【前端就业课 第一阶段】HTML5 零基础到实战(六)表格详解
注意:手机(APP)打开,内容显示更佳,不会的私聊博主即可(知识点结构参考《HTML5入门到精通》)
想要拿代码或加入学习计划(** 博主会监督你并且教你写文章 **)的拉到最下面(PC端Web打开)加博主即可,目录也在最下面。
参加1_bit博主前端学习计划发文时再头部记得机上本专栏链接,示例如下:
我已加入 1_bit 博主的免费前端 站起来 学习计划,专栏链接:https://blog.csdn.net/a757291228/category_11609526.html
表格的使用
一、表格的基础用法
🐶1_bit:小媛,这节课咱们学习表格的使用。
👸小媛:就是类似Excel表格那种吗?
🐶1_bit:对的,在 HTML 中表格使用的标签是 table 标签。
👸小媛:是这样写吧 <table> </table>?
🐶1_bit:对的。表格的使用很简单,一般在表格内有行和列,每个列都有自己的列名,例如如下截图示例。

🐶1_bit:这些列名在 table 中是使用 th 标签来表示,但是这些列属于同一个行,这个行在 table 标签中也有表示,那就是使用 tr 标签,例如如下代码示例就是定义了列名。
<table>
<tr>
<th>昵称</th>
<th>等级</th>
<th>战力</th>
<th>种族</th>
</tr>
</table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
👸小媛:真简单,其中的 th 标签在 tr 里面意思就是 tr 就是一行,而每一个 th 标签就是一个列名,每一个 th 标签就包含了一个列名。
🐶1_bit:对的,那么咱们现在有了列名后,咱们可以给这些列添加一些内容,这些内容此时不是使用 th 标签进行说明,而是使用 td 标签,例如如下示例则是一个完整的基本表格示例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit 的前端实战课程06 表格</title>
</head>
<body>
<table>
<tr>
<th>昵称</th>
<th>等级</th>
<th>战力</th>
<th>种族</th>
</tr>
<tr>
<td>萌王</td>
<td>未知</td>
<td>天花板</td>
<td>史莱姆</td>
</tr>
<tr>
<td>鹿娘</td>
<td>99</td>
<td>190000</td>
<td>兽族</td>
</tr>
<tr>
<td>莱茵</td>
<td>999</td>
<td>9990000</td>
<td>吸血鬼</td>
</tr>
</table>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
👸小媛:哇,我发现了 tr 没变,依旧是表示行,但是在内容中是使用 td 表示每一行的元素了。
二、结构化
🐶1_bit:是这样的,这个就是一个最基本的表格了。一般来说可以使用 thead 、tbody、tfoot 标签定义表的头部,也就是 table head 表格头部、tbody 表格主题、tfoot 表格尾部,使表格结构化(你可以理解为结构清晰、每个部分有对应的结构),表格可以写成这样。
<table>
<thead>
<tr>
<th>昵称</th>
<th>等级</th>
<th>战力</th>
<th>种族</th>
</tr>
</thead>
<tfoot>
<tr>
<td>萌王</td>
<td>未知</td>
<td>天花板</td>
<td>史莱姆</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>鹿娘</td>
<td>99</td>
<td>190000</td>
<td>兽族</td>
</tr>
<tr>
<td>莱茵</td>
<td>999</td>
<td>9990000</td>
<td>吸血鬼</td>
</tr>
</tbody>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
👸小媛:明白了,而且定义了 tfoot 的内容直接呈现在了底部。

三、边框
🐶1_bit:咱们还可以使这些表格内容添加边框,只需要给予 table 标签的边框属性值即可,例如如下代码。
<table border="1">
<thead>
<tr>
<th>昵称</th>
<th>等级</th>
<th>战力</th>
<th>种族</th>
</tr>
</thead>
<tfoot>
<tr>
<td>萌王</td>
<td>未知</td>
<td>天花板</td>
<td>史莱姆</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>鹿娘</td>
<td>99</td>
<td>190000</td>
<td>兽族</td>
</tr>
<tr>
<td>莱茵</td>
<td>999</td>
<td>9990000</td>
<td>吸血鬼</td>
</tr>
</tbody>
</table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
🐶1_bit:此时保存代码运行将会显示如下效果。

