【愚公系列】2022年01月 Django商城项目18-用户中心-密码修改功能页面设计
【摘要】 一、密码修改功能页面设计 1.HTML<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"...
一、密码修改功能页面设计
1.HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>小徐商城-用户中心</title>
<link rel="stylesheet" type="text/css" href="{{ static('css/reset.css') }}" />
<link rel="stylesheet" type="text/css" href="{{ static('css/main.css') }}" />
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
</head>
<body>
<div id="app" v-cloak>
<div class="header_con">
<div class="header">
<div class="welcome fl">欢迎来到小徐商城!</div>
<div class="fr">
<div v-if="username" class="login_btn fl">
欢迎您:<em>[[ username ]]</em>
<span>|</span>
{# url 本质是 reverse#}
<a href="{{ url('users:logout') }}">退出</a>
</div>
<div v-else=v-else class="login_btn fl">
<a href="{{ url('users:login') }}">登录</a>
<span>|</span>
<a href="{{ url('users:register') }}">注册</a>
</div>
<div class="user_link fl">
<span>|</span>
<a href="{{ url('users:center') }}">用户中心</a>
<span>|</span>
<a href="../static/cart.html">我的购物车</a>
<span>|</span>
<a href="../static/user_center_order.html">我的订单</a>
</div>
</div>
</div>
</div>
<div class="search_bar clearfix">
<a href="index.html" class="logo fl"><img src="{{ static('images/logo.png') }}" /></a>
<div class="search_wrap fl">
<form method="get" action="/search/" class="search_con">
<input type="text" class="input_text fl" name="q" placeholder="搜索商品">
<input type="submit" class="input_btn fr" name="" value="搜索">
</form>
<ul class="search_suggest fl">
<li><a href="#">索尼微单</a></li>
<li><a href="#">优惠15元</a></li>
<li><a href="#">美妆个护</a></li>
<li><a href="#">买2免1</a></li>
</ul>
</div>
</div>
<div class="main_con clearfix">
<div class="left_menu_con clearfix">
<h3>用户中心</h3>
<ul>
<li><a href="{{ url('users:center') }}">· 个人信息</a></li>
<li><a href="../static/user_center_order.html">· 全部订单</a></li>
<li><a href="{{ url('users:showaddress') }}" >· 收货地址</a></li>
<li><a href="{{ url('users:updatepass') }}" class="active">· 修改密码</a></li>
</ul>
</div>
<div class="right_content clearfix">
<div class="info_con clearfix">
<h3 class="common_title2">修改密码</h3>
<div class="site_con pass_change_con">
<form class="change_pwd">
<div class="form_group">
<label>当前密码:</label>
<input @blur="check_opwd" type="password" class="old_pwd" name="old_pwd">
