Android 安卓实现Neumorphism(新拟物化)UI控件
【摘要】
文章目录
效果图第三方库支持代码示例引入第三方库黑暗模式布局明亮风格
文档说明(案例)
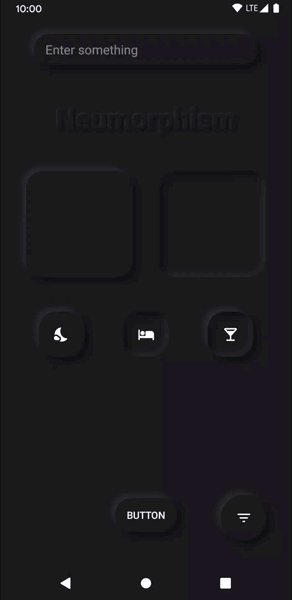
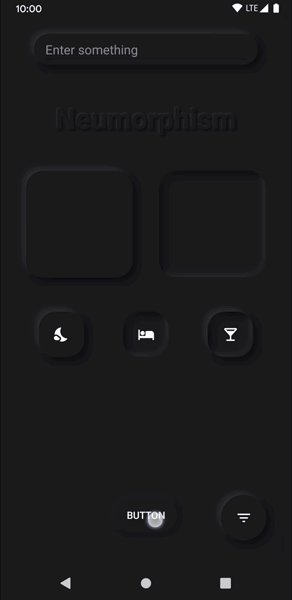
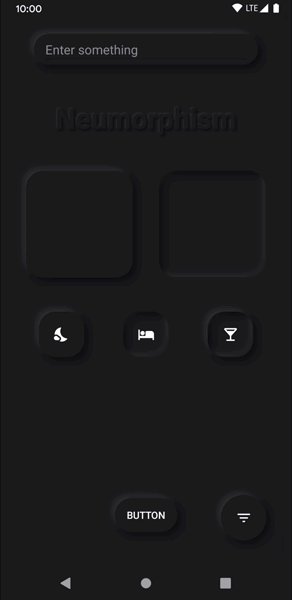
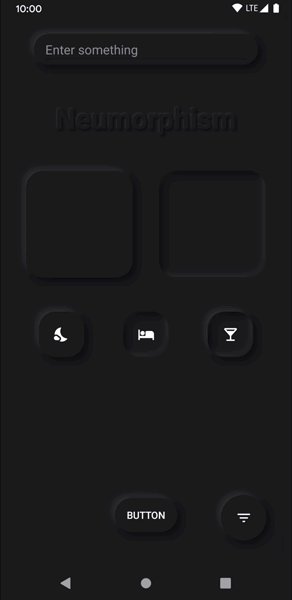
效果图
第三方库支持
Github:https://github.co...
效果图



第三方库支持
Github:https://github.com/fornewid/neumorphism
代码示例
将介绍第三方库引入和xml布局
引入第三方库
引入jitpack.io,添加到工程级build.gradle,若是Kotlin项目工程则在 settings.gradle 中引入
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
- 1
- 2
- 3
- 4
- 5
在项目中引入
//新拟物化风格
implementation 'com.github.fornewid:neumorphism:0.3.2'
- 1
- 2
黑暗模式布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#1A1A1A"
android:gravity="center_horizontal"
android:orientation="vertical"
tools:context=".activity.TestActivity">
<soup.neumorphism.NeumorphCardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020">
<LinearLayout
android:layout_width="316dp"
android:layout_height="200dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:text="程序员银行"
android:textColor="#2E2E2E"
android:textSize="18sp" />
<soup.neumorphism.NeumorphTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="100dp"
android:text="898989 1234567890 "
android:textColor="#1A1A1A"
android:textSize="26sp"
android:textStyle="bold"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020" />
</LinearLayout>
</soup.neumorphism.NeumorphCardView>
<soup.neumorphism.NeumorphTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginVertical="20dp"
android:text="This is Text "
android:textColor="#1A1A1A"
android:textSize="26sp"
android:textStyle="bold"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020" />
<soup.neumorphism.NeumorphButton
android:id="@+id/btn1"
android:layout_width="150dp"
android:layout_height="65dp"
android:gravity="center"
android:text="灵魂按钮"
android:textColor="#5E5E5E"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<soup.neumorphism.NeumorphCardView
android:layout_width="100dp"
android:layout_height="100dp"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020" />
<soup.neumorphism.NeumorphCardView
android:layout_width="100dp"
android:layout_height="100dp"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020"
app:neumorph_shapeType="basin"
app:neumorph_strokeColor="#1A1A1A"
app:neumorph_strokeWidth="8dp" />
<soup.neumorphism.NeumorphCardView
android:layout_width="100dp"
android:layout_height="100dp"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020"
app:neumorph_shapeType="pressed" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<soup.neumorphism.NeumorphFloatingActionButton
android:layout_width="100dp"
android:layout_height="100dp"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020" />
<soup.neumorphism.NeumorphImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginHorizontal="15dp"
android:padding="25dp"
android:scrollbarSize="15sp"
android:src="@mipmap/face"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020" />
<soup.neumorphism.NeumorphFloatingActionButton
android:layout_width="100dp"
android:layout_height="100dp"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020"
app:neumorph_shapeType="pressed" />
</LinearLayout>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
明亮风格
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F3F3F3"
android:gravity="center_horizontal"
android:orientation="vertical"
tools:context=".activity.TestActivity">
<soup.neumorphism.NeumorphCardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp">
