Minima黑色响应式后台管理模板
【摘要】 Minima黑色响应式后台管理模板基于Bootstrap3.3.4制作,黑色风格,兼容PC端和手机移动端,全套模板,包括登录、仪表盘、按钮、窗口部件、网格布局、图表等后台模板页面。 模板截图 代码截图 主要HTMLindex.html<!DOCTYPE html><html> <head> <title>Minimal 1.0 - Dashboard</title> <meta...
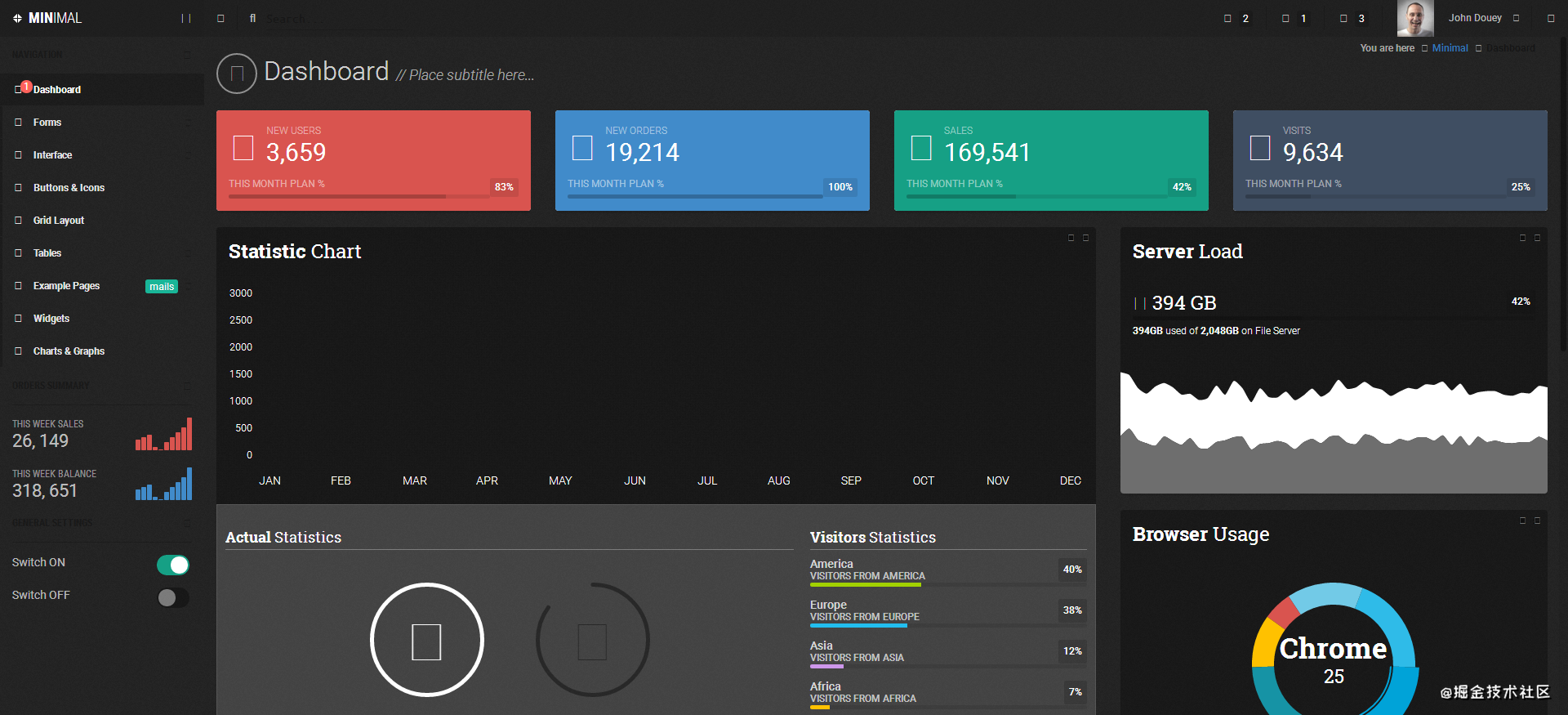
Minima黑色响应式后台管理模板基于Bootstrap3.3.4制作,黑色风格,兼容PC端和手机移动端,全套模板,包括登录、仪表盘、按钮、窗口部件、网格布局、图表等后台模板页面。
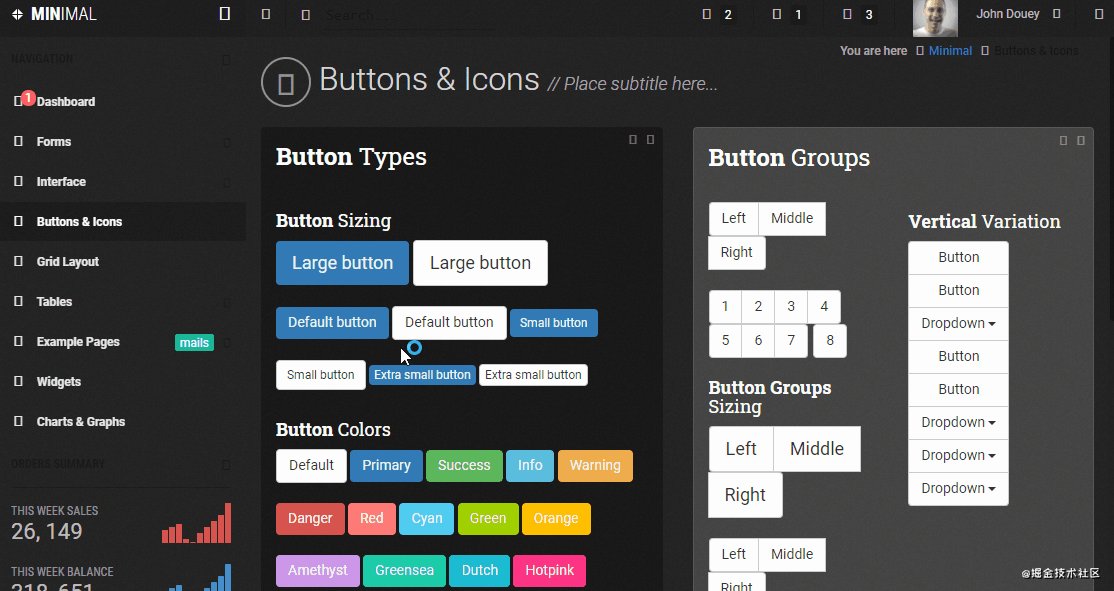
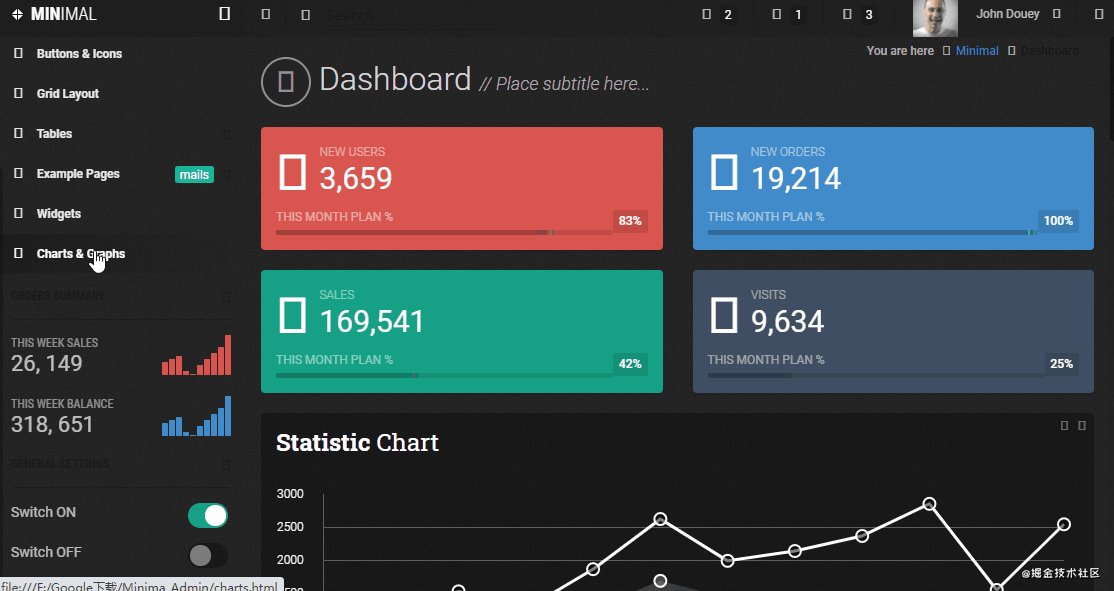
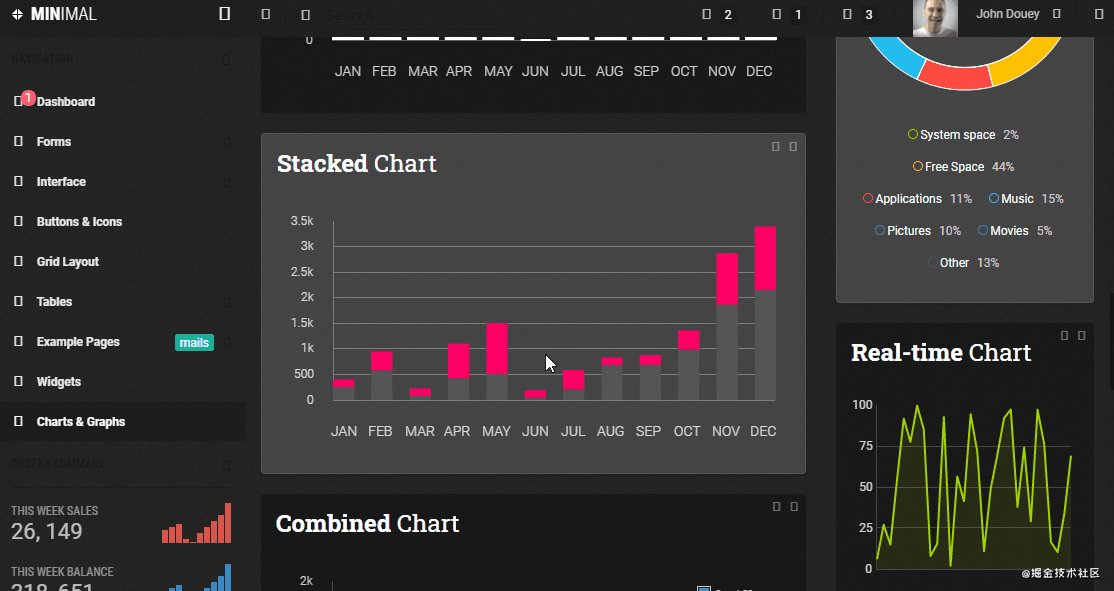
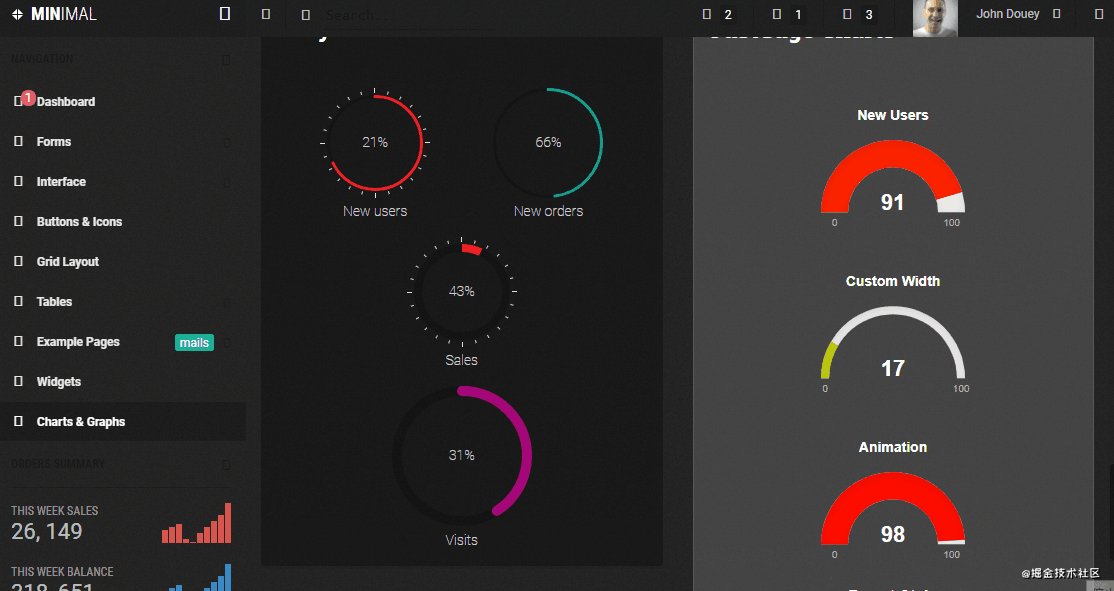
模板截图

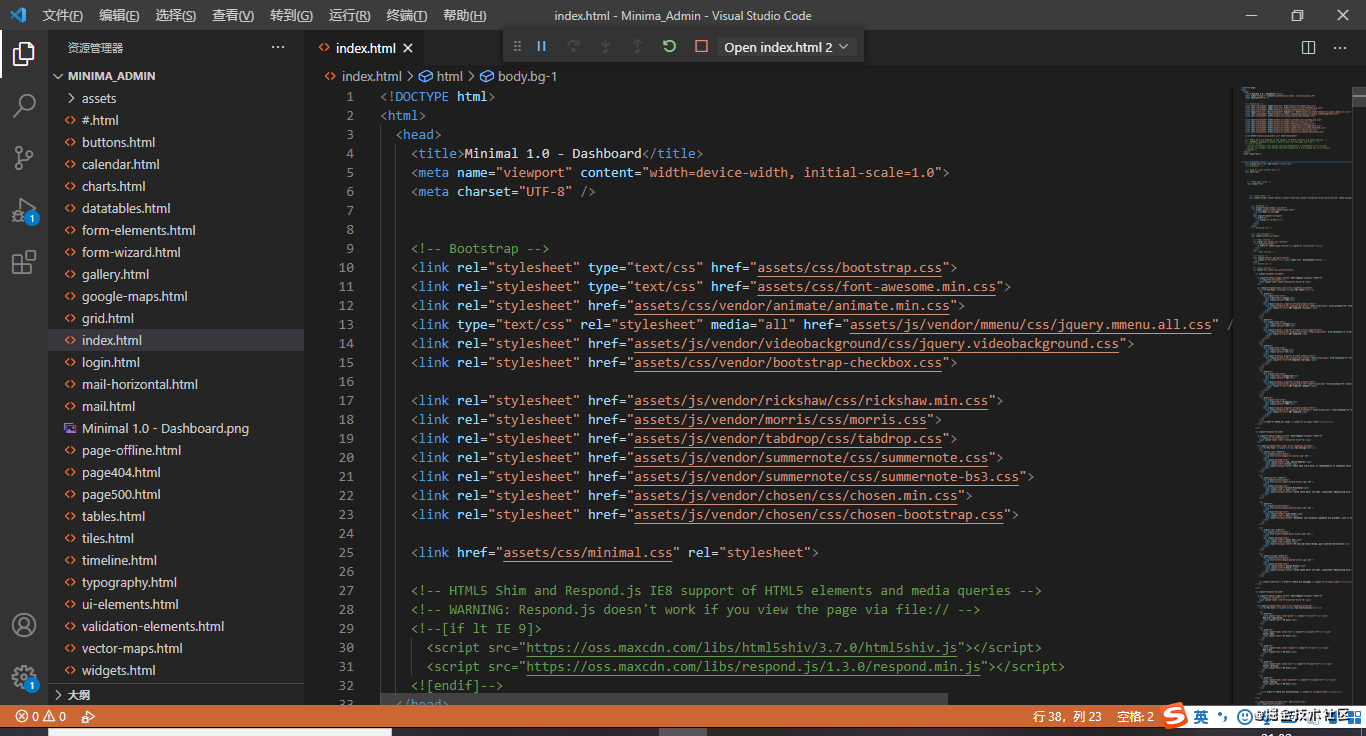
代码截图

主要HTML
index.html
<!DOCTYPE html>
<html>
<head>
<title>Minimal 1.0 - Dashboard</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="UTF-8" />
<!-- Bootstrap -->
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="assets/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/vendor/animate/animate.min.css">
<link type="text/css" rel="stylesheet" media="all" href="assets/js/vendor/mmenu/css/jquery.mmenu.all.css" />
