使用低代码进行开发【鸿蒙专题17】
作者:坚果
公众号:""
华为云享专家,InfoQ签约作者,阿里云专家博主,51CTO博客首席体验官,,专注于大前端技术的分享,包括Flutter,小程序,安卓,VUE,JavaScript。
不知不觉,我们已经尝试过了多种开发方式
而体验下来自己也有了一定的认识,
ets对标的Flutter
js对标的小程序
java对标的android
但是截至目前,我还没有用过低代码的方式玩过鸿蒙开发,今天就来体验一下。
在此之前了解一下
什么是低代码
所谓低代码开发,即无需编码或只需少量代码就可以快速生成应用程序。也就是说,企业的应用开发通过“拖拉拽”的方式即可完成。
HarmonyOS低代码开发方式,具有丰富的UI界面编辑功能,通过可视化界面开发方式快速构建布局,可有效降低用户的时间成本和提升用户构建UI界面的效率。
低代码开发功能包括:支持JS应用/服务或服务的UI界面开发和支持服务卡片的开发。
使用低代码开发应用或服务
-
创建一个支持低代码开发的新工程,开发应用或服务的UI界面。
-
在已有工程中,创建JS Visual文件来开发应用或服务的UI界面。
创建新工程支持低代码开发
在工程模板中,提供了低代码开发的工程模块,您可以直接选择一个支持低代码开发的工程模板来开发应用或服务的UI界面,当前支持“Empty Ability”和“Sport and Health Ability”两个工程模板,支持的设备类型包括Phone、Tablet和Wearable。
说明
该功能在DevEco Studio 3.0 Beta2及更高版本中支持,且compileSdkVersion必须为7或以上。
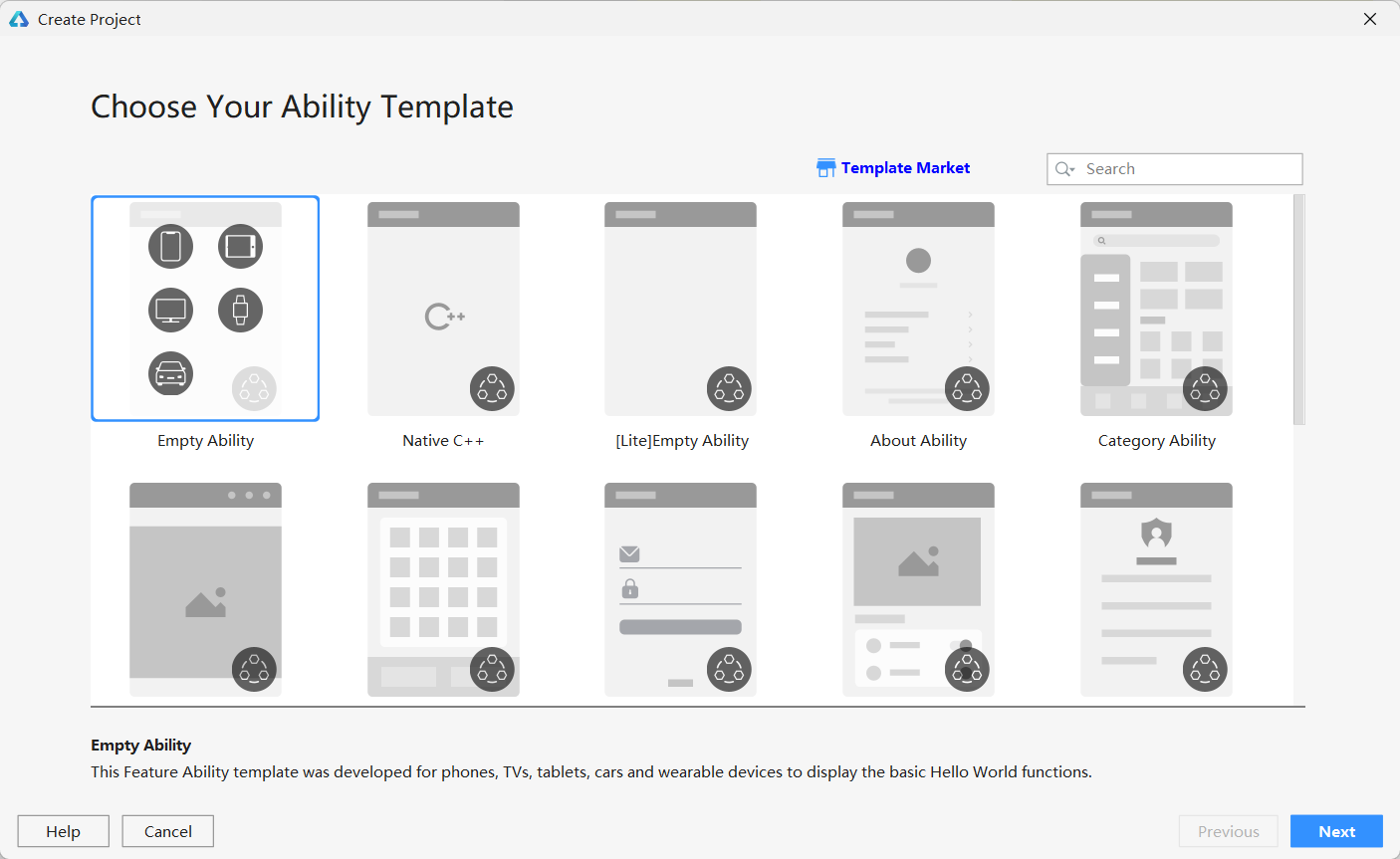
接下来我们以创建一个Empty Alibity工程模板为示例进行说明。
1打开DevEco Studio,创建一个新工程,模板选择Empty Ability。

