HarmonyOS之应用工程结构与设备模板
【摘要】
一、HarmonyOS APP 工程结构
① HarmonyOS 应用的逻辑结构
HarmonyOS 应用发布形态为 APP Pack(Application Package,简称APP),它是由一个...
一、HarmonyOS APP 工程结构
① HarmonyOS 应用的逻辑结构
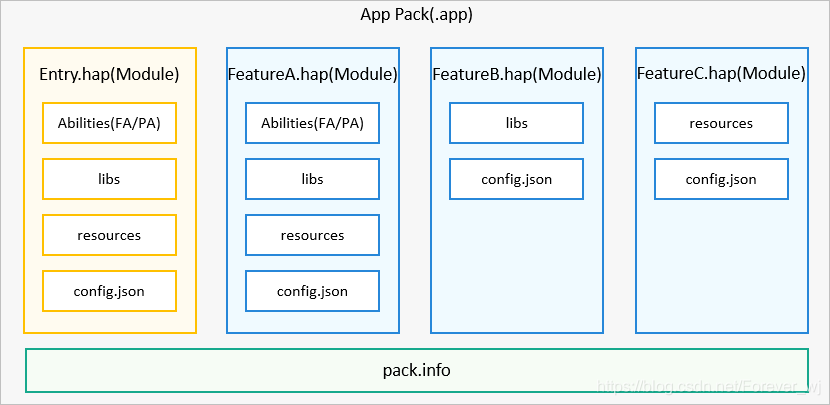
- HarmonyOS 应用发布形态为 APP Pack(Application Package,简称APP),它是由一个或多个 HAP(HarmonyOS Ability Package)包以及描述 APP Pack 属性的 pack.info 文件组成。
- 一个 HAP 在工程目录中对应一个 Module,它是由代码、资源、第三方库及应用清单文件组成,可以分为 Entry 和 Feature 两种类型:
-
- Entry:应用的主模块,一个 APP 中,对于同一设备类型必须有且只有一个 entry 类型的 HAP,可独立安装运行。
-
- Feature:应用的动态特性模块,一个 APP 可以包含一个或多个 feature 类型的 HAP,也可以不含。
- HAP 是 Ability 的部署包,HarmonyOS 应用代码围绕 Ability 组件展开,它是由一个或多个 Ability 组成。
- Ability 分为两种类型:FA(Feature Ability,中文名称:元程序)和PA(Particle Ability,中文名称:元服务)。FA/PA 是应用的基本组成单元,能够实现特定的业务功能,FA 有 UI 界面,而 PA 无 UI 界面。

② Java 工程目录结构
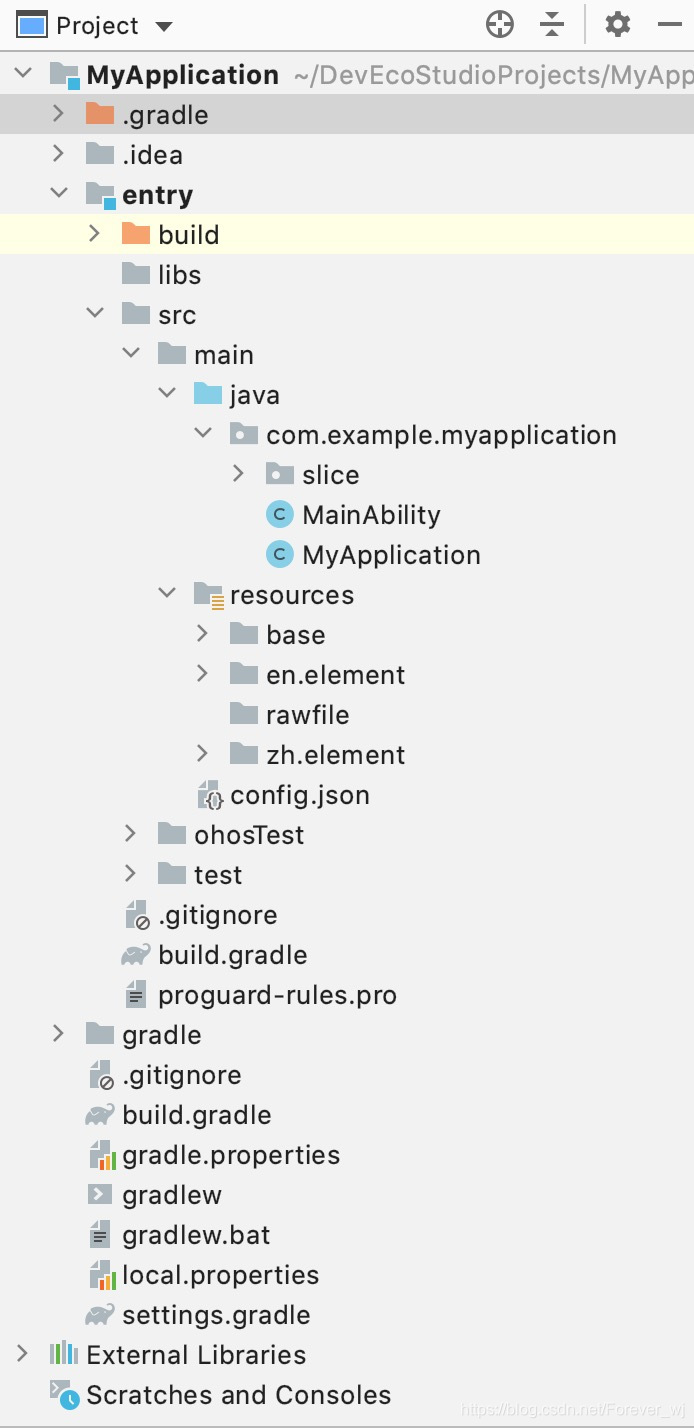
- Java 工程目录结构如下图所示:

- 结构分析:
-
- .gradle:Gradle 配置文件,由系统自动生成,一般情况下不需要进行修改。
-
- entry:默认启动模块(主模块),开发者用于编写源码文件以及开发资源文件的目录。
-
-
- entry>libs:用于存放 entry 模块的依赖文件。
-
-
-
- entry>src>main>Java:用于存放 Java 源码。
-
-
-
- entry>src>main>resources:用于存放应用所用到的资源文件,如图形、多媒体、字符串、布局文件等。
-
-
-
- entry>src>main>config.json:HAP 清单文件,详细说明请参考 config.json 配置文件介绍。
-
-
-
- entry>src>test:编写代码单元测试代码的目录,运行在本地 Java 虚拟机(JVM)上。
-
-
-
- entry>.gitignore:标识 git 版本管理需要忽略的文件。
-
-
-
- entry>build.gradle:entry 模块的编译配置文件。
-
- 资源目录说明如下:
| 资源目录 | 资源文件说明 |
|---|---|
| base>element | 包括字符串、整型数、颜色、样式等资源的json文件。每个资源均由json格式进行定义,例如:boolean.json:布尔型 color.json:颜色 float.json:浮点型 intarray.json:整型数组 integer.json:整型 pattern.json:样式 plural.json:复数形式 strarray.json:字符串数组 string.json:字符串值 |
| base>graphic | xml类型的可绘制资源,如SVG(Scalable Vector Graphics)可缩放矢量图形文件、Shape基本的几何图形(如矩形、圆形、线等)等 |
| base>layout | xml格式的界面布局文件 |
| base>media | 多媒体文件,如图形、视频、音频等文件,支持的文件格式包括:.png、.gif、.mp3、.mp4等 |
| base>profile | 用于存储任意格式的原始资源文件。区别在于rawfile不会根据设备的状态去匹配不同的资源,需要指定文件路径和文件名进行引用 |
