【前端就业课 第一阶段】HTML5 零基础到实战(一)基础代码结构详解
注意:手机(APP)打开,内容显示更佳,不会的私聊博主即可
想要拿代码的拉到最下面加博主即可,目录也在最下面
一、搞清楚HTML 的一些基本内容
👸小媛:Bit哥,你之前的 HTML 课程为什么断更了?
🐶1_bit:那是因为觉得不够系统的去教学不能称为一门好的课程,在此我就想重新弄一门零基础到就业的实战课。
👸小媛:那这个课程就是准备从零到就业吗?
🐶1_bit:是的,这个系列一共分为几个阶段,例如 HTML、CSS3、JS、Vue 将会分为几个阶段,这样就比较系统的讲解完整个前端到就业的内容了。
👸小媛:哇,这么棒。
🐶1_bit:这是这个课程的一节课,咱们将会普及一下概念与技术内容。例如,你知道什么是HTML吗?跟HTML5有什么关系?
👸小媛:不知道
🐶1_bit:那咱们就从头开始讲吧,HTML是一个超文本编辑语言,是用来编写网页内容的。
👸小媛:那什么是超文本呢?
🐶1_bit:说到超文本我们还需要了解一个概念,那就是超链接。超链接指的是一个网页上的资源对象,例如咱们在网页上经常看到一些资源索引链接指向别的网页,这个就是超链接,超链接是一个网页的一个部分,多个网页的超链接结合在一起才能说是一个网站。例如只有一个页面也没有链接(超链接)指向其他的网页那么就只能说这个页面是一个网站。
👸小媛:明白了,原来这个超链接就是链接当前页面和其他页面的一个桥梁?
🐶1_bit:是这样的。而超文本就是使用了超链接,将不同地方的资源链接在一起的文本。例如咱们打开一个网站的页面,例如百度搜索引擎,咱们搜索一些内容打开后将会跳转到其他页面,并且包括一些图片、视频、音频都是多个站点的资源内容,这个就是超文本。(参考百度百科)

👸小媛:原来是这么回事。
🐶1_bit:其实从本质上来说,咱们打的这个 HTML 代码就是一个文本,但是这个文本会链接很多不同地方或者相相同空间(区域)的内容,所以我们称 HTML 是一个超文本编辑语言。
👸小媛:明白了,原来这个就是 HTML 编程语言呀。
🐶1_bit:你搞错了,这个是超文本编辑语言,还不能够成为编程语言,这个要注意。
👸小媛:嗷嗷,明白了。
🐶1_bit:还有一点,HTML5 是 HTML 的第五个大版本(标准),你可以可以统称为 HTML,在这里所使用的 5 指的是版本内容。
👸小媛:知道了。
二、HTML 的基本结构
2.1 软件使用
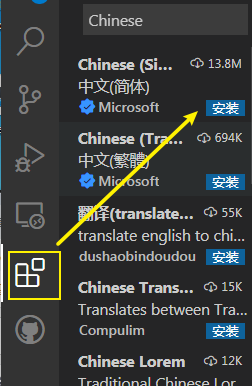
🐶1_bit:现在咱们开始学习 HTML 的基本内容吧。首先我们需要一个软件对 HTML 内容的进行编辑,这个软件使用 VSCode下载安装即可,并且可以更改为中文。

