jQuery综合案例——打地鼠(教学版本·附源码)
【摘要】 jQuery综合案例——打地鼠非常经典的案例,完整的训练【jQuery】并且针对【setInterval】与【setTimeout】有一个实质性的训练,学习价值超高,建议教师与学生下载,并用于教学与学习过程当中。下载地址:【jQuery案例_打地鼠_可用于教学(源码,带音乐与图片).rar-HTML5文档类资源-CSDN下载】目录jQuery综合案例——打地鼠使用指南:使用指南:如果没有...
jQuery综合案例——打地鼠
非常经典的案例,完整的训练【jQuery】并且针对【setInterval】与【setTimeout】有一个实质性的训练,学习价值超高,建议教师与学生下载,并用于教学与学习过程当中。
下载地址:【jQuery案例_打地鼠_可用于教学(源码,带音乐与图片).rar-HTML5文档类资源-CSDN下载】
目录
使用指南:
如果没有图片,保存图片改名即可。
图片:【00.jpg】

![]()
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>图片:【01.jpg】

![]()
function show_mouse() {
//生成0-24
var i = Math.floor(Math.random() * 25);
$("#tab img")[i].src = "./res/01.jpg";
//这里使用setTimeout
setTimeout("hide_mouse_fun(" + i + ")", stopTime);
}图片:【02.jpg】

![]()
function killIt(o) {
var name = o.src.substr(o.src.length - 6, 2);
if (name == "01") {
o.src = "./res/02.jpg";
sum += 100;
$("#sum").text(sum);
}
}图片:【bg.jpg】

![]()
body {
overflow: hidden;
background-image: url("./res/bg.png");
width: 100%;
height: 100vh;
background-size: 80%;
background-repeat: no-repeat;
background-position: 50%;
}背景音乐自己改成本地就行:【bgsound.MP3】
<script>
var mp3 = new Audio("./res/bgsound.MP3");
mp3.addEventListener("ended", function() {
mp3.play();
});
mp3.play();
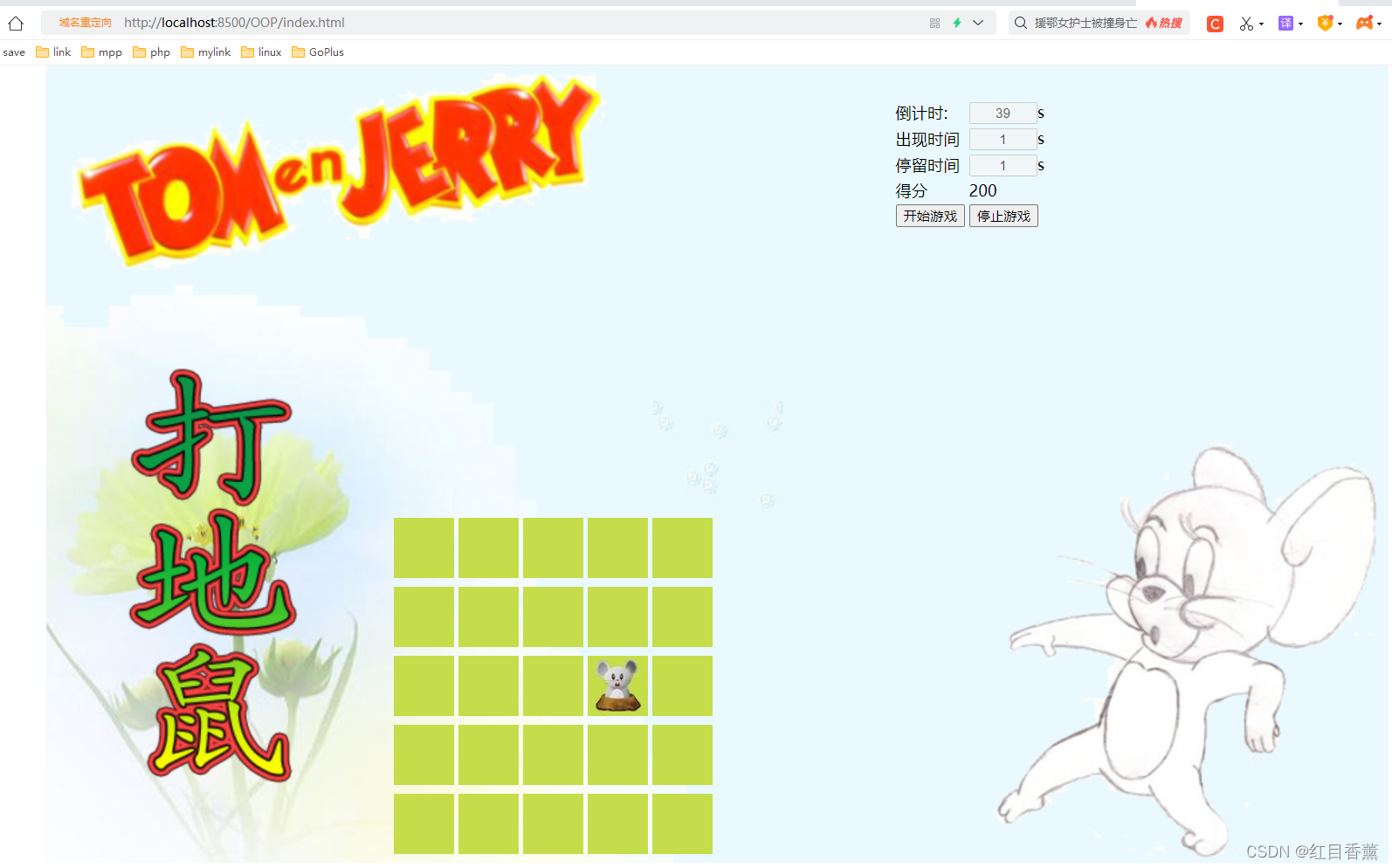
</script>整体效果图:

