不断突破,稳中求进——我的移动端跨平台开发技术回顾与展望
一、移动端跨平台开发技术栈的前世今生
AngularJS 诞生于2009年,由 Misko Hevery 等人创建,后为 Google 所收购。
React 起源于Facebook的内部项目,该公司对市场上所有 JavaScript MVC框架都不满意,决定自行开发一套,用于架设Instagram的网站,并于2013年5月开源。(不得不感叹大公司有技术实力,就是🐮!)
React Native 诞生于 2013 年的 Facebook 内部黑客马拉松(hackathon)。
在 2017 年 Google I/O 大会上,Google 首次发布 Flutter ,其是 Google 发布的一个用于创建跨平台、高性能移动应用的框架。Flutter 和 Qt mobile 一样,都没有使用原生控件,相反都实现了一个自绘引擎,使用自身的布局、绘制系统。 到 2021年8月底,已经有 127K 的 Star,Star 数量 Github 上排名前 20 。经历了4年多的时间,Flutter 生态系统得以快速增长,国内外有非常基于 Flutter 的成功案例,国内的互联网公司基本都有专门的 Flutter 团队。总之,历时 4 年,Flutter 发展飞快,已在业界得到了广泛的关注和认可,在开发者中受到了热烈的欢迎,成为了移动跨端开发中最受欢迎的框架之一。
上面所述的都是国外技术大公司所驱动的前端技术栈发展史,说到国内,跨平台开发层面DCloud于2012年开始研发小程序技术,持续优化webview的功能和性能,并加入W3C和HTML5中国产业联盟,推出了HBuilder开发工具,为后续产业化做准备。
2015年,DCloud正式商用了自己的小程序,产品名为“流应用”,它不是B/S模式的轻应用,而是能接近原生功能、性能的App,并且即点即用,第一次使用时可以做到边下载边使用。
Weex 是阿里巴巴于 2016 年发布的跨平台移动端开发框架,思想及原理和 React Native 类似,底层都是通过原生渲染的,不同是应用层开发语法 (即 DSL,Domain Specific Language):Weex 支持 Vue 语法和 Rax 语法,Rax 的 DSL(Domain Specific Language) 语法是基于 React JSX 语法糖而创造,而 RN 的 DSL 是基于 React 的,不支持 Vue。
无独有偶,2013年的某天,在Google工作的尤雨溪,受到AngularJS的启发,从中提取自己认为需要的部分,开发出了一款轻量框架Vue.js,并于2014年正式对外发布。有意思的是,其最初命名为Seed,意为萌芽,这也确实为后来Vue 2.0、3.0的发展奠定了坚实基础。
