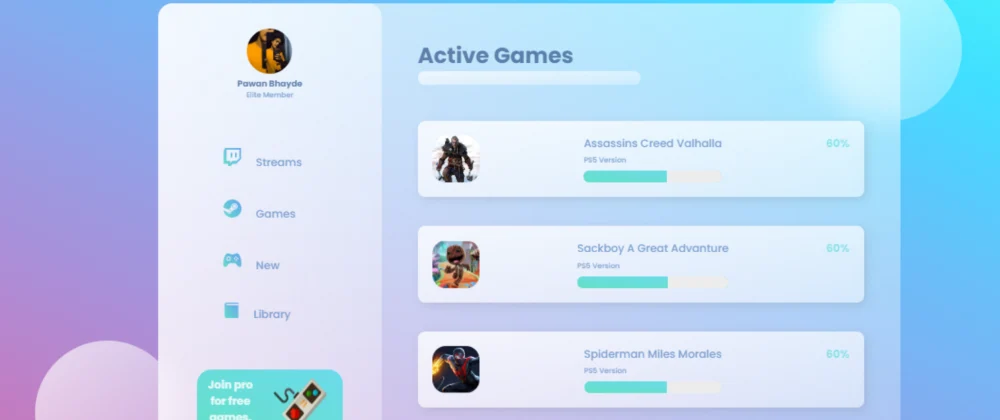
使用HTML和CSS教程构建Glass网站
【摘要】 🌊 作者主页:海拥🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十🌊 粉丝福利:粉丝群 每周送6~9本书,不定期送各种小礼品,往期获奖公布了解带有HTML和CSS教程的Build Glass网站。使用HTML和CSS在您的网站上添加Glass效果。为初学者学习HTML的简便方法。通过遵循我的Youtube视频教程,您可以轻松地建立这个Glass网站。...
🌊 作者主页:海拥
🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十
🌊 粉丝福利:粉丝群 每周送6~9本书,不定期送各种小礼品,往期获奖公布

了解带有HTML和CSS教程的Build Glass网站。使用HTML和CSS在您的网站上添加Glass效果。为初学者学习HTML的简便方法。通过遵循我的Youtube视频教程,您可以轻松地建立这个Glass网站。我还为您提供HTML,CSS和Js代码,可帮助您理解本教程。
HTML代码
这是基本的HTML,对所有HTML文件都很重要。我使用Google的样式在此HTML文件中导入Poppins,因为大多数人的设备上没有Poppins字体。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Glass Website</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- ------------Stylesheet------------------------->
<link rel="stylesheet" href="style.css">
<!-- ------------Google Font------------------------->
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;700&display=swap" rel="stylesheet" />
</head>
<body>
<main>
<section class="glass">
<div class="dashboard">
<div class="user">
<img src="./images/sEeVTrVs_400x400.jpg" style="border-radius: 50%; height: 100px; width: 100px;"
alt="">
<h3>Pawan Bhayde</h3>
<p>Elite Member</p>
</div>
<div class="links">
<div class="link">
<img src="./images/twitch.png" alt="">
<h2>Streams</h2>
</div>
<div class="link">
<img src="./images/steam.png" alt="">
<h2>Games</h2>
</div>
<div class="link">
<img src="./images/upcoming.png" alt="">
<h2>New</h2>
</div>
<div class="link">
<img src="./images/library.png" alt="">
<h2>Library</h2>
</div>
</div>
<div class="pro">
<h2>Join pro for free games.</h2>
<img src="./images/controller.png" alt="">
</div>
</div>
<div class="games">
<div class="status">
<h1>Active Games</h1>
<input type="text"/>
</div>
<div class="cards">
<div class="card">
<img src="./images/assassins.png" alt="">
<div class="card-info">
<h2>Assassins Creed Valhalla</h2>
<p>PS5 Version</p>
<div class="progress"></div>
</div>
<h2 class="percentage">60%</h2>
</div>
</div>
<div class="cards">
<div class="card">
<img src="./images/sackboy.png" alt="">
<div class="card-info">
<h2>Sackboy A Great Advanture</h2>
<p>PS5 Version</p>
<div class="progress"></div>
</div>
<h2 class="percentage">60%</h2>
</div>
</div>
<div class="cards">
<div class="card">
<img src="./images/spiderman.png" alt="">
<div class="card-info">
<h2>Spiderman Miles Morales</h2>
<p>PS5 Version</p>
<div class="progress"></div>
</div>
<h2 class="percentage">60%</h2>
</div>
</div>
</div>
</section>
</main>
<div class="circle1"></div>
<div class="circle2"></div>
</body>
</html>
CSS 代码
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
h1{
color: #426696;