2.选择Super Visual,表示使用低代码开发功能开发应用/服务。点击Finish等待工程同步完成。

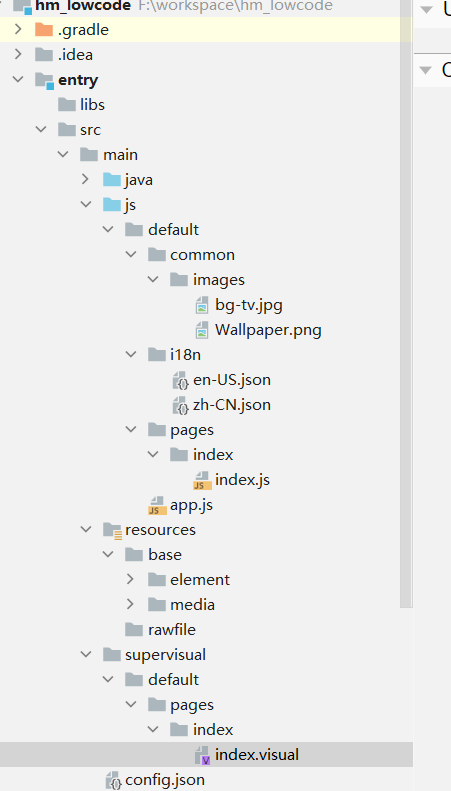
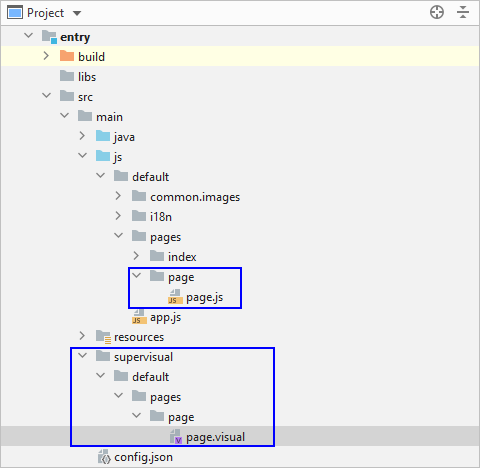
同步完成后,工程目录中自动生成低代码目录结构。

