鸿蒙应用的生命周期【鸿蒙专题09】
作者:坚果
公众号:""
华为云享专家,InfoQ签约作者,阿里云专家博主,51CTO博客首席体验官,,专注于大前端技术的分享,包括Flutter,小程序,安卓,VUE,JavaScript。
在之前的文章里写了config.js的一些基础
当然如果你的项目是js开发的,那么你还会发现不仅仅只有三个模块,在module还加了一个js
它表示基于ArkUI框架开发的JS模块集合,其中的每个元素代表一个
{
"app": {
"bundleName": "com.example.myharmonydemo",
"vendor": "example",
"version": {
"code": 1000000,
"name": "1.0.0"
}
},
"deviceConfig": {},
"module": {
"package": "com.example.myharmonydemo",
"name": ".MyApplication",
"mainAbility": "com.example.myharmonydemo.MainAbility",
"deviceType": [
"phone"
],
"distro": {
"deliveryWithInstall": true,
"moduleName": "entry",
"moduleType": "entry",
"installationFree": true
},
"abilities": [
{
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
],
"name": "com.example.myharmonydemo.MainAbility",
"icon": "$media:icon",
"description": "$string:mainability_description",
"label": "$string:entry_MainAbility",
"type": "page",
"launchType": "standard"
}
],
"js": [
{
"pages": [
"pages/index/index"
],
"name": "default",
"window": {
"designWidth": 720,
"autoDesignWidth": true
}
}
]
}
}那我们就来看一下这个js里都有些什么内容
"js": [
{
"name": "default",
"pages": [
"pages/index/index",
"pages/detail/detail"
],
"window": {
"designWidth": 720,
"autoDesignWidth": false
},
"type": "form"
}
]由代码可知js标签包含三部分
| 标签 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| name | string | default | 是 | 表示JS Component的名字。该标签不可缺省,默认值为default。 |
| pages | Array | - | 是 | 表示JS Component的页面用于列举JS Component中每个页面的路由信息[页面路径+页面名称]。该标签不可缺省,取值为数组,数组第一个元素代表JS FA首页。 |
| window | Object | - | 否 | window用于定义与显示窗口相关的配置。 |
| type | 字符串 | 表示JS应用的类型。取值范围如下: normal:标识该JS Component为应用实例。 form:标识该JS Component为卡片实例 |
window包含两个属性
-
designWidth:自定义宽度,根据实际设备宽度来缩放元素大小