👸小媛:奥,原来如此,原来给了 border 属性一个值就会使表格添加边框。
🐶1_bit:对的,border 对应修改的内容为边框值,并且你可以更改不同的边框值加粗或变细边框粗细。
👸小媛:明白了。
🐶1_bit:除此之外,咱们还可以设置边框的颜色,设置边框的颜色使用 bordercolor 属性,例如如下示例(重复代码不再贴出)。
<table border="1" bordercolor="blue">
- 1

👸小媛:哇,真好,还有什么玩法吗?
四、边距
🐶1_bit:当然,例如设置表格单元格之间的边距,设置边距使用属性 cellspacing,例如如下示例。
<table border="1" bordercolor="blue" cellspacing="15">
- 1

🐶1_bit:还可以设置单元格与内容之间的距离,一般情况下单元格都是距离内容紧挨着的,如果想要设置内容与单元格边框的距离就可以使用 cellpadding 属性。
<table border="1" bordercolor="blue" cellspacing="15" cellpadding="5">
- 1

👸小媛:可是我总感觉这个表格少了什么东西。
🐶1_bit:你是想说表格标题吗?
👸小媛:对对,是少了这个。
🐶1_bit:这个设置也超级简单,在表格中添加一个标签 caption 即可,例如如下示例。
<table border="1" bordercolor="blue" cellspacing="15" cellpadding="5">
<caption>动漫战斗力统计</caption>
<thead>
<tr>
<th>昵称</th>
<th>等级</th>
<th>战力</th>
<th>种族</th>
</tr>
</thead>
<tfoot>
<tr>
<td>萌王</td>
<td>未知</td>
<td>天花板</td>
<td>史莱姆</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>鹿娘</td>
<td>99</td>
<td>190000</td>
<td>兽族</td>
</tr>
<tr>
<td>莱茵</td>
<td>999</td>
<td>9990000</td>
<td>吸血鬼</td>
</tr>
</tbody>
</table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
🐶1_bit:而且你会发现,不管这个 caption 放哪,只要在 table 之内,都会显示在头部这就是结构化。你还记得上一章学了一堆七七八八的东西但是从视觉角度并没有呈现出什么明显的效果,但是如果你从代码中看可以知道哪里是页脚、哪里是文章、哪里是标题等,这就是结构化的好处;像我们常规的一个网站,一般有一个导航栏,这个导航栏如果你用导航标签定义后你从代码上看一看就知道了,并且咱们的浏览器也知道;例如你定义了一个导航栏使用了导航标签,这个时候如果是一个视觉不便的人在浏览一个网站时并不能看见哪里是导航栏,但是浏览器知道,在进行无障碍阅读时就会语音播报当前页面的结构,导航栏有哪些、是否要进入某个导航,这就是结构化的作用。(当然这个例子比较片面,在此只是作为一个举例,便于理解其内容)
👸小媛:哇,原来是这么回事,上一节的问题我悟了。
🐶1_bit:悟了就行,咱们还可以设置当前表格的宽高,在 table 标签中设置其属性 width 和 height 即可,例如如下示例。
<table width="400" height="500" border="1" bordercolor="blue" cellspacing="15" cellpadding="5">
- 1

五、背景色
🐶1_bit:当然你可以使用 bgcolor 属性设置背景色。
<table bgcolor="yellow" width="400" height="500" border="1" bordercolor="blue" cellspacing="15" cellpadding="5">
- 1

🐶1_bit:也可以指定某一行设置背景色。
<table bgcolor="yellow" width="400" height="500" border="1" bordercolor="blue" cellspacing="15" cellpadding="5">
<caption>动漫战斗力统计</caption>
<thead>
<tr>
<th>昵称</th>
<th>等级</th>
<th>战力</th>
<th>种族</th>
</tr>
</thead>
<tfoot>
<tr bgcolor="red">
<td>萌王</td>
<td bgcolor="green">未知</td>
<td>天花板</td>
<td>史莱姆</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>鹿娘</td>
<td>99</td>
<td>190000</td>
<td>兽族</td>
</tr>
<tr>
<td>莱茵</td>
<td>999</td>
<td>9990000</td>
<td>吸血鬼</td>
</tr>
</tbody>
</table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34

