适合各大编辑器的炫酷插件
【摘要】 Atom—activate-power-mode相信大家都听过Atom吧,没听过也没关系因为今天的内容和他没啥关系,但还是要介绍一下,Atom 是github专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。但是今天的主角却不是他。而是它里面的一个...
Atom—activate-power-mode
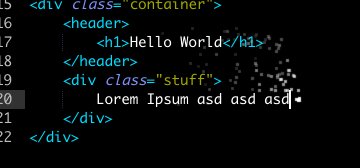
相信大家都听过Atom吧,没听过也没关系因为今天的内容和他没啥关系,但还是要介绍一下,Atom 是github专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。但是今天的主角却不是他。而是它里面的一个特效:activate-power-mode。根据Atom的插件activate-power-mode的效果移植到IDEA上,效果如下:

GitHub地址
有很多的平台编辑器都可以使用它,以下是适应各编辑器的activate-power-mode及对应的GitHub地址:
下载
这里就用pycharm给大家演示一下安装方法和使用说明吧:
首先进入地址https://github.com/ViceFantasyPlace/activate-power-mode

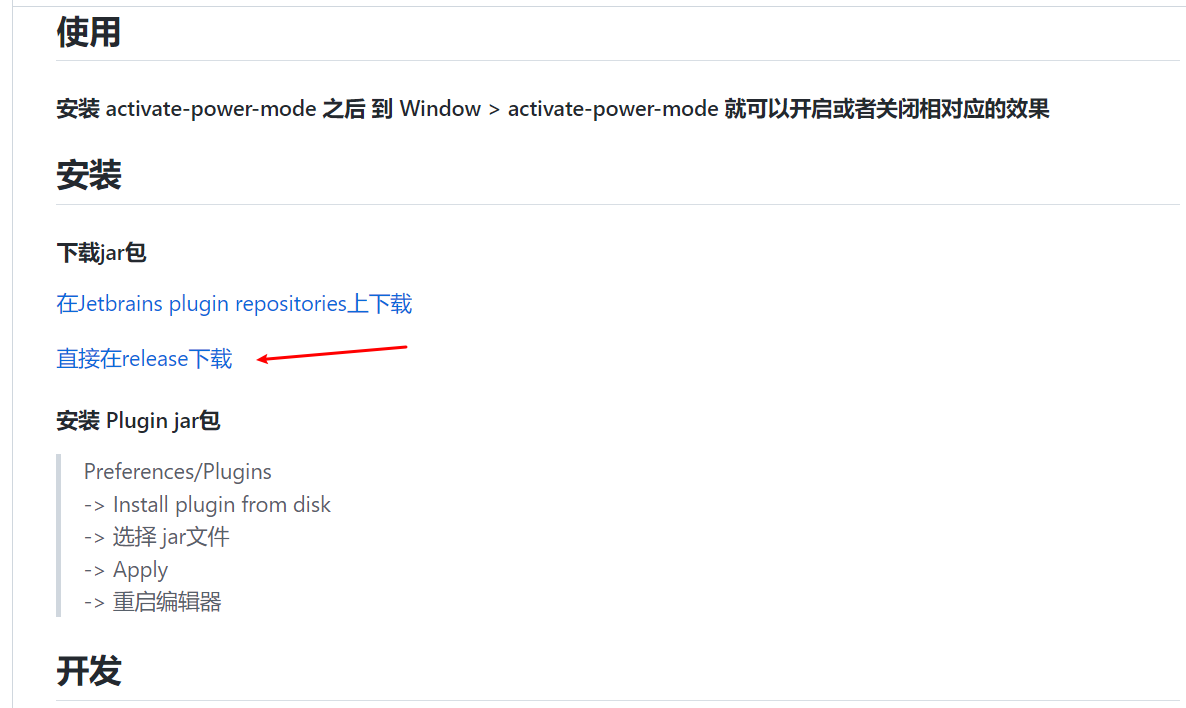
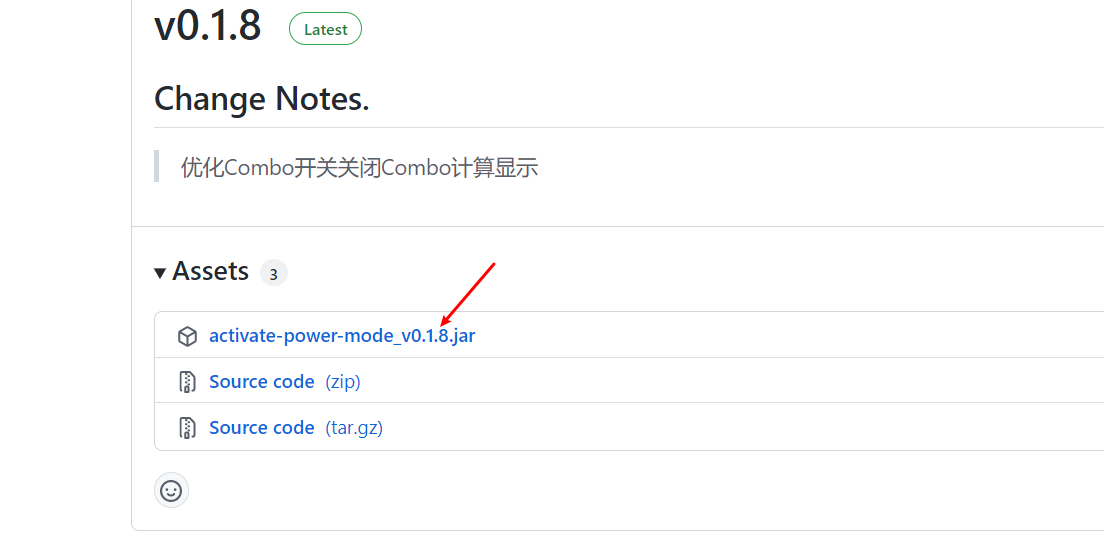
进去之后选择如下图

安装
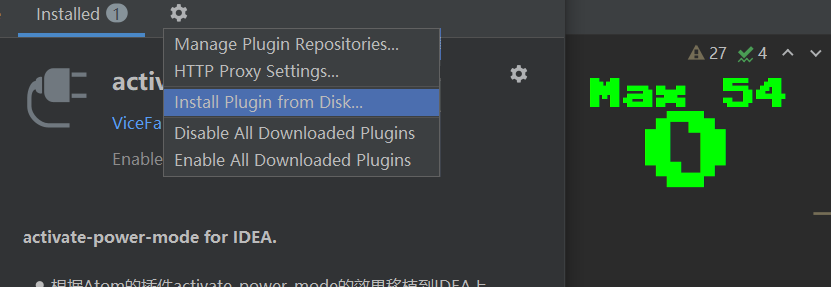
下载完成之后进入pycharm中进行如下步骤安装即可选Settings -> Plugins -> Install pliugin form disk -> 找到刚才下载的jar包-> OK -> restart IDEA 就好了如图我这是已经安装完毕后的样子

可在pycharm上方找到Window栏里面有该特效的相关选项
选项介绍
| 选项 | 解释 |
|---|---|
| enable | 启动 |
| shake | 窗口抖动 |
| particle | 输入时显示白色粒子 |
| combo | 显示输入间隔十秒内的连击数 |
| colorful | 显示彩色粒子 |
总结
好了分享完毕这其实就是一个会让你心情愉悦的小插件,枯燥中的些许乐趣,有空也会多多给大家推荐有趣的插件和学习分享,一起努力吧!
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)