Vue项目:js模拟点击a标签下载文件并重命名,URL文件地址下载方法、请求接口下载文件方法总结。
【摘要】
URL文件地址下载方法 一、正常情况下,我们都如此下载文件并修改文件名,在a标签上面添加download属性
//文件下载
downFile() {
if ('downloa...
URL文件地址下载方法
一、正常情况下,我们都如此下载文件并修改文件名,在a标签上面添加download属性
//文件下载
downFile() {
if ('download' in document.createElement('a')) {
// 非IE下载
const elink = document.createElement('a')
elink.href = imgView + 'group1/M00/00/88/FGQfoGIOD3mAW4ezAABGAM4MtrA503.xls' //file.url
elink.download = 'xyqzmb.xls' //file.name
elink.style.display = 'none'
//link.target="_blank";
elink.click()
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
由于a.download跨域会失效,上面代码只可同域实现
二、通过blob实现跨域下载并修改文件名(同样适用于URL地址)

方法
//通过文件下载url拿到对应的blob对象
getBlob(url) {
return new Promise(resolve => {
const xhr = new XMLHttpRequest()
xhr.open('GET', url, true)
xhr.responseType = 'blob'
xhr.onload = () => {
if (xhr.status === 200) {
resolve(xhr.response)
}
}
xhr.send()
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
//下载文件 js模拟点击a标签进行下载
saveAs(blob, filename) {
var link = document.createElement('a')
link.href = window.URL.createObjectURL(blob)
link.download = filename
link.click()
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
事件调用
<a-button type="primary" icon="download" @click="downFile">下载</a-button>
- 1
//文件下载
downFile() {
let fileUrl = imgView + 'group1/M00/00/88/FGQfoGIPDfuAErRaAABGAH4FyJ4422.xls' //服务器文件地址
this.getBlob(fileUrl).then(blob => {
this.saveAs(blob, '信用权证使用导入模板件名.xlsx')
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7