| rawfile | 用于存储任意格式的原始资源文件。区别在于rawfile不会根据设备的状态去匹配不同的资源,需要指定文件路径和文件名进行引用 |
③ JS 工程目录结构
- JS 工程目录结构如下图所示:

- common目录:可选,用于存放公共资源文件,如媒体资源、自定义组件和 JS 文档等。
- i18n 目录:可选,用于存放多语言的 json 文件,可以在该目录下定义应用在不同语言系统下显示的内容,如应用文本词条、图片路径等。
- pages 目录:pages 文件夹下可以包含1个或多个页面,每个页面都需要创建一个文件夹(如图中的 index)。页面文件夹下主要包含3种文件类型:css、js 和 hml 文件:
-
- pages>index>index.hml 文件:hml 文件定义了页面的布局结构,使用到的组件,以及这些组件的层级关系。
-
- pages>index>index.css 文件:css 文件定义了页面的样式与布局,包含样式选择器和各种样式属性等。
-
- pages>index>index.js 文件:js 文件描述了页面的行为逻辑,此文件里定义了页面里所用到的所有的逻辑关系,比如数据、事件等。
- resources:可选,用于存放资源配置文件,比如:全局样式、多分辨率加载等配置文件。resources 资源引用示例请参考根据设备分辨率加载图片。
- app.js文件:全局的 JavaScript 逻辑文件和应用的生命周期管理。
二、支持的设备模板
- DevEco Studio 支持包括手机、平板、车机、智慧屏、智能穿戴、轻量级智能穿戴和智慧视觉设备的 HarmonyOS 应用开发,预置了丰富的工程模板,可以根据工程向导轻松创建适应于各类设备的工程,并自动生成对应的代码和资源模板。
- 同时,DevEco Studio 还提供了多种编程语言供开发者进行 HarmonyOS 应用开发,包括 Java、JS 和 C/C++ 编程语言。
- 支持的各设备类型工程模板和对应开发语言的对应关系:
-
- 跨设备模板,如下表所示:
| 模板名称 | 支持的设备 | 模版说明 |
|---|---|---|
| Empty Ability(JS) | Phone、Tablet、TV、Wearable | 使用JavaScript语言开发,用于Phone、TV、Tablet、Wearable设备的Feature Ability模板,展示了基础的Hello World功能 |
| Empty Ability(Java) | Phone、Tablet、TV、Wearable、Car | 使用Java语言开发,用于Phone、TV、Tablet、Wearable设备的Feature Ability模板,展示基础的Hello World功能 |
| Native C++ | Phone、Car | 使用Java和C++语言开发,用于Car设备的Feature Ability模板,作为HarmonyOS应用调用C++代码的示例工程,界面显示“Hello from JNI C ++ codes” |
| [Lite]Empty Ability(JS) | Lite Wearable、Smart Vision | 使用JavaScript语言开发,用于Lite Wearable、Smart Vision设备的Feature Ability模板,包含一个简单的Hello World文本。该模板包含两个组件:div和text,同时演示了数据绑定的使用方式 |
| About Ability(JS) | Phone、Tablet、TV、Wearable | 使用JavaScript语言开发,用于Phone、Tablet、TV、Wearable设备的Feature Ability模板。展示了一个应用关于页模板,提供了应用关于信息的实现方式 |
| Full Screen Ability(JS) | Phone、Tablet、TV、Wearable | 使用JavaScript语言开发,用于Phone、Tablet、TV、Wearable设备的Feature Ability模板。用于在全屏模式下沉浸式展示图片等内容,支持开发者在此模板基础上进行二次开发,支持手机和平板横竖屏切换显示 |
