Qt 类图总结
【摘要】
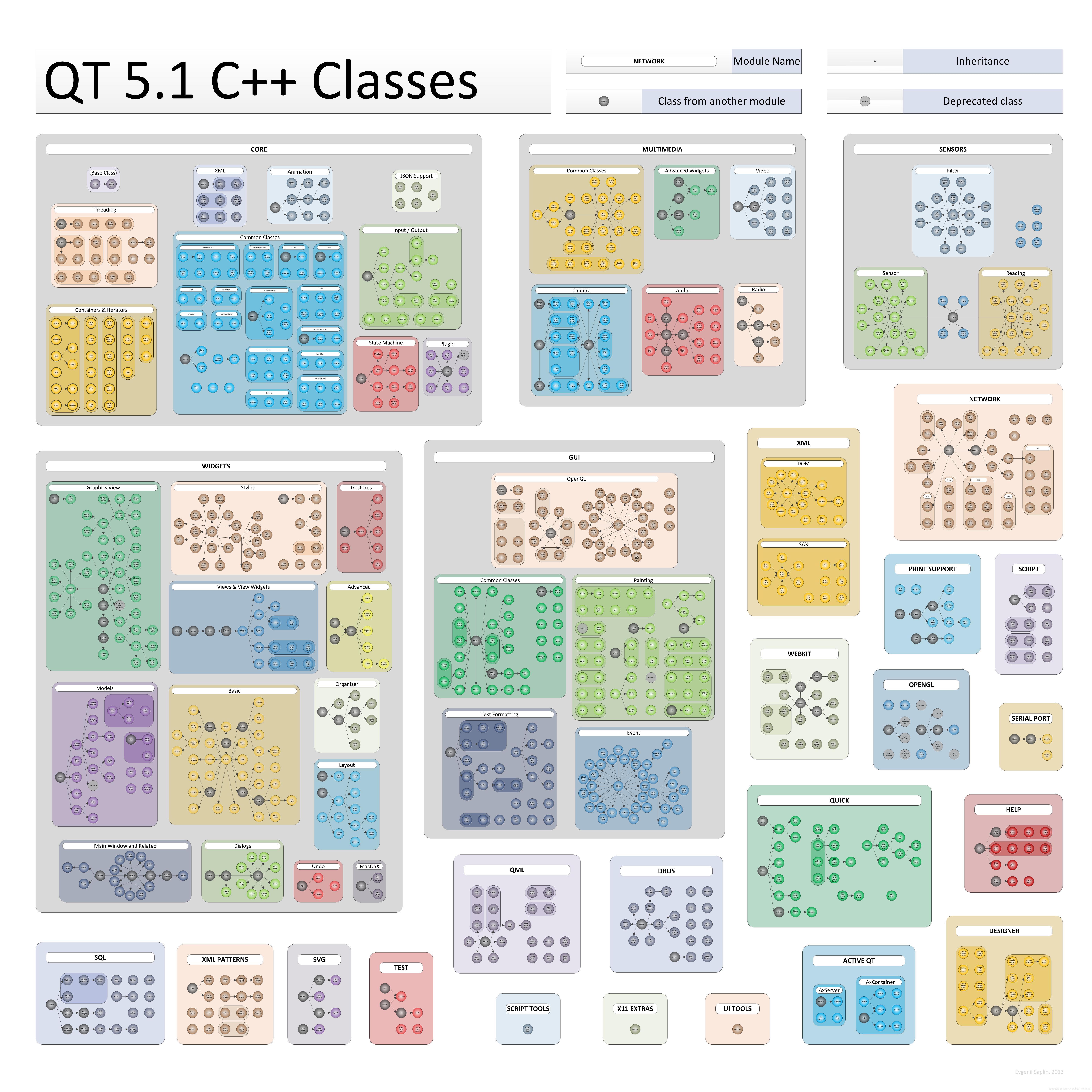
一直接触Qt相关的开发,系统性地总结一下相关的知识点,这里有两个网图,分别是Qt4.1和Qt5.1的图,看完可以对Qt整体的框架有一个大致的了解,具体如下;
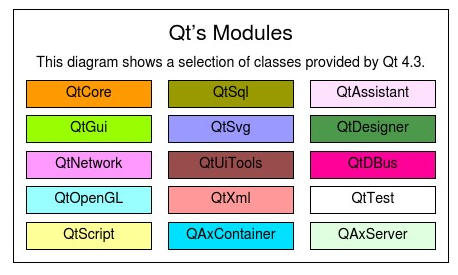
Qt的主要模块
从以上三张图可...
一直接触Qt相关的开发,系统性地总结一下相关的知识点,这里有两个网图,分别是Qt4.1和Qt5.1的图,看完可以对Qt整体的框架有一个大致的了解,具体如下;