👸小媛:收到。
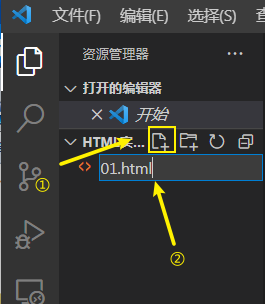
🐶1_bit:接下来,咱们可以点击按钮新建文件并且输入文件名。

👸小媛:01.html 是文件名吗?
🐶1_bit: 01 是文件名,“.html” 是后缀名,这个后缀名表示这个文件是 html 文件,就像你用做 ppt 时对应文件的文件名后缀是 “.ppt”,这个后缀就表示这个文件是 ppt 的文件,或者说你做 word 文档时后缀名是 doc,这表示这个是个文档文件,不同的后缀名用于标记(表示)不同的文件内容。
👸小媛:原来如此。
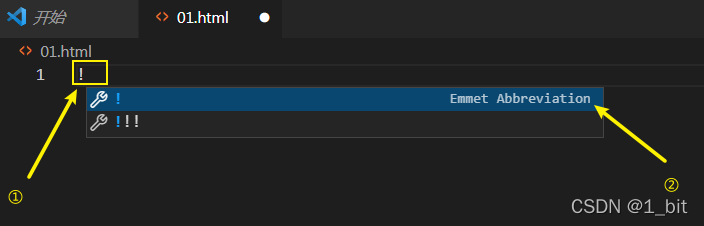
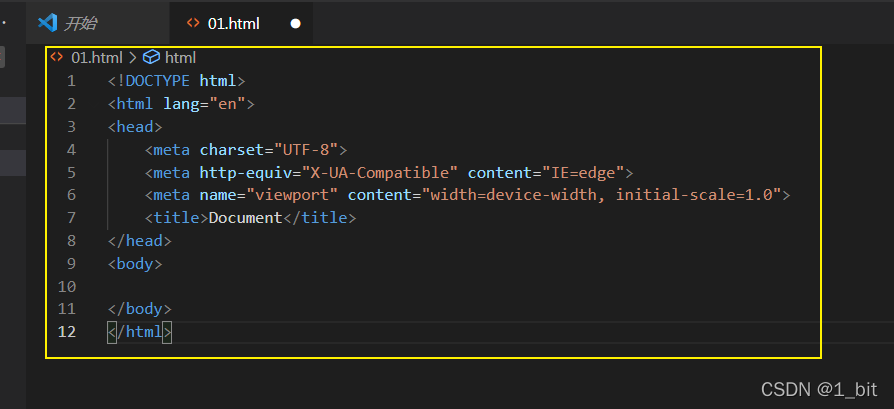
🐶1_bit: 接下来在编辑区域输入一个英文的感叹号,按步骤点击对应选项将会出现一个基本的 html 结构。

👸小媛:哇,出现了。

2.2 结构代码详解
🐶1_bit: 这就是一个 HTML 代码的基础结构,如果是第一次见的同学肯定不清楚整个代码结构内容,我们可以观察发现,咱们整个 HTML 代码例如出现了一个 <head> 就会出现一个 </head>,出现了一个 <body> 就会出现另外一个 </body>,这是因为 HTML 代码一般是“成对” 出现的。
👸小媛:明白了。
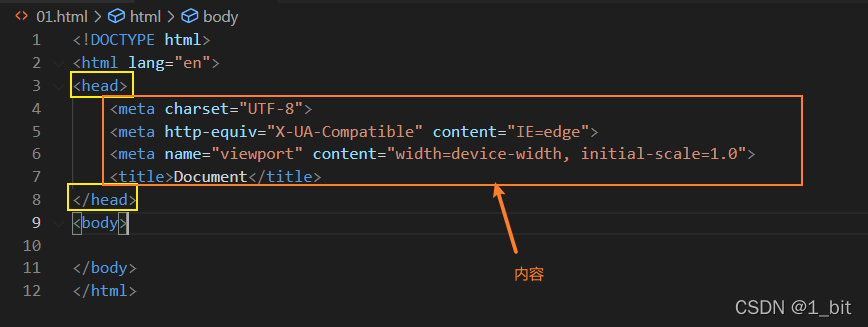
🐶1_bit: 我们还可以观察到这些 HTML 代码直接有例如 <head>与 </head> 之间是有内容的。

👸小媛:这能说明什么吗?
🐶1_bit: 这说明HTML代码一般是以一对“标记”来表示内容的。
👸小媛:没听明白。
🐶1_bit: 那咱们现在来开始做个示例。在HTML中 h 标签称为标题标签,例如咱们在看一些网页内容时会发现有些文本内容会变大加粗,这个就是标题,并且这些标题有大有小,这就是标题。

