HTML 全页面内容自由编辑与 HTML 页面全部黑白风格处理
【摘要】
文章目录
HTML 全页面内容自由编辑与 HTML 页面全部黑白处理1、HTML 全页面内容自由编辑2、HTML 页面全部黑白处理
HTML 全页面内容自由编辑与 HTML...
HTML 全页面内容自由编辑与 HTML 页面全部黑白处理
1、HTML 全页面内容自由编辑
知乎为例,执行如下代码
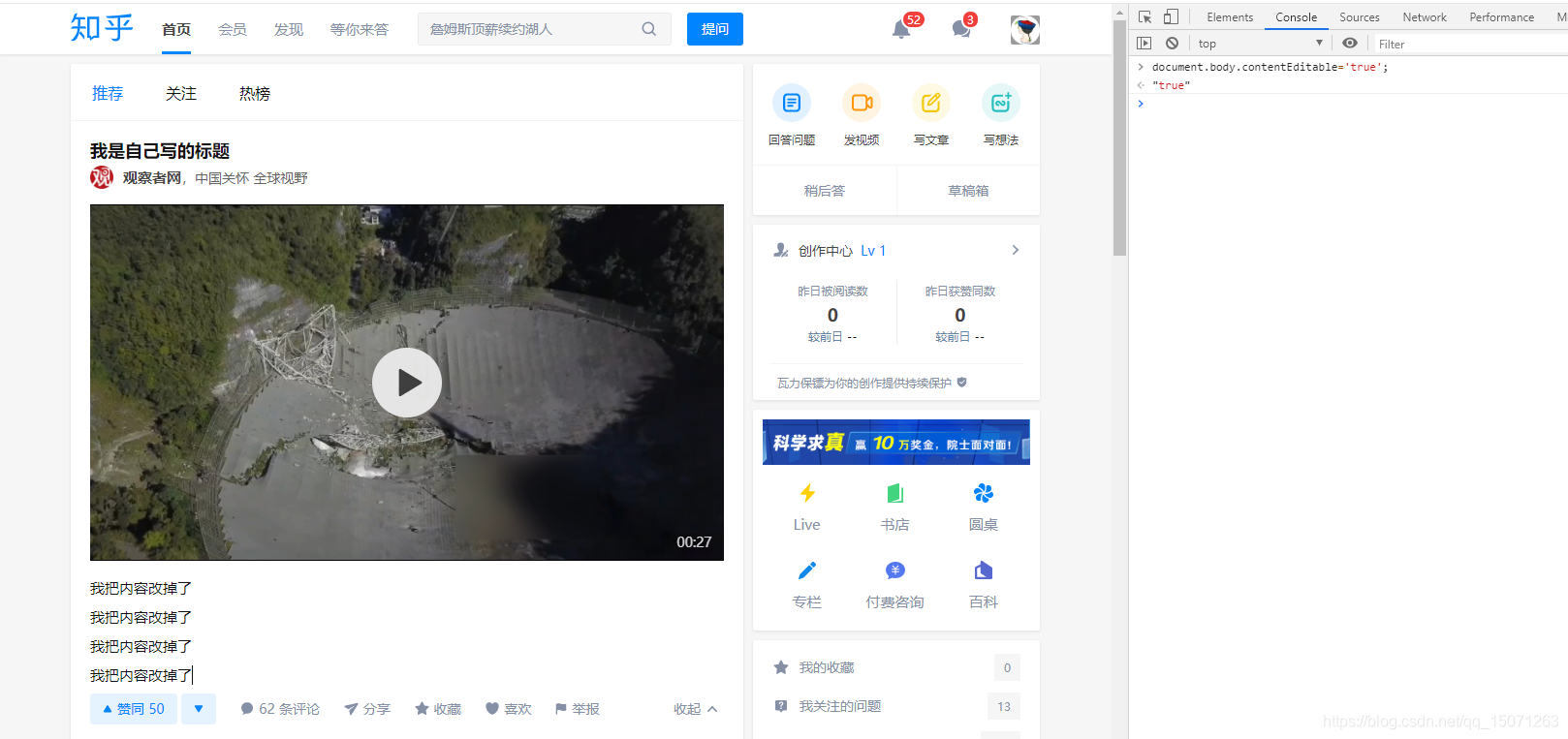
document.body.contentEditable='true';
- 1