font-weight: 600;
font-size: 3rem;
opacity: 0.8;
}
h2,p{
color: #658ec6;
font-weight: 500;
opacity: 0.8;
}
h3{
color: #426696;
font-weight: 600;
opacity: 0.8;
}
main{
font-family: "Poppins" , sans-serif;
min-height: 100vh;
background-image: linear-gradient(to right top, #d16ba5, #c777b9, #ba83ca, #aa8fd8, #9a9ae1, #8aa7ec, #79b3f4, #69bff8, #52cffe, #41dfff, #46eefa, #5ffbf1);
display: flex;
align-items: center;
justify-content: center;
}
.glass{
background: white;
min-height: 80vh;
width: 60%;
background: linear-gradient(to right bottom, rgba(255,255,255,0.7),
rgba(255,255,255,0.3)
);
border-radius: 2rem;
z-index: 2;
backdrop-filter: blur(2rem);
display: flex;
}
.circle1,.circle2{
background: white;
background: linear-gradient(to right bottom, rgba(255,255,255,0.7),
rgba(255,255,255,0.3)
);
height: 20rem;
width: 20rem;
position: absolute;
border-radius: 50%;
}
.circle1{
top: 5%;
right: 15%;
}
.circle2{
bottom: 5%;
left:10%;
}
.dashboard{
flex: 1;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-evenly;
text-align: center;
background: linear-gradient(to right bottom, rgba(255,255,255,0.7),
rgba(255,255,255,0.3)
);
border-radius: 2rem;
}
.link{
display: flex;
margin: 2rem 0rem;
padding: 1rem 5rem;
align-items: baseline;
}
.link h2{
padding: 0rem 2rem;
}
.pro{
background: linear-gradient(to right top, #65dfc9, #6cdbeb);
border-radius: 2rem;
color: white;
padding: 1rem;
position: relative;
}
.pro img{
position: absolute;
top: -10%;
right: 10%;
}
.pro h2{
width: 40%;
color: white;
font-weight: 600;
}
.games{
flex: 2;
margin: 5rem;
display: flex;
flex-direction: column;
justify-content: space-evenly;
}
.status{
margin-bottom: 3rem;
}
.status input{
background: linear-gradient(to right bottom, rgba(255,255,255,0.7),
rgba(255,255,255,0.3)
);
border: none;
width: 50%;
padding: 0.5rem;
border-radius: 2rem;
}
.card{
display: flex;
background: linear-gradient(to right bottom, rgba(255,255,255,0.8),
rgba(255,255,255,0.5)
);
border-radius: 1rem;
margin: 2rem 0rem;
padding: 2rem;
box-shadow: 6px 6px 20px rgba(122, 122,122,0.212);
justify-content: space-between;
}
.progress{
background: linear-gradient(to right top, #65dfc9, #6cdbed);
width: 100%;
height: 25%;
border-radius: 1rem;
position: relative;
overflow: hidden;
}
.progress::after{
content: "";
width: 100%;
height: 100%;
background: rgb(236,236,236);
position: absolute;
left: 60%;
}
.card-info{
display: flex;
flex-direction: column;
justify-content: space-between;
}
.percentage{
font-weight: bold;
background: linear-gradient(to right top, #65dfc9, #6cdbed);
-webkit-background-clip: text;
-webkit-text-fill-color:transparent;
}
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)