javascript中放入数字
JavaScript 中的数字
JavaScript 中的数字非常简单。
创建一个整数,它是一个整数 (100),或者可以创建一个浮点数,它是一个有小数的数字 (100.5)。
两者都用于相同类型的号码。
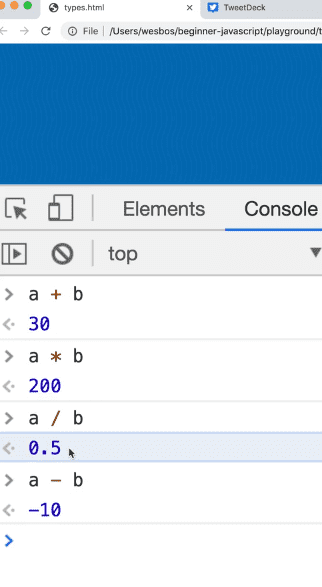
我们可以使用乘法、除法、加法和减法。
将以下代码添加到types.js并在浏览器中刷新 html 页面。
const a = 20;const b = 10;在浏览器中执行以下计算👇

唯一需要注意的是混合类型时。
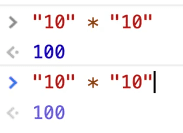
例如,如果尝试使用字符串类型进行数学运算,就会开始进入concatenation。
这就是我们在 JavaScript 中所说的“加号已加载”,这意味着加号可以与要添加的数字一起使用,也可以与要连接的字符串一起使用,然后有很多空间会遇到错误。
如果尝试使用字符串进行数学运算,如果进行减法、除法或乘法运算,它会转换它们,但不会为加法转换。
每当我们进行数学运算时,我们需要确保我们处理的是真实数字而不是混合类型。

除了数字,我们还有我们所说的辅助方法。
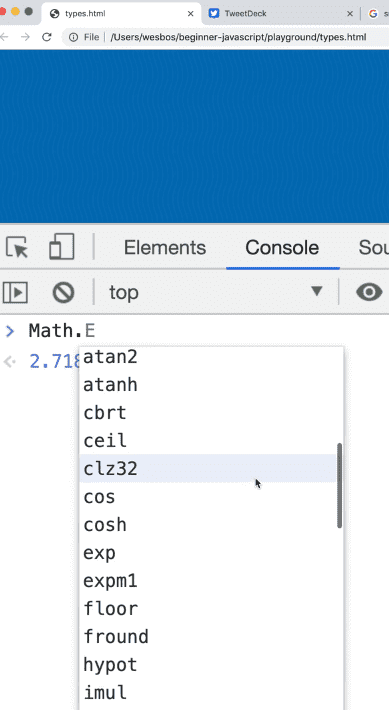
进入浏览器控制台并输入Math.,你会看到很多内置的辅助方法。

辅助方法
最有可能使用四种。
Math.round()Math.floor()Math.ceil()Math.random()
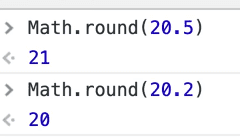
让我们逐一介绍,从 开始Math.round()。
要使用Math.round(),在括号之间传递一个值() (这称为传递一个值,我们将在以后的视频中介绍)。它将返回给传入的数字,根据数字向上或向下取整。

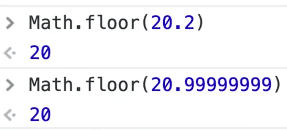
还有Math.floor()一个会给你这个数字的下限。

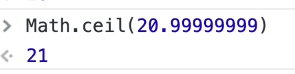
我们有Math.ceil(),这会给你更大的数字。

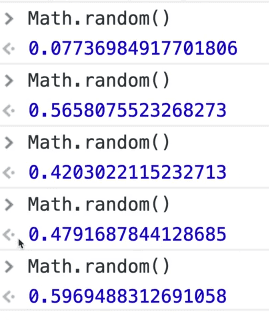
然后Math.random()每次都会给你一个 0 到 1 之间的随机数(在以后的视频中,我们将讨论如何获得 1 到 10 之间的随机数)。

