鸿蒙学习笔记之使用 XML 方式创建布局
春节不停更,此文正在参加「星光计划-春节更帖活动」
前言
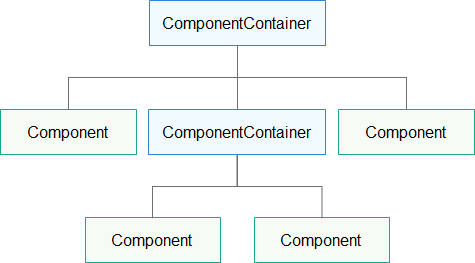
平常使用的 APP 应用会在屏幕上显示一个用户界面,该界面用来显示所有可被用户查看和交互的内容。而应用中所有的用户界面元素都是由 Component 和 ComponentContainer 对象构成。
- Component 是绘制在屏幕上的一个对象,用户能与之交互。
- ComponentContainer 是一个用于容纳其他 Component 和 ComponentContainer 对象的容器。

Java UI 布局
Java UI框架中,提供了两种编写布局的方式:代码方式创建布局和 XML 方式声明 UI 布局。
XML 声明布局的方式更加简便直观。 每个 Component 和 ComponentContainer 对象中的大部分属性支持在 XML 中进行设置,它们都有各自的XML属性列表。
Component作为组件的基类,拥有各个组件常用的属性,例如 ID、布局参数等。
代码方式创建布局的方式比较麻烦,需要在 AbilitySlice 中分别创建组件和布局,并将它们进行组织关联。
本篇文章讲一下如何通过 XML 方式创建布局
XML 创建布局
XML 创建布局的方式简便直观。每一个 Component 和 ComponentContainer 对象大部分属性都支持在 XML 中进行设置,它们都有各自的 XML 属性列表。某些属性仅适用于特定的组件,例如:只有 Text 支持 “text_color” 属性,不支持该属性的组件如果添加了该属性,该属性则会被忽略。具有继承关系的组件子类将继承父类的属性列表,Component 作为组件的基类,拥有各个组件常用的属性,比如:ID、布局参数等。
首先,在 src\main\resources\base\layout 目录下 , 创建布局文件 ;
右键点击 layout 目录 , 在弹出的菜单中选择 " New / Layout Resource File " 选项 :

默认添加线性布局 DirectionLayout 作为根布局,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
</DirectionalLayout>
加入 Text 子组件
Text,顾名思义,文本。
- 标识属性 : ohos:id="$+id:text" , 为该组件设置标识 text , 在 Java 代码中可以通过该 id 标识获取 XML 布局中定义的组件 ; 其中 + 号作用是如果该 id 不存在则生成 id 常量 , 如果该 id 存在则使用已存在的常量 ; 在 Java 代码中可以通过该生成的常量来获取该组件 ;
- 宽高属性 : 宽度充满父容器 ohos:width=“match_parent” ; 高度包裹内容 ohos:height=“match_content” ;
- 文字内容属性 : 这是 Text 组件独有的属性 , ohos:text=“自定义布局 Text 组件” , 显示 " 自定义布局 Text 组件 " 文字 ;
- 文字字体大小属性 : 这是 Text 组件独有的属性 , ohos:text_size=“100” ;
- 文本对齐方式属性 : 这是 Text 组件独有的属性 , ohos:text_alignment=“center” 居中 ;
代码如下:
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:text_color="#FFDE1968"
ohos:text="一起学习鸿蒙"
ohos:text_size="40fp"
ohos:center_in_parent="true"
/>
加入 Button 子组件
<Button
ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="点击此处有惊喜"
ohos:text_size="19fp"
ohos:text_color="#FF0C43CF"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:right_padding="70vp"
ohos:left_padding="70vp"
ohos:center_in_parent="true"
ohos:below="$id:text"
ohos:margin="10vp"/>
完整的 XML 文件如下:
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:orientation="vertical"
ohos:padding="32">
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:text_color="#FFDE1968"
ohos:text="一起学习鸿蒙"
ohos:text_size="40fp"
ohos:center_in_parent="true"
/>
<Button
ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="点击此处有惊喜"
ohos:text_size="19fp"
ohos:text_color="#FF0C43CF"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:right_padding="70vp"
ohos:left_padding="70vp"
ohos:center_in_parent="true"
ohos:below="$id:text"
ohos:margin="10vp"/>
</DependentLayout>
创建 Ability
右键点击想要创建 Ability 的包名 , 选择 New / Ability / Empty Page Ability ( Java ) 选项:

在弹出的对话框中输入 Ability 类名, 比如 XMLAbility , 点击 Finish 按钮 ;

然后就会自动生成两个 Java 文件:XMLAbility.java 和 XMLAbilitySlice.java,如图:

创建成功后,也会自动配置刚刚创建的 XMLAbility,我们会发现在 config.json 中的 “abilities” 标签下添加如下了 XMLAbility 配置 :
{
"orientation": "unspecified",
"name": "com.example.helloworld.XMLAbility",
"icon": "$media:icon",
"description": "$string:xmlability_description",
"label": "$string:entry_XMLAbility",
"type": "page",
"launchType": "standard"
}
设置 XMLAbility 为启动 Ability , 将 config.json 中该 XMLAbility 配置放在 “abilities”: [] 标签中第一个 , 按照如下配置 , 自定义的 com.example.helloworld.XMLAbility 就是应用启动后显示的第一个 Ability, 此时完整的 config.json 代码如下:
{
"app": {
"bundleName": "com.example.helloworld",
"vendor": "example",
"version": {
"code": 1000000,
"name": "1.0.0"
}
},
"deviceConfig": {},
"module": {
"package": "com.example.helloworld",
"name": ".MyApplication",
"mainAbility": "com.example.helloworld.MainAbility",
"deviceType": [
"phone"
],
"distro": {
"deliveryWithInstall": true,
"moduleName": "entry",
"moduleType": "entry",
"installationFree": true
},
"abilities": [
{
"orientation": "unspecified",
"name": "com.example.helloworld.XMLAbility",
"icon": "$media:icon",
"description": "$string:xmlability_description",
"label": "$string:entry_XMLAbility",
"type": "page",
"launchType": "standard"
},
{
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
],
"orientation": "unspecified",
"name": "com.example.helloworld.MainAbility",
"icon": "$media:icon",
"description": "$string:mainability_description",
"label": "$string:entry_MainAbility",
"type": "page",
"launchType": "standard"
}
]
}
}
XMLAbility 加载布局文件
Ability 中加载布局文件 , 在 onStart 中调用 super.setUIContent ( ) 方法 , 设置加载的布局文件 ID , 代码如下 :
package com.example.helloworld;
import com.example.helloworld.slice.XMLAbilitySlice;
import ohos.aafwk.ability.Ability;
import ohos.aafwk.content.Intent;
public class XMLAbility extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// super.setMainRoute(XMLAbilitySlice.class.getName());
// 显示自定义的 ability_xml.xml 布局文件
super.setUIContent(ResourceTable.Layout_ability_xml);
}
}
运行代码:

总结
本文学习如何用 XML 的方式编写了一个包含文本和按钮的页面,可能有很多地方还写的不是很好,界面也是随意编写的,不是很美观。
但至少是我们自己创建的一个页面。接下来将继续学习其他 Java UI 中的常见组件,争取早日写出一个好看点的像常规使用的 APP UI界面。下一篇文章见!
- 点赞
- 收藏
- 关注作者


评论(0)