六、对齐方式
👸小媛:那可以设置水平对齐方式吗?
🐶1_bit:可以的,例如你可以使用 align 属性集体设置对齐方式或具体各行、列设置对齐都可以。
<table align="left" bgcolor="yellow" width="400" height="500" border="1" bordercolor="blue" cellspacing="15" cellpadding="5">
<caption>动漫战斗力统计</caption>
<thead>
<tr>
<th>昵称</th>
<th>等级</th>
<th>战力</th>
<th>种族</th>
</tr>
</thead>
<tfoot>
<tr bgcolor="red">
<td>萌王</td>
<td bgcolor="green">未知</td>
<td>天花板</td>
<td>史莱姆</td>
</tr>
</tfoot>
<tbody align="right">
<tr>
<td>鹿娘</td>
<td>99</td>
<td>190000</td>
<td>兽族</td>
</tr>
<tr>
<td align="center">莱茵</td>
<td>999</td>
<td>9990000</td>
<td>吸血鬼</td>
</tr>
</tbody>
</table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34

👸小媛:那垂直对齐呢?
🐶1_bit:当然也可以,垂直对其使用 valign 属性,设置方法如下,使用 top、bottom、middle 值,分别对应顶部、底部以及中部(作用于行内)。
<table align="left" bgcolor="yellow" width="400" height="500" border="1" bordercolor="blue" cellspacing="15" cellpadding="5">
<caption>动漫战斗力统计</caption>
<thead valign="bottom">
<tr>
<th>昵称</th>
<th>等级</th>
<th>战力</th>
<th>种族</th>
</tr>
</thead>
<tfoot>
<tr bgcolor="red">
<td>萌王</td>
<td bgcolor="green">未知</td>
<td>天花板</td>
<td>史莱姆</td>
</tr>
</tfoot>
<tbody align="right">
<tr>
<td valign="middle">鹿娘</td>
<td>99</td>
<td>190000</td>
<td>兽族</td>
</tr>
<tr>
<td align="center">莱茵</td>
<td>999</td>
<td>9990000</td>
<td>吸血鬼</td>
</tr>
</tbody>
</table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34

七、背景图
👸小媛:明白了,还有什么特殊的功能吗?
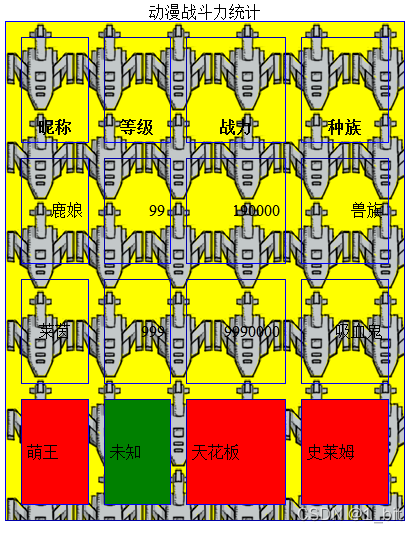
🐶1_bit:特殊呀那就是给这个单元格添加背景图片,直接在 table 中添加 background 属性就可以了,值就是图片的路径。
<table background="./img/1.png" align="left" bgcolor="yellow" width="400" height="500" border="1" bordercolor="blue" cellspacing="15" cellpadding="5">
- 1