-
pages > index > index.js:低代码页面的逻辑描述文件,定义了页面里所用到的所有的逻辑关系,比如数据、事件等,详情请参考JS语法参考。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的js文件
-
pages > index > index.visual:visual文件存储低代码页面的数据模型,双击该文件即可打开低代码页面,进行可视化开发设计。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的visual文件。
3打开“page.visual”文件,即可进行页面的可视化布局设计与开发。
-
使用低代码开发界面过程中,如果界面需要使用到其它暂不支持可视化布局的控件时,可以在低代码界面开发完成后,点击
 按钮,将低代码界面转换为hml和css代码。注意,代码转换操作会删除visual文件及其父目录,且为不可逆过程,代码转换后不能通过hml/css文件反向生成visual文件
按钮,将低代码界面转换为hml和css代码。注意,代码转换操作会删除visual文件及其父目录,且为不可逆过程,代码转换后不能通过hml/css文件反向生成visual文件 -
多设备开发的场景,可以点击界面画布右上角设备/模式切换按钮
 ,进行设备切换或模式切换。
,进行设备切换或模式切换。
在已有工程中添加JS Visual支持低代码开发
在已有的HarmonyOS工程中,可以通过创建JS Visual文件的方式,使用低代码开发应用或服务的UI界面。支持的设备类型为Phone、Tablet、Wearable设备,且ompileSdkVersion必须为6或以上。
-
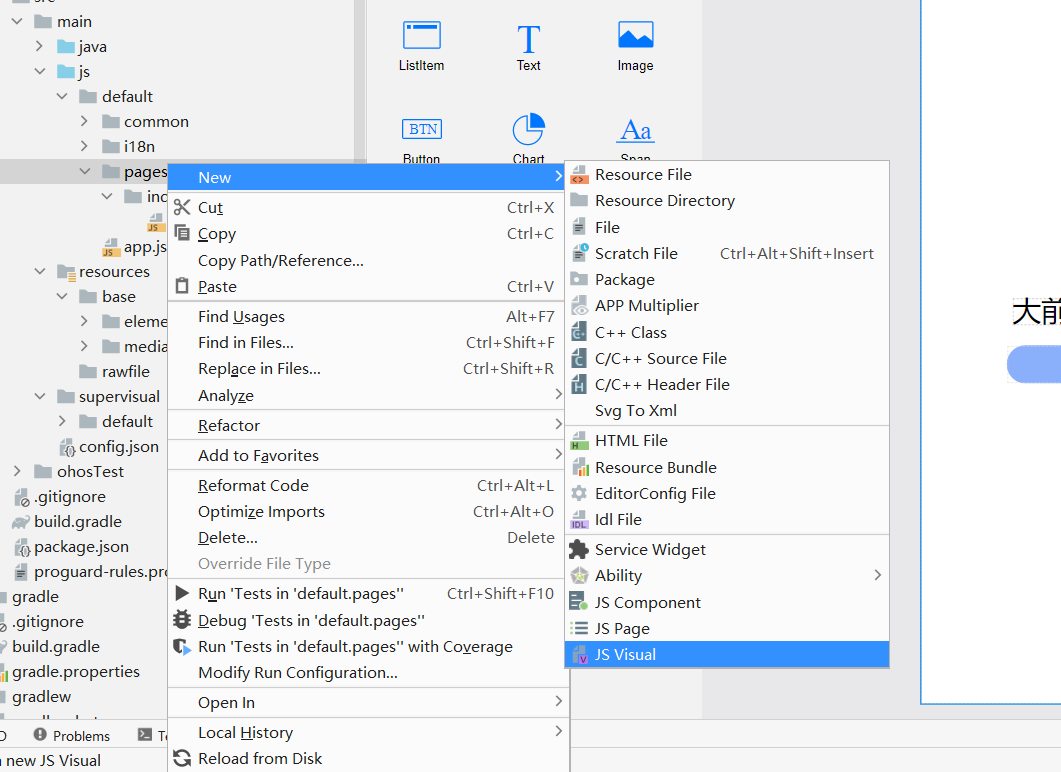
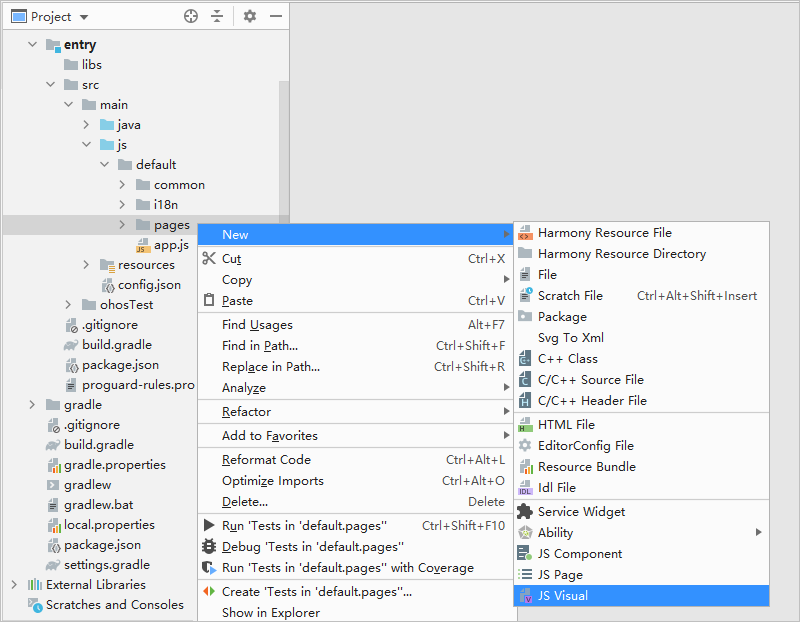
在打开的JS工程中,选中模块的pages文件夹,单击鼠标右键,选择New > JS Visual。