| Grid Ability(JS) | Phone、Tablet、TV | 使用JavaScript语言开发,用于Phone、Tablet、TV设备的Feature Ability模板。展示了一个网格页模板,用于网格应用和状态栏的展示 |
| List Tab Ability(JS) | Phone、Tablet、TV、Wearable | 使用JavaScript语言开发,用于Phone、Tablet、Wearable设备的卡片模板。展示了一个列表页,提供了列表展示和多tab切换功能 |
| Settings Ability(JS) | Phone、Tablet、TV、Wearable | 使用JavaScript语言开发,用于Phone、Tablet、TV、Wearable设备的Feature Ability模板。展示了一个设置页模板,一般用于App设置页面的实现 |
| Splash Screen Ability(JS) | Phone、Tablet、TV | 使用JavaScript语言开发,用于Phone、Tablet、TV设备的Feature Ability模板。展示了一个应用启动页模板,提供了页面跳转以及倒计时器的实现 |
| Video Player Ability(Java) | Phone、TV | 使用Java语言开发,用于Phone和TV设备的视频播放应用模板。提供给开发者视频播放的基础能力以及视频在手机和大屏之间流转的能力。支持开发者在此模板基础上进行快速二次开发,构建视频应用 |
-
- 单设备模板,如下表所示:
| 模板名称 | 支持的设备 | 模版说明 |
|---|---|---|
| About Ability(Java) | Phone | 使用Java语言开发,用于Phone设备的Feature Ability模板。为开发者提供应用关于页的示例工程,提供了ScrollView布局以及RichText的使用方法 |
| Business Card Ability(Java) | Phone | 使用Java语言开发,用于Phone设备的Feature Ability模板,使用XML布局。展示了一个名片详情页的样例工程,主要由一个ScrollView嵌套的两个ListContainer组成 |
| Category Ability(Java) | Phone | 使用Java语言开发,用于Phone设备的Feature Ability模板,使用XML布局,显示分类页效果 |
| Category List Ability(Java) | Phone | 使用Java语言开发,用于Phone设备的Feature Ability模板,使用XML布局,该模板由标题栏和单行列表组成,其中单行列表被分为多个分组,单行列表中的每一项由左侧文本和右侧文本组成。该模板还提供了ListContainer和RecycleItemProvider的接口使用方法示例 |
| Device Configure Ability(JS) | Phone | 使用JS语言开发,用于Phone设备的Feature Ability模板,使用hml构建界面布局,使用css描述界面样式,使用js进行界面交互,此模板提供了对设备快速配网的能力 |
| Device Control Ability(JS) | Phone | 使用JavaScript语言开发,用于Phone设备的Feature Ability模板。支持由开发者编写JavaScription配置文件来生成对应的设备控制界面,支持HiLink和三方云两种设备控制方式,示例配置文件中提供了牙刷、台灯、豆浆机三种样例 |
| Financial Ability(Java) | Phone | 使用Java语言开发,用于Phone设备的Feature Ability模板,使用XML布局,展示金融类应用的常用布局,支持轮播卡片、网格展示、列表资讯以及网络图片加载 |
| Full Screen Ability(Java) | Phone | 使用Java语言开发,用于Phone设备的FeatureAbility模板,使用XML布局。为开发者提供全屏页的示例工程,使用了Image组件,并实现了横竖屏切换,并保持全屏显示 |