从以上技术栈发展简史可以看出,主流技术趋势都是由大公司所主导的,大公司具有资金雄厚、聚拢优秀人才、敢于接受失败等天然优势,能够成为主流技术的弄潮儿不足为怪。
通过上面前端开发技术栈的发展历程讲解,可以用两个词语总结:不断突破,稳中求进。新技术的产生总是在解决现有技术无法解决问题的时候衍生出来的,刚开始在公司内部应用,进而演变为开源项目。新技术在发展过程中,会依据待解决的问题逐步完善,以求不被其他后进技术所替代。
二、学习总结与经验分享
自己于2015年开始接触Angular.js 1.*,其实这里所说的angularjs指的是早期的angular版本,就是从2009年诞生的那个版本,那个时候angularjs版本更新很慢,直到2016年,angularjs的版本才是1.7*,而在这之后,angularjs不在继续老版本的更新了,而是推出了一个全新的版本angular2,这个版本因为从底层彻底重构了,所以它和之前的angularjs可以说不是一个框架了,所以,现在人们讨论的angular都是angular 2以后的版本了。
当时自己应用AngularJS +Ionic + Hbuilder 技术栈进行移动端开发类似叮当快药APP,实现了客户端药品信息查询、购药等功能。
工作后,鉴于团队移动端开发人员缺少、自己对于新技术的求知渴望等因素考量,开始接触移动端跨平台开发技术React Native,即人们平时所说的RN。
从事前端开发5年以来,总结如下:
学习一项新技术首先需要了解脚手架所生成的项目文件结构,这里需要注意的是不同版本的脚手架生成的项目文件结构不同,遇到此现象的童鞋不要感到疑惑,在应用脚手架搭建项目前建议先去官网门户阅读下应用手册。
在对项目文件结构了解后,接下来就需要了解当前项目启动后文件加载顺序,当你对项目启动原理大致掌握后,后期对项目进行优化时,心里就会有底气,因为你已明白应在何时针对哪支文件做何处理。
目前大部分的跨平台开发技术栈都是开源的,这也正式开源的无穷魅力所在。你可以通过下载源码,然后阅读源码了解技术栈创始人设计此框架的思路及精妙之处,在以后的开发工作中,同样可以借鉴优秀的编程思想,使你的代码变得简洁,更有魅力。
至于技术栈语法学习,个人建议通过项目实战驱动方式进行学习。通过项目开发,你会对技术栈大部分语法、指令有所了解,刚开始学习时应该会有诸多疑惑,不要着急,先将这些疑惑记录在你的小本本上,因为你现在的功力还不够深厚,待你对技术栈有了60%的掌握后,回过头来再看这些疑惑点,你会发现曾经的疑惑现在在你眼中已经变得微不足道。