👸小媛:哈哈哈,好花呀,这个不算,还有啥吗?
八、合并单元格
🐶1_bit:那就合并水平单元格?合并垂直的单元格?
👸小媛:勉强算你及格吧。
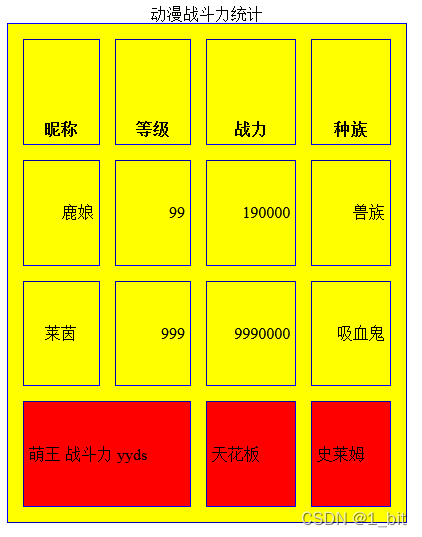
🐶1_bit:合并单元格只需要在某一个单元格 td 抱歉中添加一个 colspan 的属性,并且指定合并单元格的数量即可,例如如下示例。
<table align="left" bgcolor="yellow" width="400" height="500" border="1" bordercolor="blue" cellspacing="15" cellpadding="5">
<caption>动漫战斗力统计</caption>
<thead valign="bottom">
<tr>
<th>昵称</th>
<th>等级</th>
<th>战力</th>
<th>种族</th>
</tr>
</thead>
<tfoot>
<tr bgcolor="red">
<td colspan="2">萌王 战斗力 yyds</td>
<td>天花板</td>
<td>史莱姆</td>
</tr>
</tfoot>
<tbody align="right">
<tr>
<td valign="middle">鹿娘</td>
<td>99</td>
<td>190000</td>
<td>兽族</td>
</tr>
<tr>
<td align="center">莱茵</td>
<td>999</td>
<td>9990000</td>
<td>吸血鬼</td>
</tr>
</tbody>
</table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33

👸小媛:这不就是表示占有几个格吗?垂直的怎么做呢?
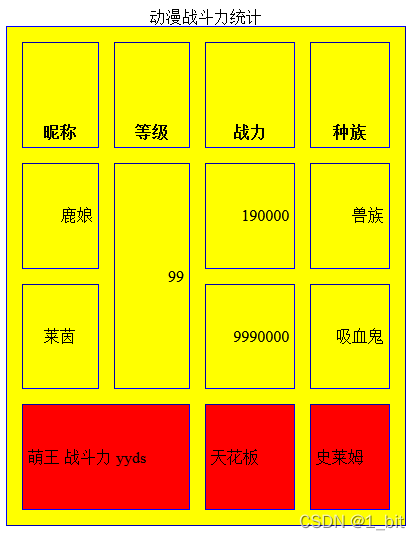
🐶1_bit:垂直的只需要使用rowspan 属性就可以了。
<table align="left" bgcolor="yellow" width="400" height="500" border="1" bordercolor="blue" cellspacing="15" cellpadding="5">
<caption>动漫战斗力统计</caption>
<thead valign="bottom">
<tr>
<th>昵称</th>
<th>等级</th>
<th>战力</th>
<th>种族</th>
</tr>
</thead>
<tfoot>
<tr bgcolor="red">
<td colspan="2">萌王 战斗力 yyds</td>
<td>天花板</td>
<td>史莱姆</td>
</tr>
</tfoot>
<tbody align="right">
<tr>
<td valign="middle">鹿娘</td>
<td rowspan="2">99</td>
<td>190000</td>
<td>兽族</td>
</tr>
<tr>
<td align="center">莱茵</td>
<td>9990000</td>
<td>吸血鬼</td>
</tr>
</tbody>
</table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32

🐶1_bit:好了,没了,一点都没了。
👸小媛:好的,问题不大,期待下一期学习。
目录
【前端就业课 第一阶段】HTML5 零基础到实战(七)文字及图片样式
【前端就业课 第一阶段】HTML5 零基础到实战(六)表格详解
【前端就业课 第一阶段】HTML5 零基础到实战(五)基础元素
【前端就业课 第一阶段】HTML5 零基础到实战(四)伪类与伪元素
【前端就业课 第一阶段】HTML5 零基础到实战(三)一篇文CSS基础入门
【前端就业课 第一阶段】HTML5 零基础到实战(二)超链接
【前端就业课 第一阶段】HTML5 零基础到实战(一)基础代码结构详解
文章来源: i1bit.blog.csdn.net,作者:1_bit,版权归原作者所有,如需转载,请联系作者。
原文链接:i1bit.blog.csdn.net/article/details/122726052
- 点赞
- 收藏
- 关注作者


评论(0)