| Grid Ability(Java) | Phone | 使用Java语言开发,用于Phone设备的Feature Ability模板,使用XML布局,显示内容为两部分网格表,网格每行显示4个项目,网格内元素可进行拖动排序 |
| Image Editor Ability(Java) | Phone | 使用Java语言开发,用于Phone设备的Feature Ability模板,提供裁剪以及调节两种基础图片编辑功能 |
| Login Ability(Java) | Phone | 使用Java语言开发,用于Phone设备的Feature Ability模板,使用XML来写布局,显示登录页效果 |
| Navigation Ability(Java) | Phone | 使用Java语言开发,用于Phone设备的Feature Ability模板,用来引导用户和呈现信息。采用上图下文的布局,上面为多图滑动布局,下面为文字列表 |
| News Ability(Java) | Phone | 使用Java语言开发,用于Phone设备的Feature Ability模板,使用XML布局,展示了标准的设备发现迁移的功能,实现了新闻可以跨设备分享的场景 |
| Picture Browser Ability(Java) | Phone | 使用Java语言开发,用于Phone设备的Feature Ability模板,使用XML布局,用于全屏展示图片,支持手势缩放和左右滑动翻页 |
| Privacy Statement Ability(Java) | Phone | 用Java语言开发,用于Phone设备的Feature Ability模板,用来呈现多样式的隐私协议文本以及详情跳转 |
| Profile Picture List Ability(Java) | Phone | 使用Java语言开发,用于Phone设备的Feature Ability模板,由标题栏、双行列表和底部选项栏构成。该头像列表模板包括两个布局文件,一个是用于提供整体Feature Ability布局,另一个用于提供页面内列表Item布局。该模板演示了标题栏、复杂列表及底部选项栏的使用及数据绑定方式 |
| Settings Ability(Java) | Phone | 使用Java开发,用于Phone设备的Feature Ability模板,使用XML布局,由标题栏和一个列表组成。列表部分可设置单行和双行,并分别提供对应的XML布局文件。单行列表由左侧文本和右侧文本组成;双行列表由左侧图标以及双行描述文本和右侧开关组成,并提供开关状态持久化示例 |
| Shopping Ability(Java) | Phone | 使用Java语言开发,用于Phone设备的Feature Ability模板,使用XML布局,展示了标准的设备发现迁移的功能,实现了商品可以跨设备分享的场景 |
| Splash Screen Ability(Java) | Phone | 使用Java语言开发,用于Phone设备的Feature Ability模板,使用XML布局。展示了一个应用启动页模板,实现了页面跳转 |
| OneHop Device Ability(JS) | Phone | 使用JavaScript语言开发,用于Phone设备的Feature Ability模板,支持由开发者编写JavaScription配置文件来生成对应的设备控制界面,示例配置文件中以风扇作为样例,支持碰一碰拉起设备然后进行控制 |
| [Lite]Empty Particle Ability(JS) | Router | 使用JavaScript语言开发,用于Router设备的Feature Ability模板,展示了基础的Hello World功能 |
文章来源: blog.csdn.net,作者:Serendipity·y,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/Forever_wj/article/details/117993439
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)