<span class="old_pwd_error">请输入8-12位的密码</span>
</div>
<div class="form_group">
<label>新密码:</label>
<input @blur="check_pwd" type="password" class="new_pwd" name="new_pwd">
<span class="new_pwd_error">请输入8-12位的密码</span>
</div>
<div class="form_group">
<label>确认新密码:</label>
<input @blur="check_cpwd" type="password" class="new_cpwd" name="new_cpwd">
<span class="new_cpwd_error">两次输入的密码不一致</span>
</div>
<input @click="on_submit" type="submit" name="" value="确 定" class="info_submit" >
<input type="reset" name="" value="取 消" class="info_submit info_reset">
</form>
</div>
</div>
</div>
</div>
<div class="footer">
<div class="foot_link">
<a href="#">关于我们</a>
<span>|</span>
<a href="#">联系我们</a>
<span>|</span>
<a href="#">招聘人才</a>
<span>|</span>
<a href="#">友情链接</a>
</div>
<p>CopyRight © 2022 福建小徐网络科技有限公司 All Rights Reserved</p>
<p>电话:13960699696 闽ICP备*******8号</p>
</div>
</div>
<script type="text/javascript" src="{{ static('js/host.js') }}"></script>
<script type="text/javascript" src="{{ static('js/common.js') }}"></script>
<script type="text/javascript" src="{{ static('js/user_center_pass.js') }}"></script>
</body>
</html>
2.JS
var vm = new Vue({
el: '#app',
// 修改Vue变量的读取语法,避免和django模板语法冲突
delimiters: ['[[', ']]'],
data: {
host: host,
old_pwd: '',
new_pwd: '',
new_cpwd: '',
error_opwd: false,
error_pwd: false,
error_cpwd: false,
username: '',
},
mounted() {
this.username = getCookie('username');
},
methods: {
// 检查旧密码
check_opwd(){
var re = /^[0-9A-Za-z]{8,20}$/;
if (re.test(this.old_pwd)) {
this.error_opwd = false;
} else {
this.error_opwd = true;
}
},
// 检查新密码
check_pwd(){
var re = /^[0-9A-Za-z]{8,20}$/;
if (re.test(this.new_pwd)) {
this.error_pwd = false;
} else {
this.error_pwd = true;
}
},
// 检查确认密码
check_cpwd: function () {
if (this.new_pwd != this.new_cpwd) {
this.error_cpwd = true;
} else {
this.error_cpwd = false;
}
},
// 提交修改密码
on_submit: function () {
this.check_opwd();
this.check_pwd();
this.check_cpwd();
if (this.error_opwd == true || this.error_pwd == true || this.error_cpwd == true) {
// 不满足修改密码条件:禁用表单
window.event.returnValue = false
}
},
}
});
具体后端逻辑就不在说明就是改个密码
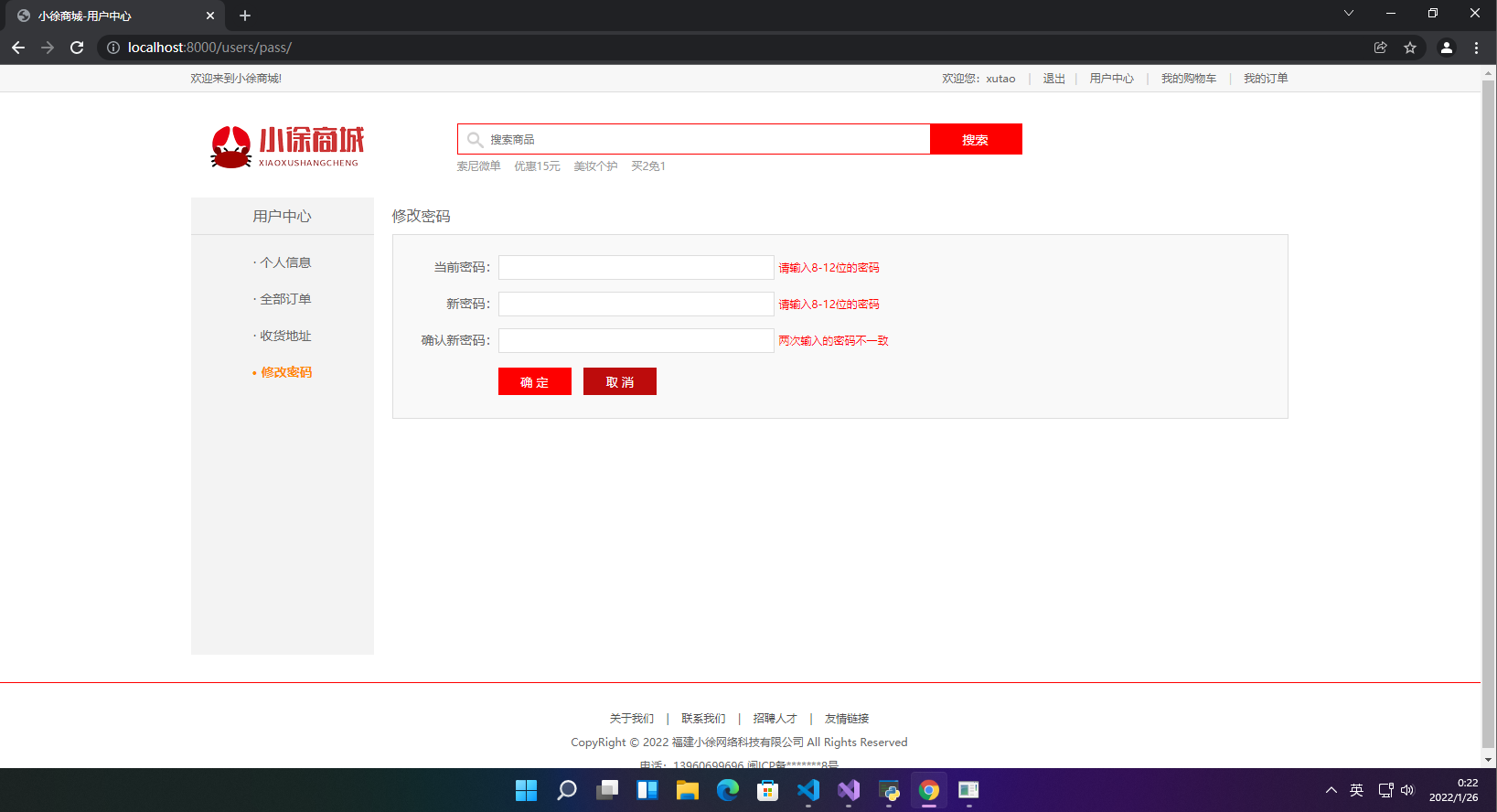
二、页面效果

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)