<link rel="stylesheet" href="assets/js/vendor/videobackground/css/jquery.videobackground.css">
<link rel="stylesheet" href="assets/css/vendor/bootstrap-checkbox.css">
<link rel="stylesheet" href="assets/js/vendor/rickshaw/css/rickshaw.min.css">
<link rel="stylesheet" href="assets/js/vendor/morris/css/morris.css">
<link rel="stylesheet" href="assets/js/vendor/tabdrop/css/tabdrop.css">
<link rel="stylesheet" href="assets/js/vendor/summernote/css/summernote.css">
<link rel="stylesheet" href="assets/js/vendor/summernote/css/summernote-bs3.css">
<link rel="stylesheet" href="assets/js/vendor/chosen/css/chosen.min.css">
<link rel="stylesheet" href="assets/js/vendor/chosen/css/chosen-bootstrap.css">
<link href="assets/css/minimal.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body class="bg-1">
<!-- Preloader -->
<div class="mask"><div id="loader"></div></div>
<!--/Preloader -->
<!-- page header -->
<div class="pageheader">
<h2><i class="fa fa-tachometer"></i> Dashboard
<span>// Place subtitle here...</span></h2>
<div class="breadcrumbs">
<ol class="breadcrumb">
<li>You are here</li>
<li><a href="index.html">Minimal</a></li>
<li class="active">Dashboard</li>
</ol>
</div>
</div>
<!-- /page header -->
<!-- tile footer -->
<div class="tile-footer text-center">
<ul class="pagination pagination-sm nomargin pagination-custom">
<li class="disabled"><a href="#"><i class="fa fa-angle-double-left"></i></a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#"><i class="fa fa-angle-double-right"></i></a></li>
</ul>
</div>
<!-- /tile footer -->
</body>
</html>
主要CSS
bootstrap.css
/*!
* Bootstrap v3.3.4 (http://getbootstrap.com)
* Copyright 2011-2015 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
*/
/*! normalize.css v3.0.2 | MIT License | git.io/normalize */
html {
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
body {
margin: 0;
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
main,
menu,
nav,
section,
summary {
display: block;
}
audio,
canvas,
progress,