👸小媛:然后这个跟那个问题有什么关系吗?
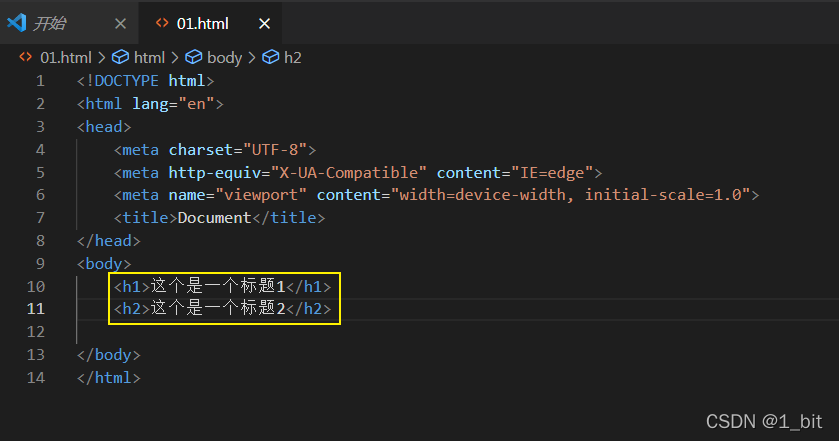
🐶1_bit:刚刚咱们说HTML代码一般是以一对“标记”来表示内容的,那现在就看看是如何实现这个标题的。咱们在刚刚完成的HTML代码中输入以下内容,其中<h1></h1>之间是对应的标题修饰的文本,<h12></h2>之间也是对应标题修饰的文本,咱们把这些内容放到<body></body>这个标签之间:
<h1>这个是一个标题1</h1>
<h2>这个是一个标题2</h2>
- 1
- 2

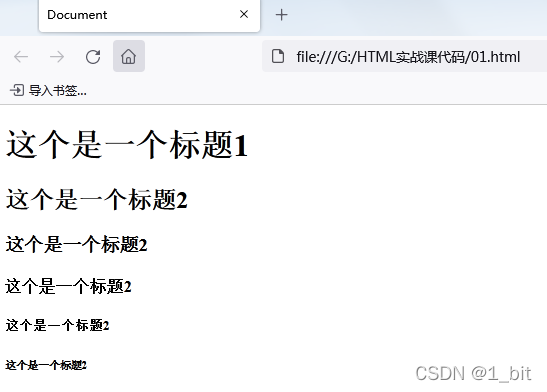
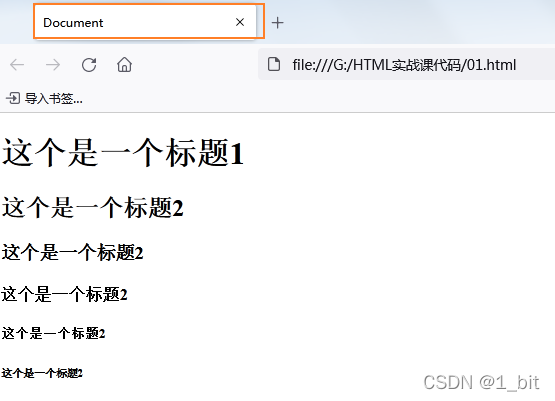
🐶1_bit:咱们打开对应的网页文件,发现整个页面如下:

👸小媛:咦?这个时候竟然把文本内容显示出来了,但是 <h1></h1>这种就没显示。
🐶1_bit:对的,在网页显示这个内容时,将会自动的对一些标签进行转换,例如<h1></h1>之间是用于显示标题1这个大标题的,就会把对应其中的文本给显示出来。我们在以上内容中将文本写在 <h1></h1> 之间,就表示使用了 <h1></h1> 去“修饰”这一段文本,那么这个时候浏览器先自己“看”了一遍这整个HTML代码内容,看见你使用了<h1></h1>去修饰这个文本,浏览器就明白了这个文本是用作标题的形式显示,这时他就会以标题的形式进行显示“这个是一个标题1”这一段文本。
👸小媛:明白了,原来是这个意思。
🐶1_bit:然后在这里的 <h2> 所指的是标题2,标题1最大,所以在显示的时候标题2文本将会比标题1小。
👸小媛:原来是这样的,那还有其他3、4、5…这些等级的标题吗?
🐶1_bit:有的,在 HTML 中一共有 H1-H6 这 6 个标签,这些标签对应的标题都有不同的大小,例如如下代码所示。
<h1>这个是一个标题1</h1>
<h2>这个是一个标题2</h2>
<h3>这个是一个标题2</h3>
<h4>这个是一个标题2</h4>
<h5>这个是一个标题2</h5>
<h6>这个是一个标题2</h6>
- 1
- 2
- 3
- 4
- 5
- 6

