
-
删除无用的资源
-
尽量减少从库中引入的资源
-
压缩 PNG 和 JPEG 文件
-
so 优化大法
-
- 点赞
- 收藏
- 关注作者


评论(0)