-
autoDesignWidth:自动适配,表示页面设计基准宽度是否自动计算。当配置为true时,designWidth将会被忽略,设计基准宽度由设备宽度与屏幕密度计算得出。
接下来就是app.js的一些基础
应用的生命周期
export default {
data: {
test: "我是全局参数"
},//页面获取全局 export var appData = getApp().data;
onCreate() {
console.info('当应用创建时调用。');
},
onShow() {
console.info('当应用处于前台时触发。');
},
onHide() {
console.info('当应用处于后台时触发。');
},
onDestroy() {
console.info('当应用退出时触发。');
}
};
看完之后是不是觉得和小程序的生命周期有一拼,下面是小程序的生命周期
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow (应用进入前台)
*/
onShow: function (options) {
},
/**
* 当小程序从前台进入后台,会触发 onHide (应用进入后台)
*/
onHide: function () {
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})
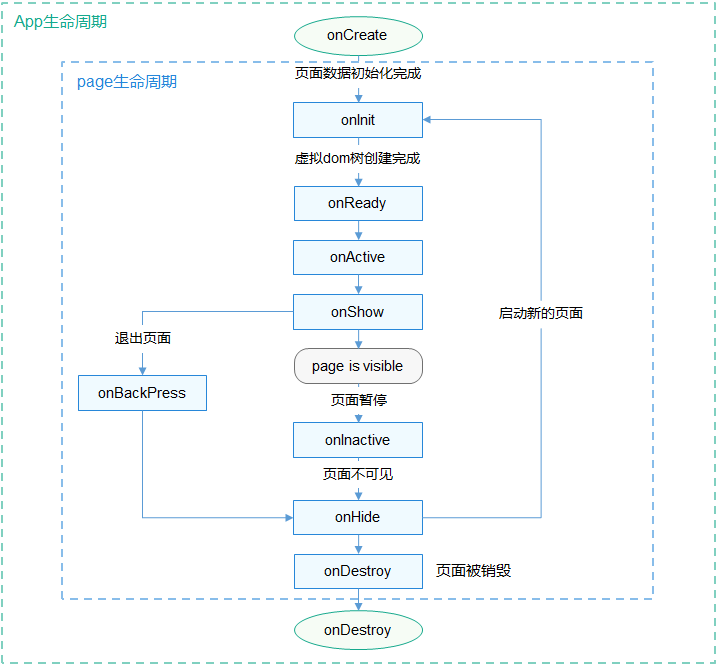
单个页面的生命周期

export default {
data: {
title:"我是首页",
continueAbilityData: {}
},
// shareData的数据会在onSaveData触发时与saveData一起传送到迁移目标FA,并绑定到其shareData数据段上
// shareData的数据可以直接使用this访问。eg:this.remoteShareData1
shareData: {
remoteShareData1: 'share data for distribute',
remoteShareData2: {
item1: 0,
item2: false,
item3: 'inner string'
},
remoteShareData3: [4, 5, 6]
},
onInit() {
console.info('当应用创建时调用。');
//$t代表国际化翻译
this.title = this.$t('strings.world');
},
onReady() {
console.info('页面创建完成时触发,只触发一次。');
},
onShow() {
console.info('页面显示时触发。');
},
onHide() {
console.info('页面消失时触发。');
},
onDestroy() {
console.info('页面销毁时触发。');
},
onBackPress() {
/**
* 返回true表示页面自己处理返回逻辑。
* 返回false表示使用默认的返回逻辑。
* 不返回值会作为false处理。
* */
console.info('当用户点击返回按钮时触发。');
},
onActive() {
console.info('页面激活时触发。');
},
onInactive() {
console.info('页面暂停时触发。');
},
onNewRequest() {
console.info('FA已经启动时收到新的请求后触发。');
},
onStartContinuation() {
console.info('判断当前的状态是不是适合迁移。');
return true;
},
onSaveData(saveData) {
console.info('数据保存到savedData中进行迁移。');