<LinearLayout
android:layout_width="316dp"
android:layout_height="200dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:text="程序员银行"
android:textColor="#999999"
android:textSize="18sp" />
<soup.neumorphism.NeumorphTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="100dp"
android:text="898989 1234567890 "
android:textColor="#F3F3F3"
android:textSize="26sp"
android:textStyle="bold"
app:neumorph_shapeType="pressed" />
</LinearLayout>
</soup.neumorphism.NeumorphCardView>
<soup.neumorphism.NeumorphTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginVertical="20dp"
android:text="This is Text "
android:textColor="#F3F3F3"
android:textSize="26sp"
android:textStyle="bold" />
<soup.neumorphism.NeumorphButton
android:id="@+id/btn1"
android:layout_width="150dp"
android:layout_height="65dp"
android:gravity="center"
android:text="灵魂按钮"
android:textColor="#999999" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<soup.neumorphism.NeumorphCardView
android:layout_width="100dp"
android:layout_height="100dp" />
<soup.neumorphism.NeumorphCardView
android:layout_width="100dp"
android:layout_height="100dp"
app:neumorph_shapeType="basin"
app:neumorph_strokeColor="#F3F3F3"
app:neumorph_strokeWidth="8dp" />
<soup.neumorphism.NeumorphCardView
android:layout_width="100dp"
android:layout_height="100dp"
app:neumorph_shapeType="pressed" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<soup.neumorphism.NeumorphFloatingActionButton
android:layout_width="100dp"
android:layout_height="100dp" />
<soup.neumorphism.NeumorphImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginHorizontal="15dp"
android:padding="25dp"
android:scrollbarSize="15sp"
android:src="@mipmap/face" />
<soup.neumorphism.NeumorphFloatingActionButton
android:layout_width="100dp"
android:layout_height="100dp"
app:neumorph_shapeType="pressed" />
</LinearLayout>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
文档说明(案例)
<soup.neumorphism.NeumorphCardView
<!--预定义样式-->
style="@style/Widget.Neumorph.CardView"
<!--设置阴影高度和颜色-->
app:neumorph_shadowElevation="6dp"
app:neumorph_shadowColorLight="@color/solid_light_color"
app:neumorph_shadowColorDark="@color/solid_dark_color"
<!--设置光源-->
app:neumorph_lightSource="leftTop|leftBottom|rightTop|rightBottom"
<!--设置形状类型和角尺寸-->
app:neumorph_shapeType="{flat|pressed|basin}"
app:neumorph_shapeAppearance="@style/CustomShapeAppearance"
<!--设置背景或描边-->
app:neumorph_backgroundColor="@color/background_color"
app:neumorph_strokeColor="@color/stroke_color"
app:neumorph_strokeWidth="@dimen/stroke_width"
<!--使用插图来避免剪裁阴影。 (默认为12dp)-->
app:neumorph_inset="12dp"
app:neumorph_insetStart="12dp"
app:neumorph_insetEnd="12dp"
app:neumorph_insetTop="12dp"
app:neumorph_insetBottom="12dp"
<!--使用填充,默认为12db-->
android:padding="12dp">
<!--在这里可以直接包裹子布局-->
</soup.neumorphism.NeumorphCardView>
<style name="CustomShapeAppearance">
<item name="neumorph_cornerFamily">{rounded|oval}</item>
<item name="neumorph_cornerSize">32dp</item>
<!-- Or if wants different radii depending on the corner. -->
<item name="neumorph_cornerSizeTopLeft">16dp</item>
<item name="neumorph_cornerSizeTopRight">16dp</item>
<item name="neumorph_cornerSizeBottomLeft">16dp</item>
<item name="neumorph_cornerSizeBottomRight">16dp</item>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
文章来源: myhub.blog.csdn.net,作者:第三女神程忆难,版权归原作者所有,如需转载,请联系作者。
原文链接:myhub.blog.csdn.net/article/details/122980254
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)