CSS3 实现 60 FPS (60帧)动画效果
【摘要】 目录FPS 全称:常规操作使用【will-change: transform;】FPS 全称:Frames per second,即 【每秒帧数】 的意思。 通常来讲,当动画的每秒帧数低于 12 (即 12 FPS 以下)时,我们的大脑就能快速从动画中区分出一些静止的图片,所以此时的动画并不是无缝动画。一旦播放速率(每秒帧数)达到 16-24 FPS 时,大脑就会认为这些画面是连续移动的...
目录
FPS 全称:
Frames per second,即 【每秒帧数】 的意思。 通常来讲,当动画的每秒帧数低于 12 (即 12 FPS 以下)时,我们的大脑就能快速从动画中区分出一些静止的图片,所以此时的动画并不是无缝动画。
一旦播放速率(每秒帧数)达到 16-24 FPS 时,大脑就会认为这些画面是连续移动的场景,看起来就是影片的效果了(大部分数字电影拍摄是每秒 24 帧)。 所以,我们可以大致了解到:FPS 越高,画面越流畅!
常规操作
“CSS3 动画,有手就行!”
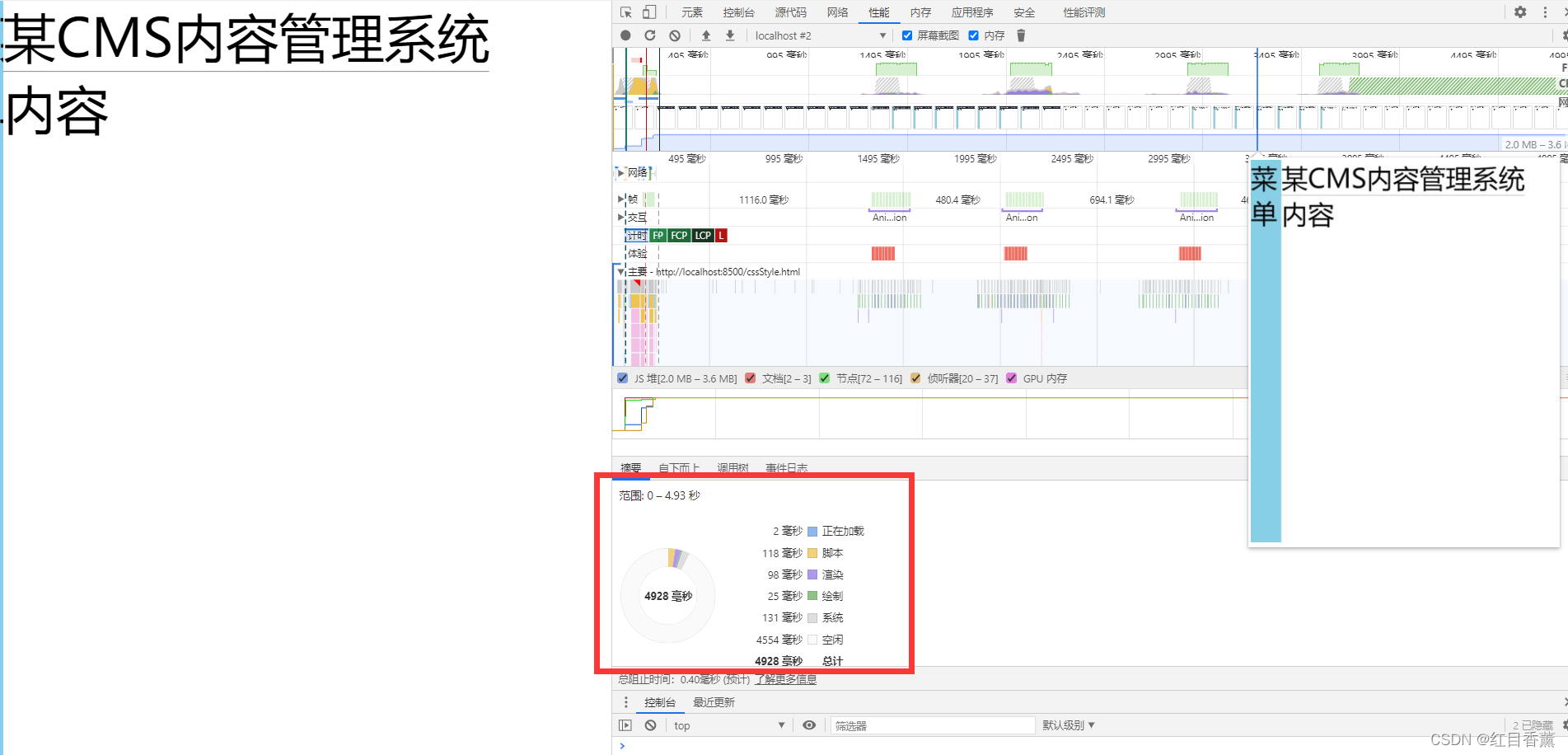
但是效果是否卡顿呢?