👸小媛:我还有一个问题,这个代码一定要写在<body>与</body>之间吗?
🐶1_bit:从符合标准的角度上来说是的,我个人建议初学者还是按照标准来走。在 HTML 代码中,不同的标签有着不同的含义,例如你说的 <body>标签,这个标签指整个 HTML 代码的主体,你可以理解为整个网页内容部分。
👸小媛:原来是这个意思,那其他的标签有什么意思吗?
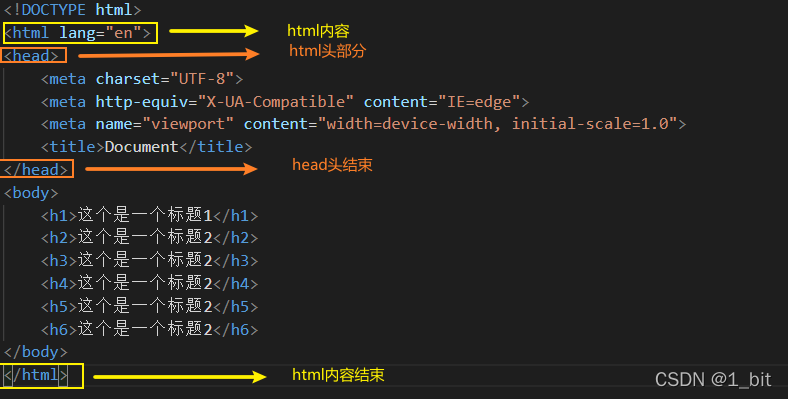
🐶1_bit:咱们可以看看以下这张图,咱们开始解释目前所出现的 head 内容。

👸小媛:好勒
🐶1_bit:在上图中 html 标签表示该网页的 HTML 代码将会写在这一个标签内,而head 标签部分表示当前网页的一些信息以及所需要加载的外部 js代码、外部css样式等。外部 js 和 css 暂时咱们还没有了解,咱们可以从中查看 meta 标签。
🐶1_bit:在当前页面中,head标签内出现了 meta 标签,meta 标签表示当前页面的相关信息,例如 <meta charset="UTF-8">,表示当前页面使用编码格式为 utf-8,其中 charset 就是表示当前页面的编码格式,而 charset=“UTF-8” 表示指定 编码格式为 UTF-8,在 UTF-8 前后使用双引号是表示 UTF-8 是一个字符串。在HTML 中,字符串都使用双引号、单引号表示,例如你有一个超链接,你点击这个文本跳转到这个超链接(例如 www.baidu.com)也需要使用双引号引起来。
👸小媛:那为什么 charset 不需要双引号引起来呢?
🐶1_bit:那是因为 charset 是HTML 中自带的一种“属性”,则不需要使用双引号起来。
👸小媛:那什么是编码格式呢?
🐶1_bit:编码格式是计算机系统对语言认识的一种“字典”,如果没有对应的编码格式对中文、英文、阿拉伯文进行解析,那么计算机将不能够使用正确的方式进行显示,并且中文、英文有对应的解析“字典”,使用中文时就需要指定某一种解析方式,而 UTF-8 则是对中文的解析方式。
👸小媛:原来是这个意思呀。
🐶1_bit:对的,并且我们可以发现 meta 标签并没有结束标签(就是带/的单独标签),这点需要注意。
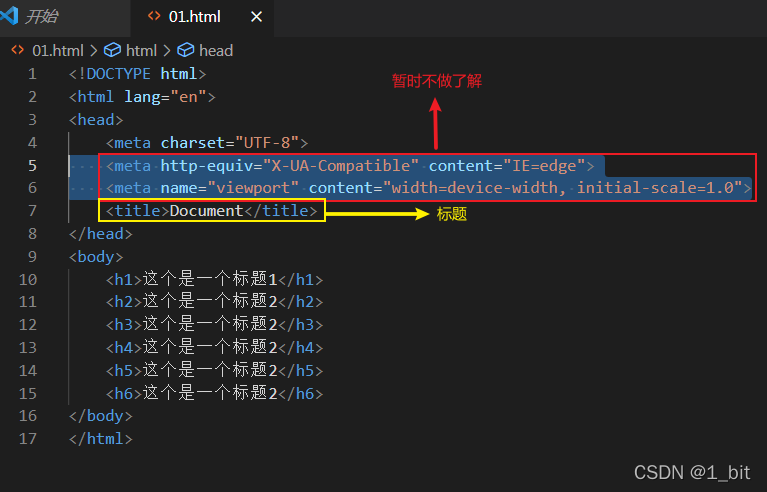
🐶1_bit:接着我们继续查看 head 标签内的其他内容,红色框选部分暂时不做了解,因为现在咱们能力还未足够,咱们查看 title 标签。