-
在弹出的对话框中,输入JS Visual Name,点击Finish。

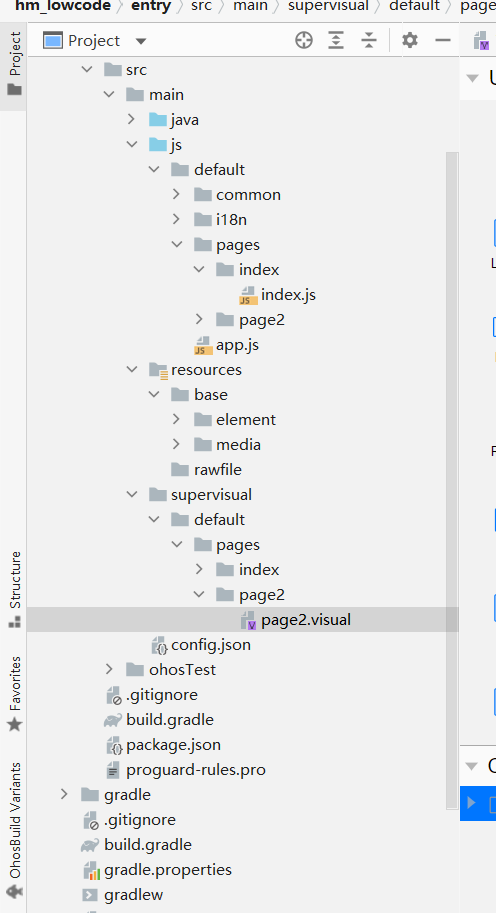
创建JS Visual后,会在工程中自动生成低代码的目录结构,如下图所示。

低代码多语言支持
低代码页面支持多语言能力,让应用开发者无需开发多个不同语言的版本。开发者可以通过定义资源文件和引用资源两个步骤以使用多语言能力。
-
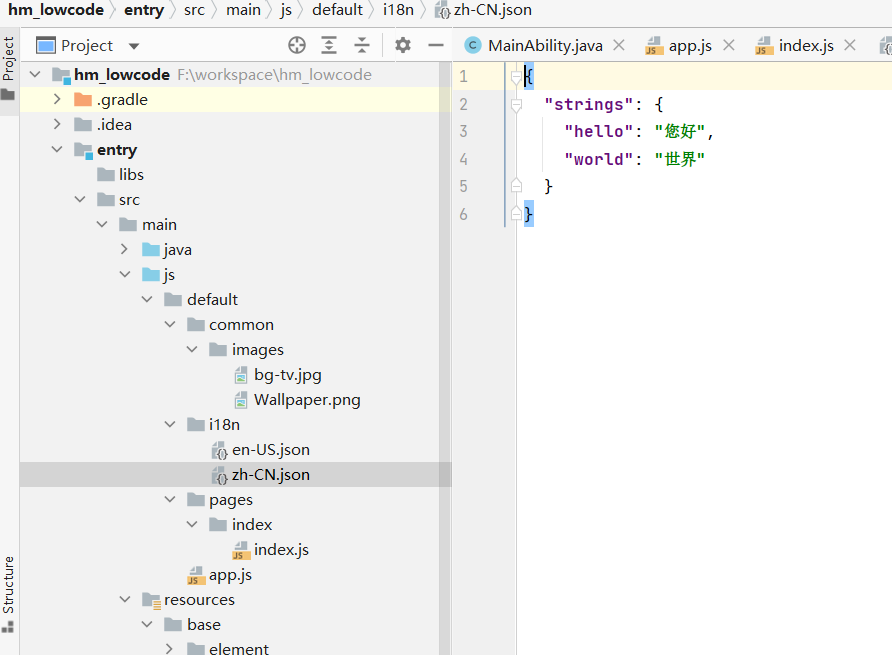
在指定的i18n文件夹内创建多语言资源文件及对应字符串信息。

低代码屏幕适配
对于屏幕适配问题,低代码页面支持两种配置方法。
-
指定designWidth为720px。designWidth为屏幕逻辑宽度,所有与大小相关的样式(例如Width、FontSize)均以designWidth和实际屏幕宽度的比例进行缩放。例如设置Width为100px时,在实际宽度为1440物理像素的屏幕上,Width实际渲染像素为200物理像素。
-
设置autoDesignWidth为true,此时designWidth字段将会被忽略,渲染组件和布局时按屏幕密度进行缩放。低代码页面仅支持分辨率1080*2340(P40),屏幕密度为3的场景,此场景下1px等于渲染出3个物理像素。例如设置Width为100px时,Width实际渲染像素为300物理像素。