var data = this.continueAbilityData;
Object.assign(saveData, data)
},
onRestoreData(restoreData) {
console.info('收到迁移数据,恢复。');
var data = this.continueAbilityData;
this.continueAbilityData = restoreData;
},
onCompleteContinuation(code) {
console.info("迁移操作完成,code返回结果: code = " + code);
},
onConfigurationUpdated(configuration) {
//onConfigurationUpdated页面事件需要在config.json中配置相应的configChanges标签。
console.info("当相应的系统配置发生变更时触发该回调,如系统字体大小,语言地区等。");
},
}下面是小程序单个页面的生命周期,可以对比来看。
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示(页面打开的时候触发)
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏(页面隐藏的时候触发)(打开其他页面时当前页面就认为被隐藏)
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载(打开A页面进入B页面,当返回A页面的时候就是B页面的卸载)
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
学习就是这样,如果有了参照屋,你就会发现,学习的效率高。理解起来也简单,所以如果允许的话,可以考虑先把一门技术学通,其他的就可以融会贯通。
最后我们看一下入口文件
AceAbility类是JS FA在HarmonyOS上运行环境的基类,继承自Ability。也是程序真实入口文件。
MainAbility 需要继承AceAbility
package com.example.myapplication;
import ohos.ace.ability.AceAbility;
import ohos.aafwk.content.Intent;
public class MainAbility extends AceAbility {
@Override
public void onStart(Intent intent) {
setInstanceName("default");
super.onStart(intent);
}
@Override
public void onStop() {
super.onStop();
}
}总结
这篇文章带你了解了应用的生命周期和单个页面的生命周期,通过对比发现,通过和小程序的对比,你就会发现,学习的效率高。理解起来也简单,所以如果允许的话,可以考虑先把一门技术学通,这样有了参照屋,其他的就可以融会贯通。
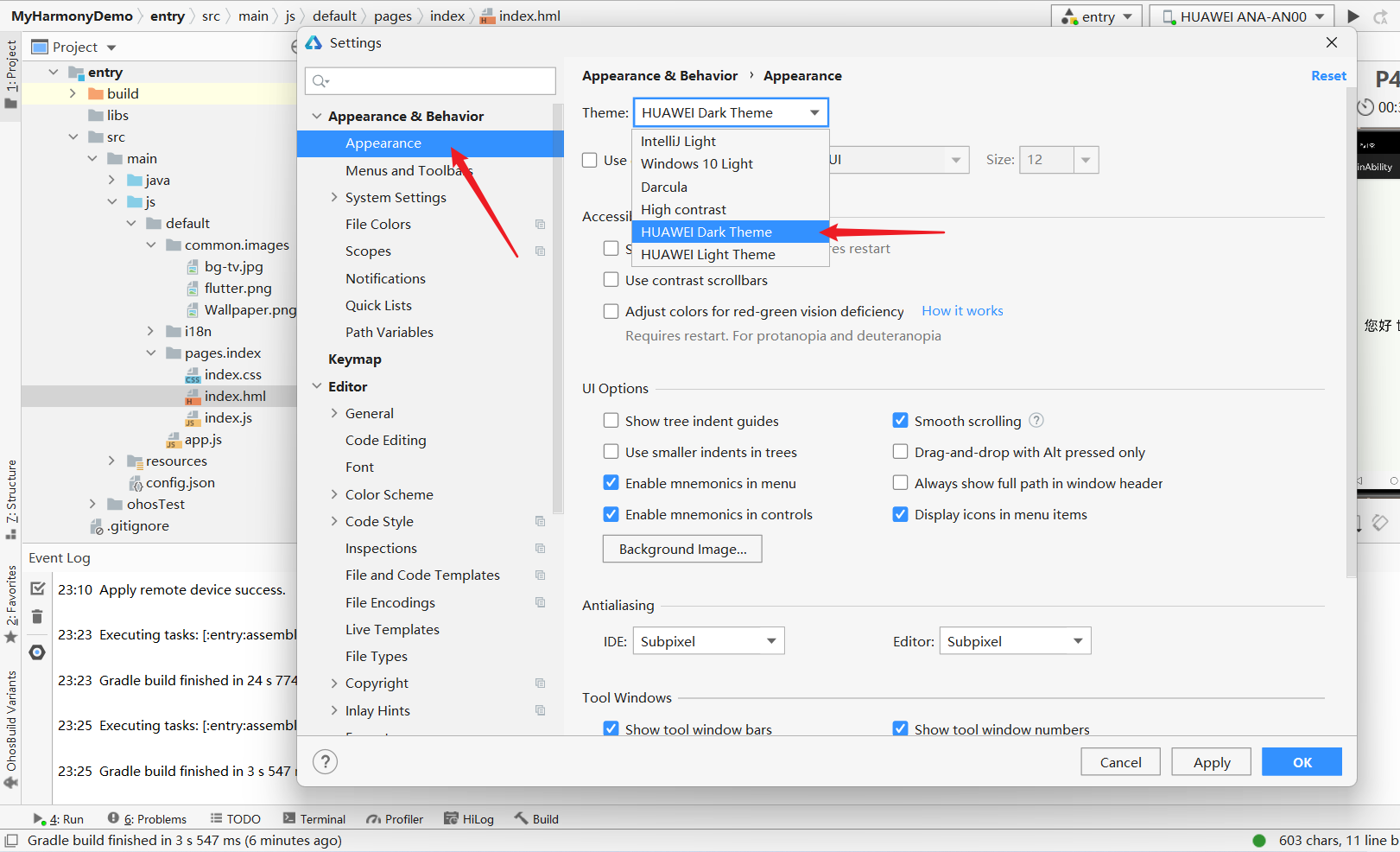
最后给大家带来一个彩蛋,也是因为刚安装的时候是浅色主题,不太喜欢,结合AS的修改策略,修改了华为DevEco Studio的主题色。
华为DevEco Studio怎么设置深色主题?
使用华为的DevEco Studio软件时,显示界面可以设置不同的显示主题,呈现不同的颜色,可以根据个人喜好来做更改。
点击文件菜单下的“设置”,在弹出的窗口中,选择“外观和行为”
在右侧的“外观”窗口中,点击主题边的下拉菜单,可以看到有多个主题可以选择,选择其中符合自己喜好的,点击右下角的应用,再点击确定即可。

Page Ability生命周期
- 点赞
- 收藏
- 关注作者


评论(0)