![]()
代码正文:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>打地鼠</title>
<script src="https://code.jquery.com/jquery-3.4.0.min.js"></script>
<script>
var mp3 = new Audio("./res/bgsound.MP31");
mp3.addEventListener("ended", function() {
mp3.play();
});
mp3.play();
</script>
<style>
body {
overflow: hidden;
background-image: url("./res/bg.png");
width: 100%;
height: 100vh;
background-size: 80%;
background-repeat: no-repeat;
background-position: 50%;
}
td img {
width: 60px;
height: 60px;
}
#tab {
position: relative;
top: 40%;
left: 30%;
}
#tabInfo {
position: relative;
top: 5%;
left: 60%;
}
.info {
text-align: center;
width: 60px;
}
</style>
</head>
<body>
<table id="tabInfo">
<tr>
<td>倒计时:</td>
<td><input type="text" id="times" value="60" class="info" />s</td>
</tr>
<tr>
<td>出现时间</td>
<td>
<input type="text" id="changeTime" value="1" class="info">s
</td>
</tr>
<tr>
<td>停留时间</td>
<td>
<input type="text" id="stopTime" value="1" class="info">s
</td>
</tr>
<tr>
<td>得分</td>
<td><span id="sum">0分</span></td>
</tr>
<tr>
<td>
<button onclick="startGame()">开始游戏</button>
</td>
<td><button onclick="stopGame()">停止游戏</button></td>
</tr>
</table>
<table cellpadding="0" cellspacing="5" id="tab">
<tr>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
</tr>
<tr>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
</tr>
<tr>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
</tr>
<tr>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
</tr>
<tr>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
<td><img src="res/00.jpg" onclick="killIt(this)" /></td>
</tr>
</table>
<script>
//全局变量
var times = 60;
//间隔时间
var changeTime = 0;
//停留时间
var stopTime = 0;
//累计分数
var sum = 0;
//停止游戏
var voerGame;
//显示地鼠
var clear_show_mouse;
function init() {
changeTime = $("#changeTime").val() * 1000;
stopTime = $("#stopTime").val() * 1000;
times = $("#times").val();
sum = 0;
$("#sum").text(sum);
}
function startGame() {
init();
$("#changeTime").attr("disabled", "false");
$("#stopTime").attr("disabled", "false");
$("#times").attr("disabled", "false");
voerGame = setInterval("calcTime()", 1000);
clear_show_mouse = setInterval("show_mouse()", changeTime);
}
function calcTime() {
times -= 1;
$("#times").val(times);
if (times <= 0) {
stopGame();
}
}
function stopGame() {
clearInterval(voerGame);
clearInterval(clear_show_mouse);
times = 60;
$("#times").val(times);
$("#changeTime").removeAttr("disabled");
$("#stopTime").removeAttr("disabled");
$("#times").removeAttr("disabled");
for (i = 0; i < 25; i++) {
$("#tab img")[i].src = "./res/00.jpg"
}
}
function show_mouse() {
//生成0-24
var i = Math.floor(Math.random() * 25);
$("#tab img")[i].src = "./res/01.jpg";
//这里使用setTimeout
setTimeout("hide_mouse_fun(" + i + ")", stopTime);
}
function hide_mouse_fun(i) {
$("#tab img")[i].src = "./res/00.jpg";
}
function killIt(o) {
var name = o.src.substr(o.src.length - 6, 2);
if (name == "01") {
sum += 100;
$("#sum").text(sum);
}
}
</script>
</body>
</html>
推荐


华为开发者空间发布
让每位开发者拥有一台云主机
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者

评论(0)