video {
display: inline-block;
vertical-align: baseline;
}
audio:not([controls]) {
display: none;
height: 0;
}
[hidden],
template {
display: none;
}
a {
background-color: transparent;
}
a:active,
a:hover {
outline: 0;
}
abbr[title] {
border-bottom: 1px dotted;
}
b,
strong {
font-weight: bold;
}
dfn {
font-style: italic;
}
h1 {
margin: .67em 0;
font-size: 2em;
}
mark {
color: #000;
background: #ff0;
}
small {
font-size: 80%;
}
sub,
sup {
position: relative;
font-size: 75%;
line-height: 0;
vertical-align: baseline;
}
sup {
top: -.5em;
}
sub {
bottom: -.25em;
}
img {
border: 0;
}
svg:not(:root) {
overflow: hidden;
}
figure {
margin: 1em 40px;
}
hr {
height: 0;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
pre {
overflow: auto;
}
code,
kbd,
pre,
samp {
font-family: monospace, monospace;
font-size: 1em;
}
button,
input,
optgroup,
select,
textarea {
margin: 0;
font: inherit;
color: inherit;
}
button {
overflow: visible;
}
button,
select {
text-transform: none;
}
button,
html input[type="button"],
input[type="reset"],
input[type="submit"] {
-webkit-appearance: button;
cursor: pointer;
}
button[disabled],
html input[disabled] {
cursor: default;
}
button::-moz-focus-inner,
input::-moz-focus-inner {
padding: 0;
border: 0;
}
input {
line-height: normal;
}
input[type="checkbox"],
input[type="radio"] {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 0;
}
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
height: auto;
}
input[type="search"] {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
-webkit-appearance: textfield;
}
input[type="search"]::-webkit-search-cancel-button,
input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
fieldset {
padding: .35em .625em .75em;
margin: 0 2px;
border: 1px solid #c0c0c0;
}
legend {
padding: 0;
border: 0;
}
textarea {
overflow: auto;
}
optgroup {
font-weight: bold;
}
table {
border-spacing: 0;
border-collapse: collapse;
}
td,
th {
padding: 0;
}
GIF演示

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)