三、心得体会
自己先后学习过Android、Angularjs、Vue2、React Native、uni-app等移动端原生、跨平台技术栈,回过头来思考下,会发现学习新技术万变不离其宗,很多技术栈实现原理都是相通的:通过设置监听器或监听函数实现监听模型或DOM属性的变化,然后根据监听事件进而执行对应的更新函数,从而更新视图。
四、2022移动端跨平台技术趋势预测
目前主流的移动端跨平台技术方案大体可以分为三类,
- 使用原生内置浏览器加载
HTML5的Hybrid技术方案,采用此种方案的主要有Cordova、Ionic和微信小程序; - 使用
JavaScript语言进行开发,然后使用原生组件进行渲染,采用此方案的主要有React Native、Weex和轻快应用; - 使用自带的渲染引擎和自带的原生组件来实现跨平台,采用此种方案的主要是
Flutter。
对于其他的跨平台开发方案,基本可以抛弃了,相比较React Native和Flutter,React Native和Flutter在应用开发上,效率差不多。
4.1 React Native

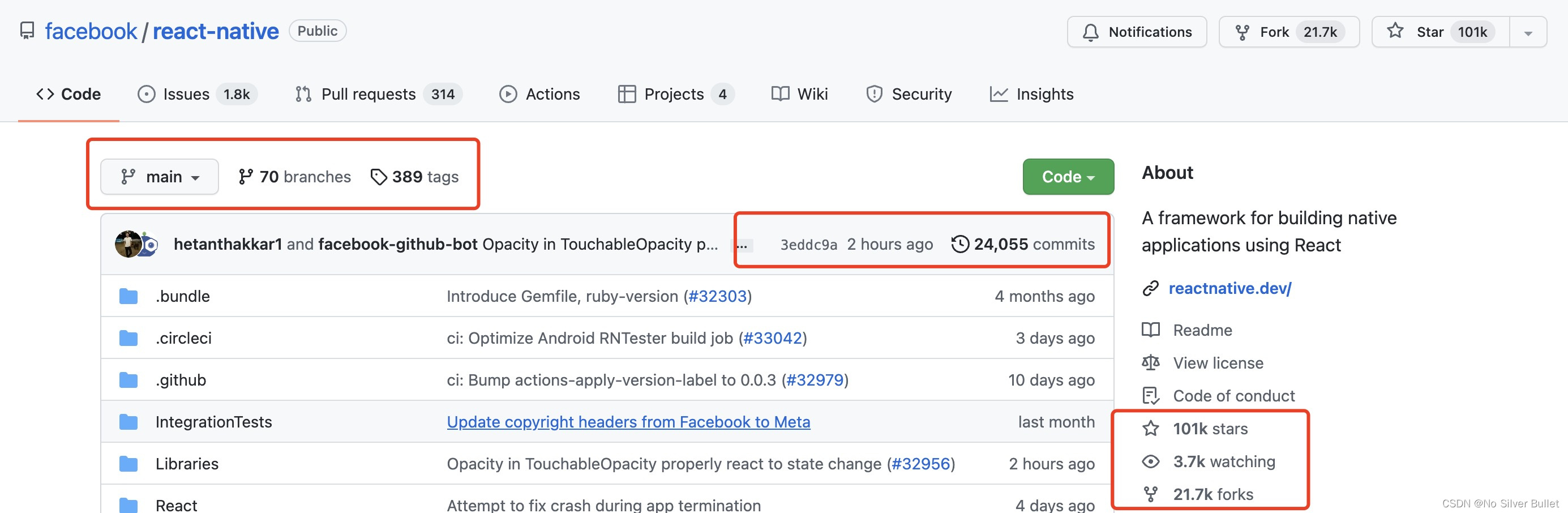
2022 年值得考虑的第一个框架是 React Native。前面讲到过,React Native 是Facebook于2015年发布的开源、跨平台的应用开发框架。作为2013年举办的一场内部黑客马拉松的产物,目前它已经成为最受欢迎的原生App开发替代方案之一,拥有2289名GitHub贡献者,获得了超过101K GitHub stars,且一直处于活跃更新维护状态。不断增长、成熟的社区认知度使得培养一支可靠且经验丰富的开发团队至关重要。

Learn Once and Write Anywhere
React Native基于React.JS实现,利用JavaScript为Android和iOS用户提供真正原生的应用外观和体验。另外,该框架还支持开发者使用Java、Objective-C或SWIFT编写部分原生模块来处理复杂操作,如视频播放或图像编辑。
GUI方面,React Native通过使用Android和iOS的本地控制器能够提供接近原生的用户体验。另外,它还使用带有UI元素的ReactJS库,有助于加快UI设计过程。
4.2 Flutter

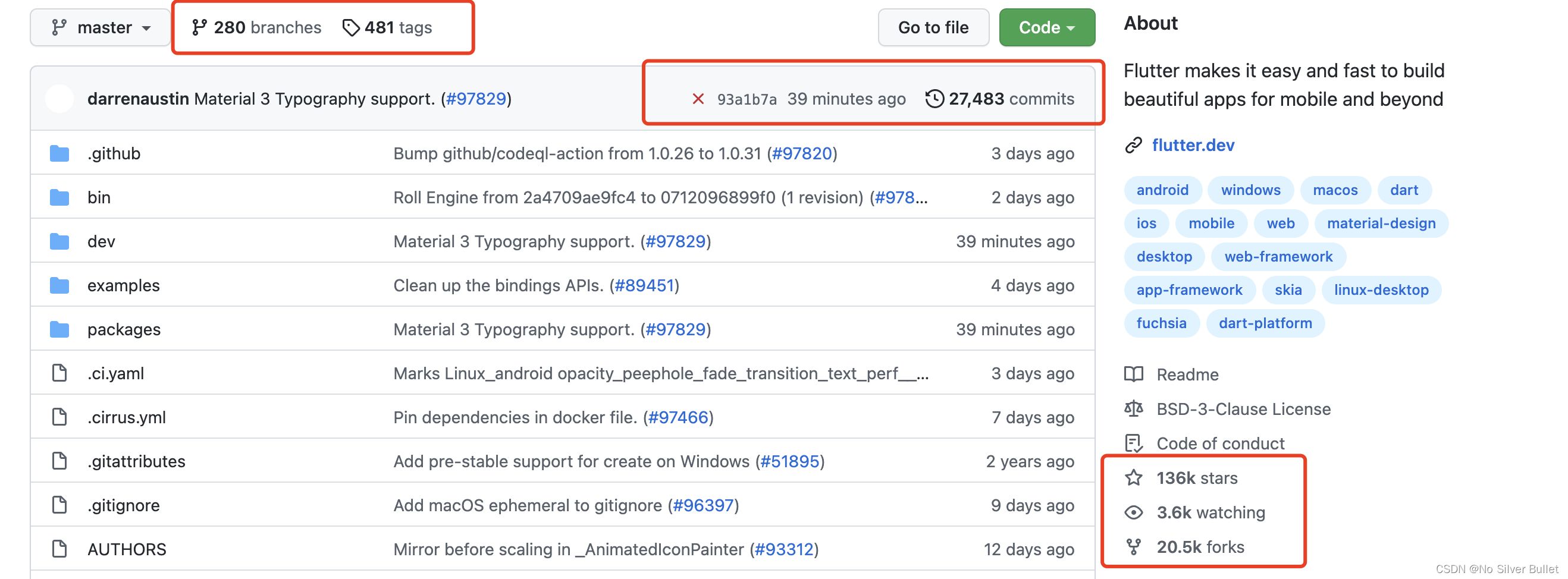