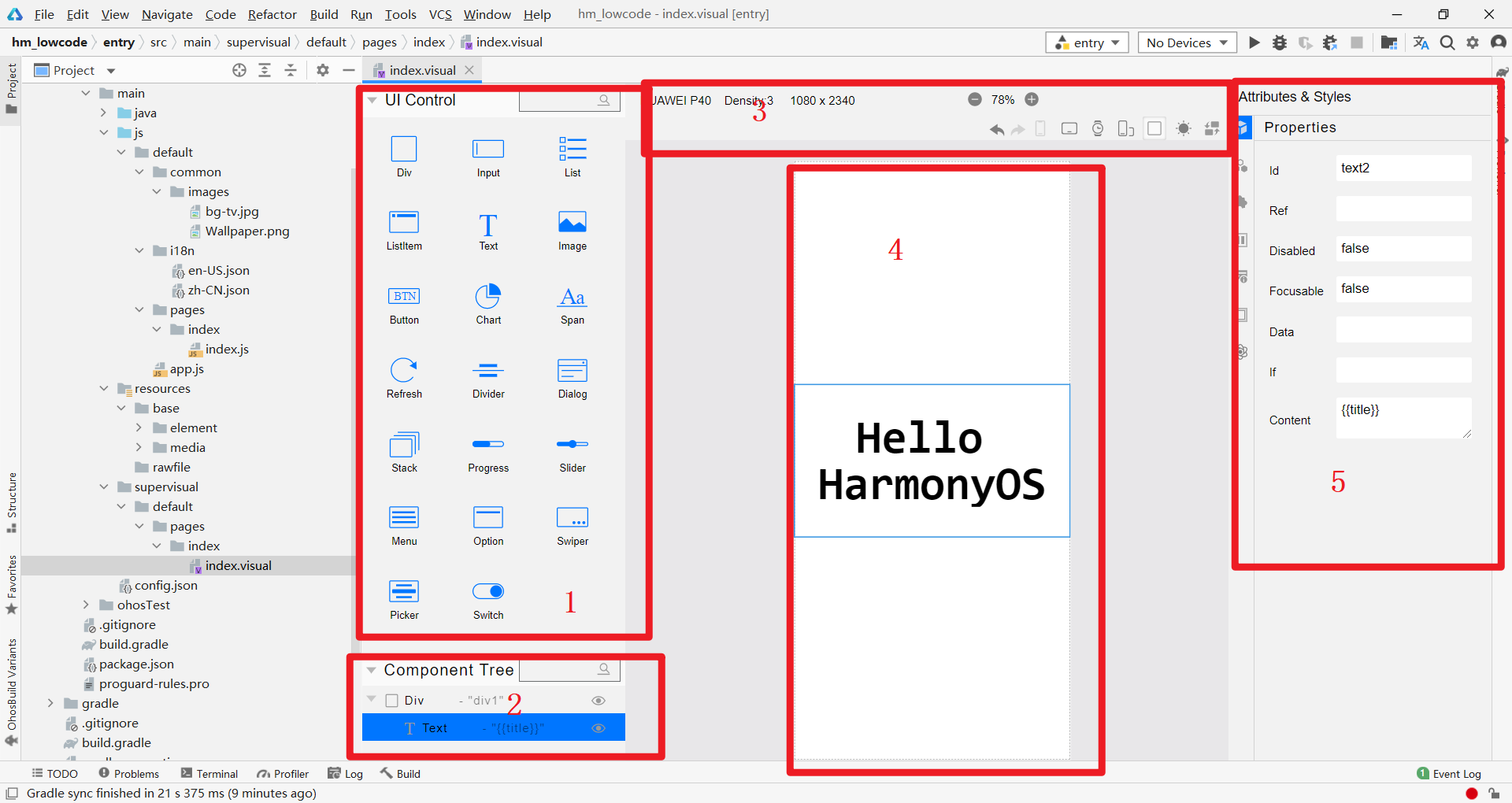
低代码开发界面介绍

1:UI Control:UI控件栏,可以将相应的组件选中并拖动到画布(Canvas)中,实现控件的添加。
2:Component Tree:组件树,在低代码开发界面中,可以方便开发者直观地看到组件的层级结构、摘要信息以及错误提示。开发者可以通过选中组件树中的组件(画布中对应的组件被同步选中),实现画布内组件的快速定位;点击组件后的 或
或 图标,可以隐藏/显示相应的组件。
图标,可以隐藏/显示相应的组件。
3:Panel:功能面板,包括常用的画布缩小放大、撤销、显示/隐藏组件虚拟边框、设备切换、模式切换、可视化布局界面一键转换为hml和css文件等。
4:Canvas:画布,开发者可在此区域对组件进行拖拽、拉伸等可视化操作,构建UI界面布局效果。
5:Attributes & Styles:属性样式栏,选中画布中的相应组件后,在右侧属性样式栏可以对该组件的属性样式进行配置。包括:
-
Properties:对应
 图标,用于设置组件基本标识和外观显示特征的属性,如组件的ID、If等属性。
图标,用于设置组件基本标识和外观显示特征的属性,如组件的ID、If等属性。 -
General:对应
 图标,用于设置Width、Height、Background、Position、Display等常规样式。
图标,用于设置Width、Height、Background、Position、Display等常规样式。 -