然后就可以像编辑 WORD 文档一样,随意修改网页的内容了

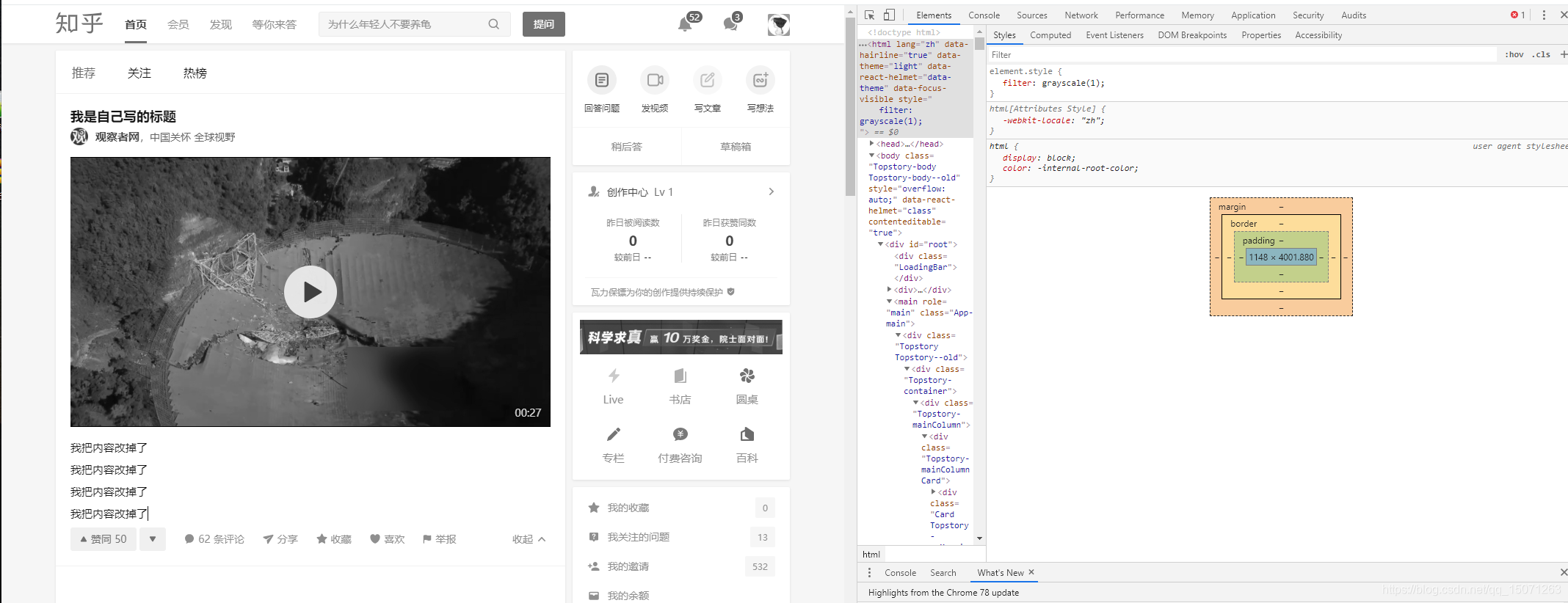
2、HTML 页面全部黑白处理
当出现 XX 重要人物离世,或者重大纪念日,需要哀悼时,使用如下代码可以让网页一键变成黑白风格
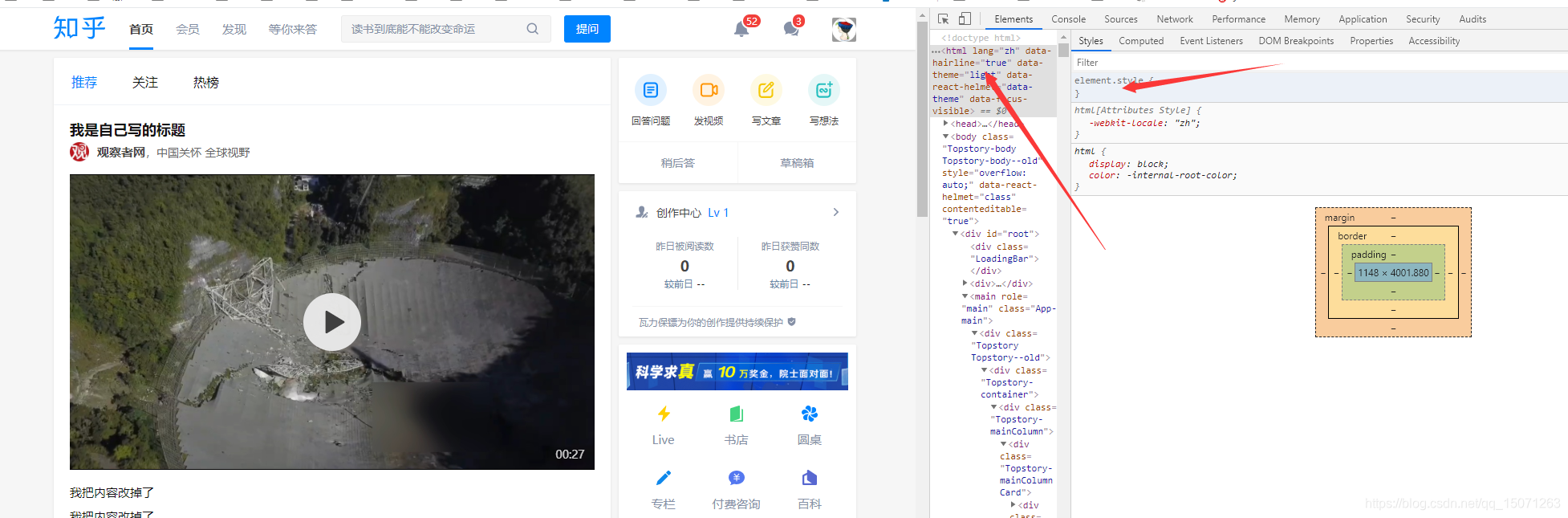
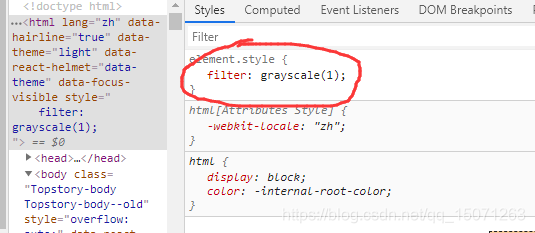
html{filter: grayscale(1);}
- 1
我们找到 HTML 标签,然后设置样式


然后全页面即可完成黑白化处理

文章来源: wretchant.blog.csdn.net,作者:简简单单OnlineZuozuo,版权归原作者所有,如需转载,请联系作者。
原文链接:wretchant.blog.csdn.net/article/details/110532691
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)