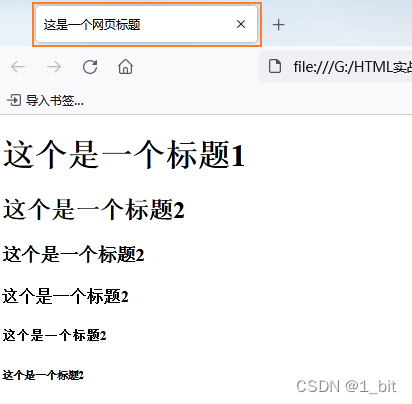
🐶1_bit:title 标签是当前页面的标题。

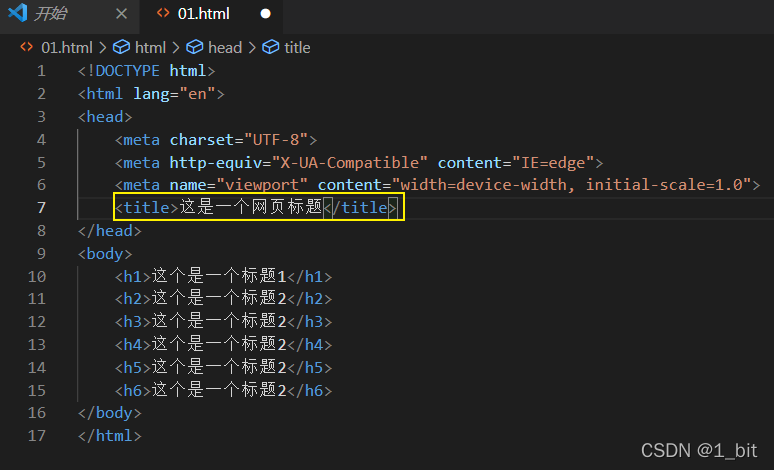
🐶1_bit:更改 title 标签内容将会更改上图框选内容的值。
👸小媛:我懂了,是不是这样。

🐶1_bit:对的,更改完毕后,保存刷新网页将会更改其内容。
👸小媛:完成了。

🐶1_bit:这节课就上到这,下节课介绍其他的内容。
目录
【前端就业课 第一阶段】HTML5 零基础到实战(三)一篇文CSS基础入门
【前端就业课 第一阶段】HTML5 零基础到实战(二)超链接
【前端就业课 第一阶段】HTML5 零基础到实战(一)基础代码结构详解
文章来源: i1bit.blog.csdn.net,作者:1_bit,版权归原作者所有,如需转载,请联系作者。
原文链接:i1bit.blog.csdn.net/article/details/122666939
- 点赞
- 收藏
- 关注作者


评论(0)