Feature:对应
 图标,用于设置组件的特有样式,如描述Text组件文字大小的FontSize样式等。
图标,用于设置组件的特有样式,如描述Text组件文字大小的FontSize样式等。 -
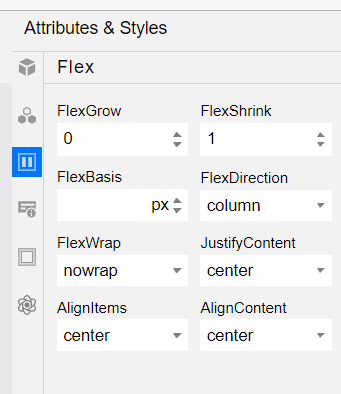
Flex:对应
 图标,用于设置Flex布局相关样式。
图标,用于设置Flex布局相关样式。 -
Events:对应
 图标,为组件绑定相关事件,并设置绑定事件的回调函数。
图标,为组件绑定相关事件,并设置绑定事件的回调函数。 -
Dimension:对应
 图标,用于设置Padding、Border、Margin等与盒式模型相关的样式。
图标,用于设置Padding、Border、Margin等与盒式模型相关的样式。 -
Grid:对应
 图标,用于设置Grid网格布局相关样式,该图标只有Div组件的Display样式被设置为grid时才会出现。
图标,用于设置Grid网格布局相关样式,该图标只有Div组件的Display样式被设置为grid时才会出现。 -
Atom:对应
 图标,用于设置相关样式。
图标,用于设置相关样式。
低代码开发案例
第一个页面内有一个容器、文本和一个按钮,通过Div、Text和Button组件来实现。
-
打开
“page.visual”
文件,选中画布中的组件,单击鼠标右键,选择Delete删除画布原有模板组件。操作如下所示:

-
选中UI Control中的Div组件,将其拖至画布。点击右侧属性样式栏中的样式图标

(General),设置Div组件的高度Height为100%,使其占满屏幕;点击右侧属性样式栏中的样式图标

(Flex),设置Div组件的FlexDirection样式为column,使Div的主轴垂直;设置Div组件的JustifyContent样式为center,使得其子组件在主轴上居中显示;设置Div组件的AlignItems样式为center,使得其子组件在交叉轴上居中显示。操作如下所示:


-
选中UI Control中的Text组件,将其拖至Div组件的中央区域。点击右侧属性样式栏中的属性图标

(Properties),设置Text组件的Content属性为“title”;点击右侧属性样式栏中的样式图标

(Feature),设置组件的FontSize样式为60px,使得其文字放大;设置组件的TextAlign样式为center,使得组件文字居中显示。再选中画布上的Text组件,拖动放大。操作如下所示:

-
选中UI Control中的Button组件,将其拖至Text组件下面。点击右侧属性样式栏中的属性图标
 (Properties),设置Button组件的Value属性为“Next”,点击右侧属性样式栏中的样式图标
(Properties),设置Button组件的Value属性为“Next”,点击右侧属性样式栏中的样式图标 (Feature),设置组件的FontSize样式为39px,使得其文字放大;再选中画布上的Button组件,拖动放大。操作如下所示:
(Feature),设置组件的FontSize样式为39px,使得其文字放大;再选中画布上的Button组件,拖动放大。操作如下所示:

创建另一个页面
-
在Project窗口,选择工程中的“entry > src > main > js > default > pages”,单击鼠标右键,选择“New > JS Visual”。创建完成后,点击提示框中的“Confirm”按钮,创建后的page2.visual文件目录结构如下


第二个页面中有一个容器和文本,通过Div、Text组件来实现。
实现页面跳转
-
在Project窗口,打开工程中的“entry > src > main > js > default > pages > index> index.js”,,导入router模块,页面路由router根据页面的uri来找到目标页面,从而实现跳转。示例代码如下:
import router from '@system.router';
export default {
data: {
title: "大前端之旅",
isHarmonyOS: true,
next: "下一页",
},
switchTitle() {
let that = this;
that.title = that.isHarmonyOS ? "Hello World" : "Hello HarmonyOS";
that.isHarmonyOS = !that.isHarmonyOS;
},
launch() {
router.push ({
uri:'pages/page2/page2', // 指定要跳转的页面
})
}
}打开“index.visual”,选中画布上的Button组件。点击右侧属性样式栏中的事件图标 (Events),鼠标点击Click事件的输入框,选择launch事件,操作如下所示:
(Events),鼠标点击Click事件的输入框,选择launch事件,操作如下所示:
3再次使用预览器或模拟器运行项目,效果如下图所示:

- 点赞
- 收藏
- 关注作者

























评论(0)