以上是直接拿文件url地址下载。
请求接口下载文件方法: 以下方法仅供参考,项目不同,调用方法不同
vue组件
import { exportxlsx } from '@/api/api'
- 1
//导出
exportData() {
let req = {
createStartDate: this.startDate,
createEndDate: this.endDate,
status: this.status,
}
exportxlsx('/sys/mjBaseCount/exportMjGuaCountData', req).then(res => {
console.log(res);
this.loading = false
const content = res
const blob = new Blob([content])
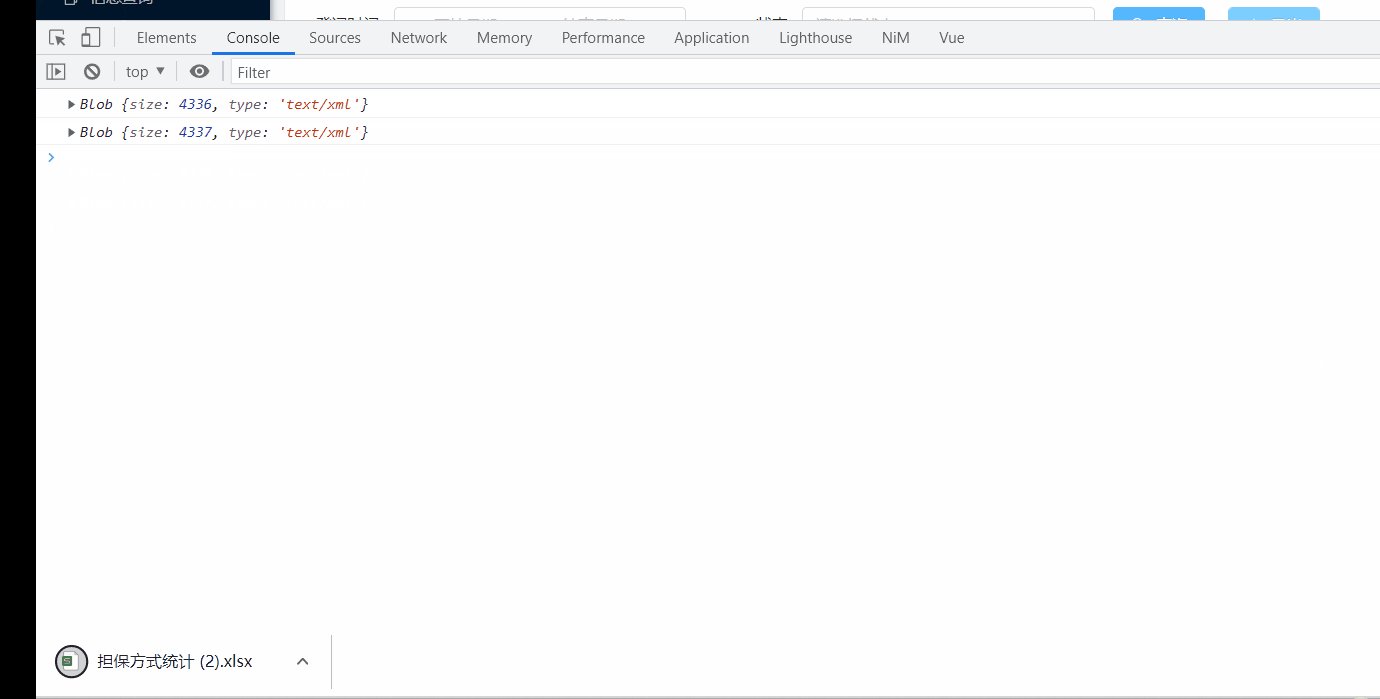
const fileName = '担保方式统计.xlsx'
if ('download' in document.createElement('a')) {
// 非IE下载
const elink = document.createElement('a')
elink.download = fileName
elink.style.display = 'none'
elink.href = URL.createObjectURL(blob)
document.body.appendChild(elink)
elink.click()
URL.revokeObjectURL(elink.href) // 释放URL 对象
document.body.removeChild(elink)
} else {
// IE10+下载
navigator.msSaveBlob(blob, fileName)
}
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
api.js文件
import { exportFunc } from '@/api/manage'
- 1
//导出
const exportxlsx = (url, params) => {
params.brNo = "000000"
let req = {
"bizContent": JSON.stringify(params),
"msgTime": "2019-10-24 16:58:54",
"msgDate": "2019-9-4",
"timeStamp": 1571907534171,
"nonceStr": "WZuQFVCnNUueCGg94m5tvqB97kcaS4H2",
"version": "1",
"userId": params.userId ? params.userId : sessionStorage.getItem('USER_ID'),
"userName": sessionStorage.getItem('USER_NAME'),
"transCode": "",
"signType": "",
"brNo": sessionStorage.getItem('BR_NO'),
"appId": "client03",
"sourceId": "sys",
"sign": "8F38F92EFEB7306F4AE472E3CE637C54"
}
if (params.curBrNo !== '' &&
params.curBrNo !== null && typeof params.curBrNo !== "undefined") {
req.curBrNo = params.curBrNo
}
if (params.pageIndex !== '' &&
params.pageIndex !== null && typeof params.pageIndex !== "undefined") {
req.pageIndex = params.pageIndex
}
if (params.pageSize !== '' &&
params.pageSize !== null && typeof params.pageSize !== "undefined") {
req.pageSize = params.pageSize
}
let fullURL = url;
if (fullURL.indexOf('http') < 0 && fullURL.indexOf('https') < 0) {
fullURL = window._CONFIG['domianURL'] + fullURL;
}
return exportFunc(
fullURL,
req,
'post'
)
}
export{exportxlsx }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
manage.js文件
import { axios } from '@/utils/request' //导入axios请求方法 request封装axios文件
- 1
export function exportFunc(url,parameter) {
return axios({
url: url,
method:'post' ,
data: parameter,
responseType: 'blob'
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

文章来源: jiangwenxin.blog.csdn.net,作者:前端江太公,版权归原作者所有,如需转载,请联系作者。
原文链接:jiangwenxin.blog.csdn.net/article/details/122999731
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)