Qt的主要模块
从以上三张图可以看出,虽然版本更迭,但是Qt几个主要模块如下:

这里也可以参考官方文档:https://doc.qt.io/qt-5/qtmodules.html
| Module | Description |
|---|---|
| Qt Core | Core non-graphical classes used by other modules. |
| Qt GUI | Base classes for graphical user interface (GUI) components. Includes OpenGL. |
| Qt Multimedia | Classes for audio, video, radio and camera functionality. |
| Qt Multimedia Widgets | Widget-based classes for implementing multimedia functionality. |
| Qt Network | Classes to make network programming easier and more portable. |
| Qt QML | Classes for QML and JavaScript languages. |
| Qt Quick | A declarative framework for building highly dynamic applications with custom user interfaces. |
| Qt Quick Controls | Provides lightweight QML types for creating performant user interfaces for desktop, embedded, and mobile devices. These types employ a simple styling architecture and are very efficient. |
| Qt Quick Dialogs | Types for creating and interacting with system dialogs from a Qt Quick application. |
| Qt Quick Layouts | Layouts are items that are used to arrange Qt Quick 2 based items in the user interface. |
| Qt Quick Test | A unit test framework for QML applications, where the test cases are written as JavaScript functions.Note: The binary compatibility guarantee does not apply to Qt Quick Test. However, it will remain source compatible. |
| Qt SQL | Classes for database integration using SQL. |
| Qt Test | Classes for unit testing Qt applications and libraries.Note: The binary compatibility guarantee does not apply to Qt Test. However, it will remain source compatible. |
| Qt Widgets | Classes to extend Qt GUI with C++ widgets. |
如果您使用qmake构建项目,则默认包含Qt Core和Qt GUI模块。要仅链接 Qt Core,请将以下行添加到您的.pro文件中:
QT -= gui
- 1
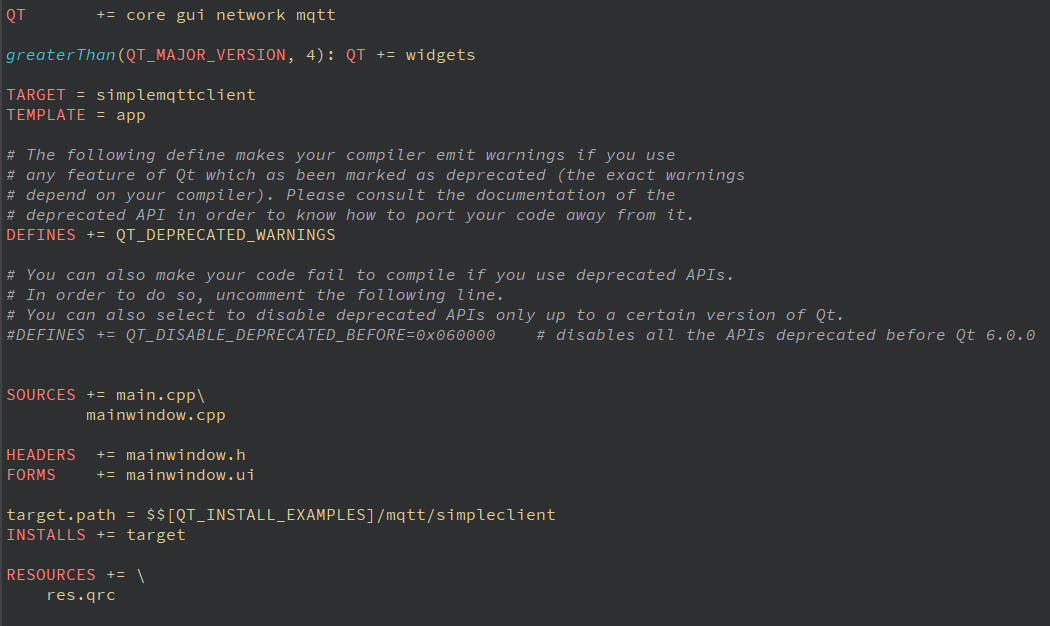
这是我一个项目的的.pro文件,具体如下所示;

文章来源: great.blog.csdn.net,作者:小麦大叔,版权归原作者所有,如需转载,请联系作者。
原文链接:great.blog.csdn.net/article/details/122892168
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)