从性能里看,还是不太流畅。
其实不够平滑,那么就稍微装饰一下。
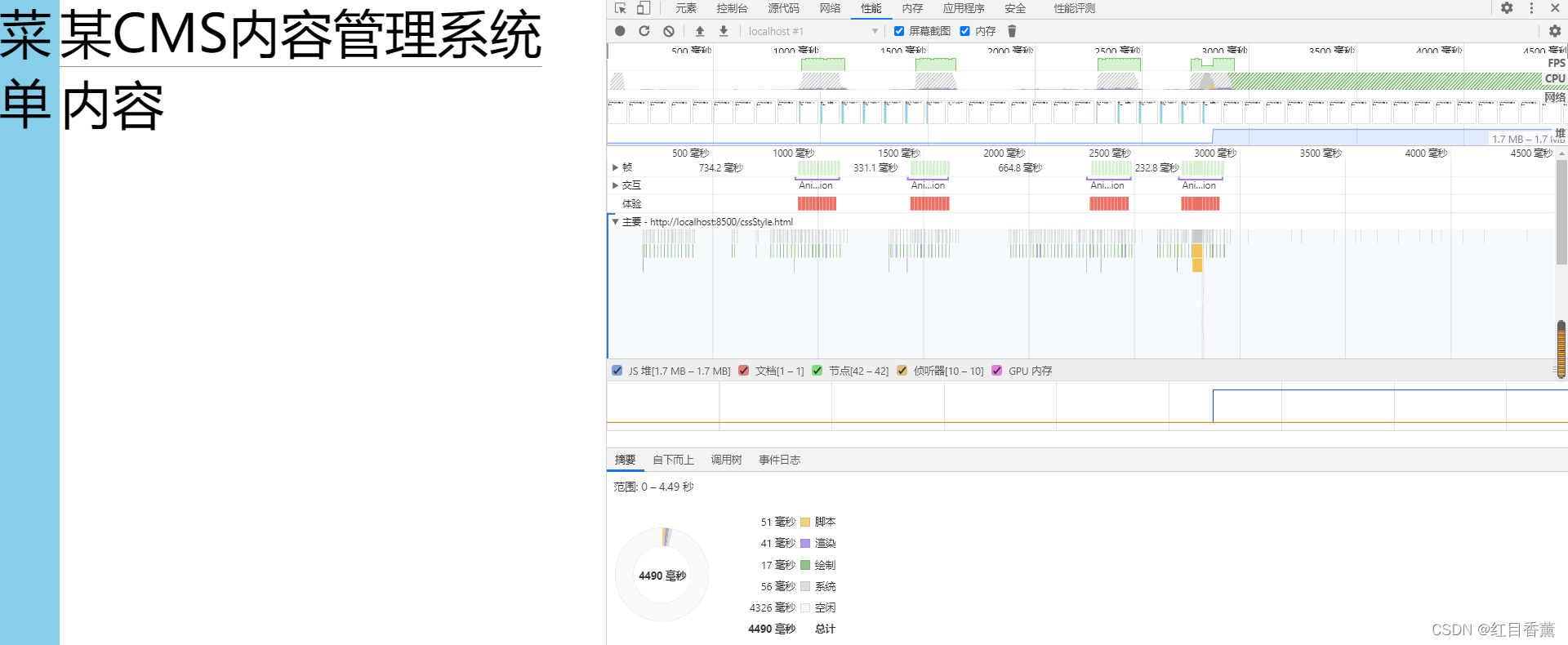
使用【will-change: transform;】
CSS属性will-change为web开发者提供了一种告知浏览器该元素会有哪些变化的方法,这样浏览器可以在元素属性真正发生变化之前提前做好对应的优化准备工作。这种优化可以将一部分复杂的计算工作提前准备好,使页面的反应更为快速灵敏。
提前告诉CSS有变化,效果会更好。
希望能对大家有所帮助。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)