2022 年值得考虑的第二个框架是 Flutter。发布4年以来,对于跨平台开发技术来说,它现在仍然是一个“新人”。尽管如此,在 GitHub 它已经获得了超过136K stars,且拥有974名 GitHub 贡献者,一直处于活跃更新维护状态。作为2019年Stack Overflow调查中最受欢迎的三大框架之一,Flutter 无疑是一股不可忽视的力量,不容小觑。

Flutter 应用 Dart语言实现,谷歌称其为"客户端优化",适合在任何平台上"快速构建应用程序"。被广大开发者普遍接受的原因如下:
- 语法上借鉴
C/C++和Java;- 官方文档内容广泛且相当简单。
Dart附带大量Flutter兼容软件包,构建复杂应用程序得心应手。
Flutter主要优势在于:
- 基于
Dart编译器和Flutter拥有基于DART编写的“UI-as-a-code”小部件,它的性能比任何其他跨平台移动开发框架都要好,能更快、更直接地与平台直接通信,而不需要JavaScript桥(Reaction Native就是通过JavaScript桥进行通信)。Flutter不依赖于某一组原生组件,而是利用可视化、结构化、平台性和交互式小部件进行UI设计,所有这些实现都由框架图形引擎负责完成。另外,Flutter给开发者预留下很大的定制空间,供开发者定制化设计。
4.3 总结
在现如今多端并行开发的时代,跨平台技术方案确实是一个值得考虑和极具前景的方向,特别是上文提到的React Native 和 Flutter 移动端跨平台技术方案。
前者是一个成熟而稳定的框架,利用了最流行的编程语言之一,并拥有成熟的大型开发人员社区。后者是一个快速发展的技术,作为后起之秀,尽管它比React Native年轻的多,但也已经赢得了世界各地许多开发人员的青睐。
多端开发过程中,不管你选择React Native、Flutter亦或任何其他框架,跨平台技术方案都一定会为你及你的团队节省大量时间和金钱,同时能为你的产品最大限度地扩大市场覆盖范围。
最后,哪种技术方案值得考虑,最终还是取决于待实现的业务目标、项目预算和项目时限。
五、拓展阅读
- 《React Native专栏》
- 《Cross-platform APP专栏》
- 《Vue2 专栏》
- 《Angularjs 1.x专栏》
- 《Android专栏》
- 《Angular.js官网》
- 《Vue.js官网》
- 《React官网》
- 《React Native官网》
- 《React Native GitHub》
- 《uni-app官网》
- 《Flutter中文网》
- 《Flutter GitHub》
- 《Android官网》
- 《IOS官网》
- 点赞
- 收藏
- 关注作者


评论(0)