【愚公系列】2022年01月 微信小程序-日期时间组件封装
【摘要】 前言微信小程序默认是没日期和时间组件的,而是分开的,需要使用日期和时间组件需要自己封装。 一、组件源码<picker mode="multiSelector" value="{{valueArray}}" range="{{rangeValues}}" bindcolumnchange="handleColumnChange" bindchange="handleValueChange" ...
前言
微信小程序默认是没日期和时间组件的,而是分开的,需要使用日期和时间组件需要自己封装。
一、组件源码
<picker mode="multiSelector" value="{{valueArray}}" range="{{rangeValues}}" bindcolumnchange="handleColumnChange" bindchange="handleValueChange" bindcancel="handleCancel">
<slot></slot>
</picker>
const leftPad0 = function(v, n) {
if (!v) {
v = "";
}
let prefix = "";
for (let i = 0; i < n; i++) {
prefix += "0";
}
return (prefix + v).substr(-n);
};
const stringToDate = function(str) {
str = str.replace(/-/g, "/");
return new Date(str);
};
const isLeapYear = function(year) {
if (((year % 4) == 0) && ((year % 100) != 0) || ((year % 400) == 0)) {
return true;
}
return false;
};
const now = new Date();
const years = [];
const beginYear = 2022;
for (var i = beginYear; i <= now.getFullYear(); i++) {
years.push(i + "年");
}
const months = [];
for (var i = 0; i < 12; i++) {
months.push(leftPad0(i + 1, 2) + "月");
}
const days = [];
for (var i = 0; i < 31; i++) {
days.push(leftPad0(i + 1, 2) + "日");
}
const hours = [];
for (var i = 0; i < 24; i++) {
hours.push(leftPad0(i, 2) + "时");
}
const minutes = [];
for (var i = 0; i < 60; i++) {
minutes.push(leftPad0(i, 2) + "分");
}
Component({
/**
* 组件的属性列表
*/
properties: {
value: String,
dateValue: {
type: Date
}
},
/**
* 组件的初始数据
*/
data: {
valueArray: [0, 0, 0, 0, 0],
rangeValues: [
years,
months,
days,
hours,
minutes
],
pickerYear: beginYear,
pickerMonth: 1
},
observers: {
value: function(v) {
this.setData({
valueArray: this._dateToValueArray(stringToDate(v))
})
},
dateValue: function(date) {
this.setData({
valueArray: this._dateToValueArray(date)
})
},
valueArray: function(v) {
this._settMonthDays(v[0] + beginYear, v[1] + 1);
}
},
/**
* 组件的方法列表
*/
methods: {
_dateToValueArray(date) {
return [date.getFullYear() - beginYear, date.getMonth(), date.getDate() - 1, date.getHours(), date.getMinutes()];
},
_settMonthDays(year, month) {
let monthDays = 31;
switch (month) {
case 2:
monthDays = 28;
if (isLeapYear(year)) {
monthDays = 29;
}
break;
case 4:
case 6:
case 9:
case 11:
monthDays = 30;
break;
}
let days = [];
for (let i = 0; i < monthDays; i++) {
days.push(leftPad0(i + 1, 2) + "日");
}
this.setData({
pickerYear: year,
pickerMonth: month,
"rangeValues[2]": days
});
},
handleCancel(e) {
