HTML缩写元素: <abbr>-超文本标记语言| MDN
🌊 作者主页:海拥
🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十
🌊 粉丝福利:粉丝群 每周送10~13本书,不定期送各种小礼品,往期获奖公布
HTML的缩写元件(<abbr>)表示的缩写或首字母缩写; optionaltitle属性可以提供缩写的扩展名或说明。如果存在,则title必须包含此完整描述,而不能包含其他任何内容。
| 内容类别 | 流内容,措词内容,可触知的内容 |
|---|---|
| 允许的内容 | 短语内容 |
| 标签遗漏 | 没有,开始标签和结束标签都是必需的。 |
| 准父母 | 任何接受措辞内容的元素 |
| 隐式ARIA角色 | 没有相应的角色 |
| 允许的ARIA角色 | 任何 |
| DOM介面 | HTMLElement |
属性
该元素仅支持全局属性。title当与<abbr>元素一起使用时,该属性具有特定的语义含义。它必须包含完整的人类可读描述或缩写的扩展。当鼠标光标悬停在元素上时,此文本通常由浏览器显示为工具提示。
您使用的每个<abbr>元素都独立于其他所有元素;title为某人提供不会自动将相同的扩展文本附加到具有相同内容文本的其他扩展文本。
典型用例
当然,不需要使用<abbr>标记所有缩写。但是,在某些情况下,这样做有帮助:
当使用缩写并且您想在文档内容流之外提供扩展名或定义时,请使用<abbr>适当的title。
要定义读者可能不熟悉的缩写,请使用<abbr>和来title提供术语,并提供定义的属性或内联文本。
当需要在语义上标注缩写的出现时,该<abbr>元素很有用。依次将其用于样式或脚本编写目的。
您可以<abbr>与一起使用<dfn>来为缩写词或首字母缩略词建立定义。请参见下面的示例定义缩写。
语法注意事项
在具有语法编号的语言(即,项数影响句子语法的语言)中,在title属性中使用与元素内部相同的语法编号。这在具有两个以上数字的语言(例如阿拉伯语)中尤为重要,但在英语中也与此相关。
默认样式
此元素的目的纯粹是为了方便作者使用,并且所有浏览器默认情况下都以内联()显示该元素,尽管其默认样式在一个浏览器与另一个浏览器之间有所不同:display: inline
某些浏览器(例如Internet Explorer)的样式与<span>元素的样式不同。
Opera,Firefox和其他一些元素在元素的内容上添加了一个虚线下划线。
一些浏览器不仅添加了虚线下划线,而且还大写了下划线。为了避免这种样式,在CSS中添加类似内容可以解决这种情况。font-variant: none
例子
在语义上标记缩写
要标记缩写但不提供扩展名或描述,请使用不带任何属性的字符,如本例所示。
HTML
<p>Using <abbr>HTML</abbr> is fun and easy!</p>
结果

样式缩写
您可以使用CSS设置用于缩写的自定义样式,如以下简单示例所示。
HTML
<p>Using <abbr>CSS</abbr>, you can style your abbreviations!</p>
CSS
abbr {
font-variant: all-small-caps;
}
结果

提供扩展
通过添加title属性,您可以提供缩写或首字母缩写的扩展名或定义。
HTML
<p>Ashok's joke made me <abbr title="Laugh Out Loud">LOL</abbr> big
time.</p>
结果

定义缩写
您可以<abbr>与<dfn>串联使用,以更正式地定义缩写,如此处所示。
HTML
<p><dfn id="html"><abbr title="HyperText Markup Language">HTML</abbr>
</dfn> is a markup language used to create the semantics and structure
of a web page.</p>
<p>A <dfn id="spec">Specification</dfn>
(<abbr title="Specification">spec</abbr>) is a document that outlines
in detail how a technology or API is intended to function and how it is
accessed.</p>
结果

无障碍问题
首次在页面上完全使用首字母缩写词或缩写时,特别有助于内容理解,尤其是在内容是技术或行业术语的情况下,这有助于帮助人们理解它。
例子
<p>JavaScript Object Notation (<abbr>JSON</abbr>) is a lightweight data-interchange format.</p>
这对于不熟悉内容中讨论的术语或概念的人,对语言不熟悉的人以及有认知问题的人特别有用。
规格
| 规格 | 地位 |
|---|---|
| HTML Living Standard该规范中“ ”的定义。 | 生活水平 |
HTML5 该规范中“<abbr>”的定义。 |
推荐 |
| HTML 4.01规范 该规范中“ ”的定义。 | 推荐 |
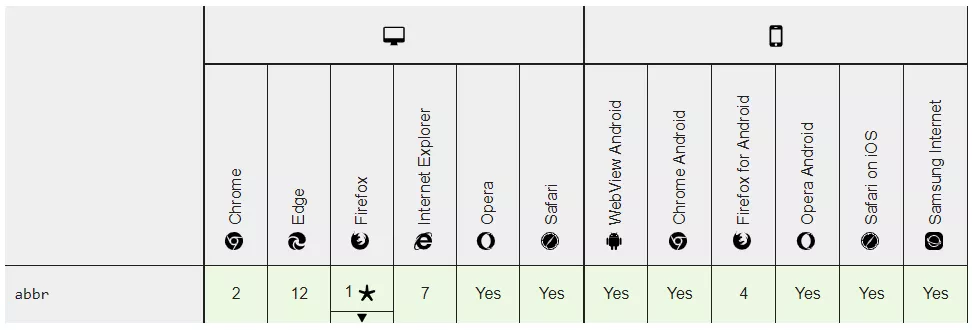
浏览器兼容性

- 点赞
- 收藏
- 关注作者


评论(0)