HarmonyOS之常用布局AdaptiveBoxLayout的使用
【摘要】
一、AdaptiveBoxLayout 简介
AdaptiveBoxLayout 是自适应盒子布局,该布局提供了在不同屏幕尺寸设备上的自适应布局能力,主要用于相同级别的多个组件需要在不同屏幕尺寸设备上自...
一、AdaptiveBoxLayout 简介
- AdaptiveBoxLayout 是自适应盒子布局,该布局提供了在不同屏幕尺寸设备上的自适应布局能力,主要用于相同级别的多个组件需要在不同屏幕尺寸设备上自动调整列数的场景。
- AdaptiveBoxLayout 布局中的每个子组件都用一个单独的“盒子”装起来,子组件设置的布局参数都是以盒子作为父布局生效,不以整个自适应布局为生效范围。
- AdaptiveBoxLayout 布局中每个盒子的宽度固定为布局总宽度除以自适应得到的列数,高度为 match_content,每一行中的所有盒子按高度最高的进行对齐。
- AdaptiveBoxLayout 布局水平方向是自动分块,因此水平方向不支持 match_content,布局水平宽度仅支持 match_parent 或固定宽度。
- 自适应仅在水平方向进行了自动分块,纵向没有做限制,因此如果某个子组件的高设置为 match_parent 类型,可能导致后续行无法显示。
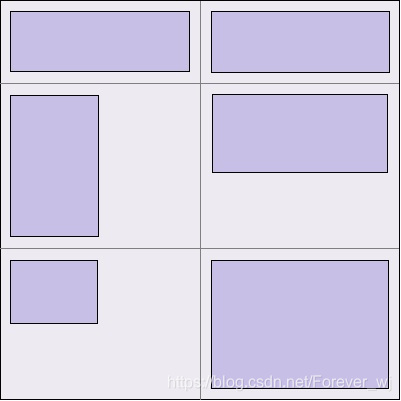
- AdaptiveBoxLayout 示意如下:

二、常用方法
- AdaptiveBoxLayout 常用方法列表:
| 方法 | 功能 |
|---|---|
| addAdaptiveRule(int minWidth, int maxWidth, int columns) | 添加一个自适应盒子布局规则 |
| removeAdaptiveRule(int minWidth, int maxWidth, int columns) | 移除一个自适应盒子布局规则 |
| clearAdaptiveRules() | 移除所有自适应盒子布局规则 |
三、场景示例
- 在 AdaptiveBoxLayout 中添加和删除自适应盒子布局规则的效果对比如下:

- XML 布局示例代码:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<AdaptiveBoxLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="0vp"
ohos:width="match_parent"
ohos:weight="1"
ohos:id="$+id:adaptive_box_layout">
<Text
ohos:height="40vp"
ohos:width="80vp"
ohos:background_element="#EC9DAA"
ohos:margin="10vp"
ohos:padding="10vp"
ohos:text="NO 1"
ohos:text_size="18fp" />
<Text
ohos:height="40vp"
ohos:width="80vp"
ohos:background_element="#EC9DAA"
ohos:margin="10vp"
ohos:padding="10vp"
ohos:text="NO 2"
ohos:text_size="18fp" />
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#EC9DAA"
ohos:margin="10vp"
ohos:padding="10vp"
ohos:multiple_lines="true"
ohos:text="AdaptiveBoxLayout, where a number of boxes with the same width but varied heights are laid out. The height of a row is determined by the highest box."
ohos:text_size="18fp" />
<Text
ohos:height="40vp"
ohos:width="80vp"
ohos:background_element="#EC9DAA"
ohos:margin="10vp"
ohos:padding="10vp"
ohos:text="NO 4"
ohos:text_size="18fp" />
<Text
ohos:height="40vp"
ohos:width="match_parent"
ohos:background_element="#EC9DAA"
ohos:margin="10vp"
ohos:padding="10vp"
ohos:text="Add"
ohos:text_size="18fp" />
<Text
ohos:height="40vp"
ohos:width="80vp"
ohos:background_element="#EC9DAA"
ohos:margin="10vp"
ohos:padding="10vp"
ohos:text="NO 5"
ohos:text_size="18fp" />
<Text
ohos:height="160vp"
ohos:width="80vp"
ohos:background_element="#EC9DAA"
ohos:margin="10vp"
ohos:padding="10vp"
ohos:text="NO 6"
ohos:text_size="18fp" />
</AdaptiveBoxLayout>
<Button
ohos:id="$+id:add_rule_btn"
ohos:layout_alignment="horizontal_center"
ohos:top_margin="10vp"
ohos:padding="10vp"
ohos:background_element="#A9CFF0"
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="22fp"
ohos:text="adaptiveBoxLayout.addAdaptiveRule(100, 2000, 3);"/>
<Button
ohos:id="$+id:remove_rule_btn"
ohos:padding="10vp"
ohos:top_margin="10vp"
ohos:layout_alignment="horizontal_center"
ohos:bottom_margin="10vp"
ohos:background_element="#D5D5D5"
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="22fp"
ohos:text="adaptiveBoxLayout.removeAdaptiveRule(100, 2000, 3);"/>
</DirectionalLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- Java 关键代码:
AdaptiveBoxLayout adaptiveBoxLayout = (AdaptiveBoxLayout)findComponentById(ResourceTable.Id_adaptive_box_layout);
findComponentById(ResourceTable.Id_add_rule_btn).setClickedListener((component-> {
// 添加规则
adaptiveBoxLayout.addAdaptiveRule(100, 2000, 3);
// 更新布局
adaptiveBoxLayout.postLayout();
}));
findComponentById(ResourceTable.Id_remove_rule_btn).setClickedListener((component-> {
// 移除规则
adaptiveBoxLayout.removeAdaptiveRule(100, 2000, 3);
// 更新布局
adaptiveBoxLayout.postLayout();
}));
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
文章来源: blog.csdn.net,作者:Serendipity·y,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/Forever_wj/article/details/118250386
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)