模数和幂运算符
除了乘法、除法、减法和加法之外,我们还有两个运算符,称为模和幂。
让我们使用这里的示例,有一盒 20 个 糖果,需要将其分配给 3 个孩子。
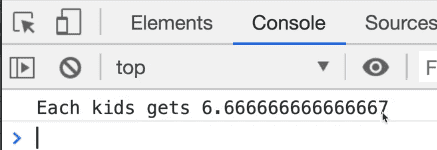
const smarties = 20;const kids = 3;const eachKidGets = smarties / kids;console.log(`Each kid gets ${eachKidGets}`);在控制台中,计算结果为Each kid gets 6.66666666667👇

这显然行不通,因为不会将 糖果拆分为 0.6666。
相反,我们可以做的是指定它是我们需要的整数个 糖果,我们不能四舍五入,因为我们没有额外的 糖果,所以这是我们可以使用的一个实例Math.floor()。
修改代码以改用以下代码👇
const eachKidGets = Math.floor(smarties / kids);现在在控制台中,应该看到每个孩子获得了 6 个。

现在我们还剩下多少聪明人?
当你不能再均匀地分配它们时,就会有一些剩余(给爸爸!)。你怎么知道呢?
可以使用Modulo 运算符来判断平均分配后还剩下多少。
在控制台中键入以下内容,应该会看到返回的值 2。👇
smarties % kids;应该会看到返回的值 2。👇

在孩子们平均分配聪明人后,还剩下 2 个聪明人。模运算符%将告诉将它们均分后还剩下多少。
将以下内容添加到types.js👇
const dadGets = smarties % kids;另一个例子是有 10 个聪明人和 3 个孩子。如果你把聪明人平均分,就会剩下一个。
10 % 3 = 1;JavaScript 中的数学知识
关于 JavaScript 中的数学,需要了解的其他事项是,如果0.1 + 0.2在控制台中执行此操作,它将返回0.30000000004.
当正在学习 JavaScript 的人遇到这种情况时,他们通常会认为 JavaScript 是错误的。
Wes 建议在浏览器控制台中尝试以下操作:👇
window.location = `https://${0.1 + 0.2}.com`;这将带到以下网站https://0.30000000000000004.com,这将解释为什么会在 JavaScript 中发生这种情况。
这发生在几乎所有编程语言中,这是在计算机上处理浮点数的现实。
一个要点是,如果曾经使用金钱,请不要将其存储在美元和美分中。
例如不要这样做:👇
const price = 10.34;那是因为如果有人给你一张 20 美元的钞票,你可能会遇到长整数的问题,而且你还剩下 0.5 美分,你不知道该怎么处理。这对于错误来说已经成熟了。
Wes 所做的是以美分存储所有价格,因此他总是使用整数而不需要处理分数。当他需要显示价格时,只需将其除以 100 并舍入美分(我们将很快看到显示货币的示例)。
无穷大和负无穷大
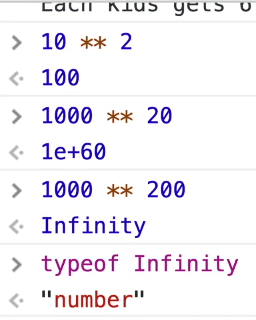
你应该知道的另一件事是 JavaScript 也有infinity和negative infinity. 归根结底,计算机可以用数字计算出一个最大值。如果你试图计算太高的东西,它会返回给你无穷大或负无穷大。
我们将举一个例子。
如果你这样做10 **了,double**实际上意味着“to the power of”。所以10 ** 2返回 100 并1000 ** 2返回 1000000。

负无穷也是一个数字。Wes 在他的编程中从来没有遇到过这种情况,除非你搞砸了。

不是数字
另一件要知道的是NaN。NaN 的意思是“不是数字”。
如果尝试执行以下操作,它将返回 NaN 👇
10 / "dog"; // Return NaN
NaN是“数字”的一种类型,由于它表示不是数字,因此令人困惑。

如果尝试用不是数字的东西进行数学运算,就会遇到这种情况。它不会出错,只会返回 NaN。
- 点赞
- 收藏
- 关注作者


评论(0)