this.setData({
valueArray: this.data.valueArray
})
},
handleColumnChange(e) {
if (e.detail.column > 1) return false;
let year = this.data.pickerYear;
let month = this.data.pickerMonth;
if (e.detail.column == 0) {
year = e.detail.value + beginYear;
} else if (e.detail.column == 1) {
month = e.detail.value + 1;
}
this._settMonthDays(year, month);
},
handleValueChange(e) {
let dateArr = [];
for (let i in e.detail.value) {
let v = this.data.rangeValues[i][e.detail.value[i]];
dateArr.push(v.toString().substr(0, v.length - 1))
}
let dateString = dateArr[0] + "-" + dateArr[1] + "-" + dateArr[2] + " " + dateArr[3] + ":" + dateArr[4] + ":00";
this.triggerEvent('change', {
date: stringToDate(dateString),
dateString
})
}
}
})
二、组件引用
{
"usingComponents": {
"date-time-picker": "/components/date-time-picker/date-time-picker"
}
}
<form bindsubmit='formSubmit'>
<view class="cu-form-group">
<view class="title">会议名称</view>
<input name="METTING_NAME" type="number"></input>
</view>
<view class="cu-form-group align-start">
<view class="title">会议内容</view>
<textarea name="METTING_CONTENT" maxlength="-1" placeholder="请输入会议内容"></textarea>
</view>
<view class="cu-form-group align-start">
<view class="title">会议地点</view>
<textarea name="METTING_CONTENT" maxlength="-1" placeholder="请输入会议地点"></textarea>
</view>
<view class="cu-form-group align-start">
<view class="title">会议类型</view>
<textarea name="METTING_CONTENT" maxlength="-1" placeholder="请输入会议类型"></textarea>
</view>
<view class="cu-form-group">
<view class="title">开始时间</view>
<date-time-picker value="{{startDateTime}}" bind:change="startDateTimeChange">请选择>{{startDateTime}}</date-time-picker>
</view>
<view class="cu-form-group">
<view class="title">结束时间</view>
<date-time-picker value="{{endDateTime}}" bind:change="endDateTimeChange">请选择>{{endDateTime}}</date-time-picker>
</view>
<view class="padding flex flex-direction">
<button form-type='submit' class="cu-btn bg-red margin-tb-sm lg">提交</button>
</view>
</form>
const util = require('../../../../utils/util')
Page({
/**
* 页面的初始数据
*/
data: {
endDateTime: util.formatTimeG(new Date()),
startDateTime: util.formatTimeG(new Date()),
},
startDateTimeChange(e) {
this.setData({
startDateTime: e.detail.dateString
})
},
endDateTimeChange(e) {
this.setData({
endDateTime: e.detail.dateString
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
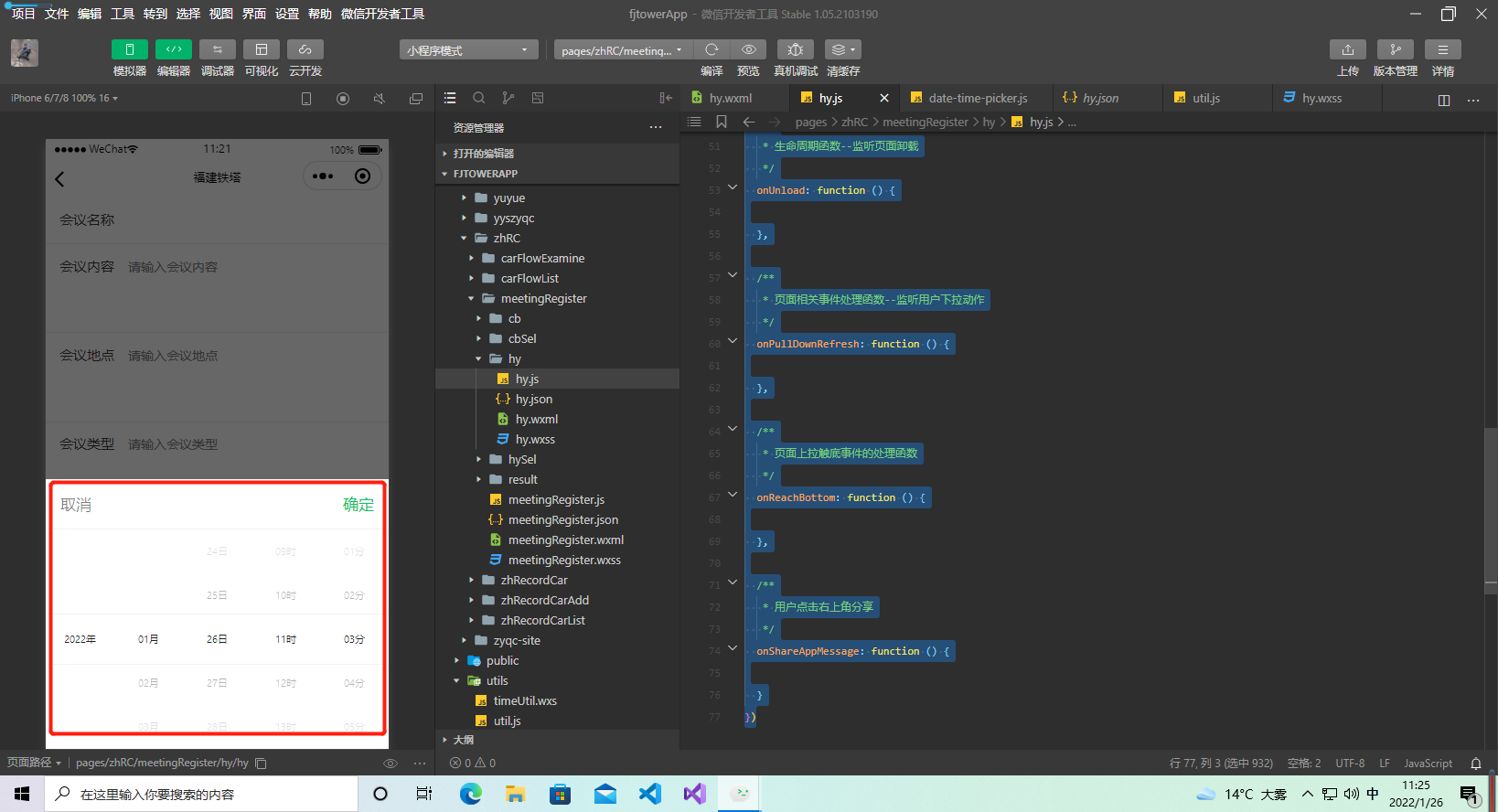
三、实际效果

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)